标签:
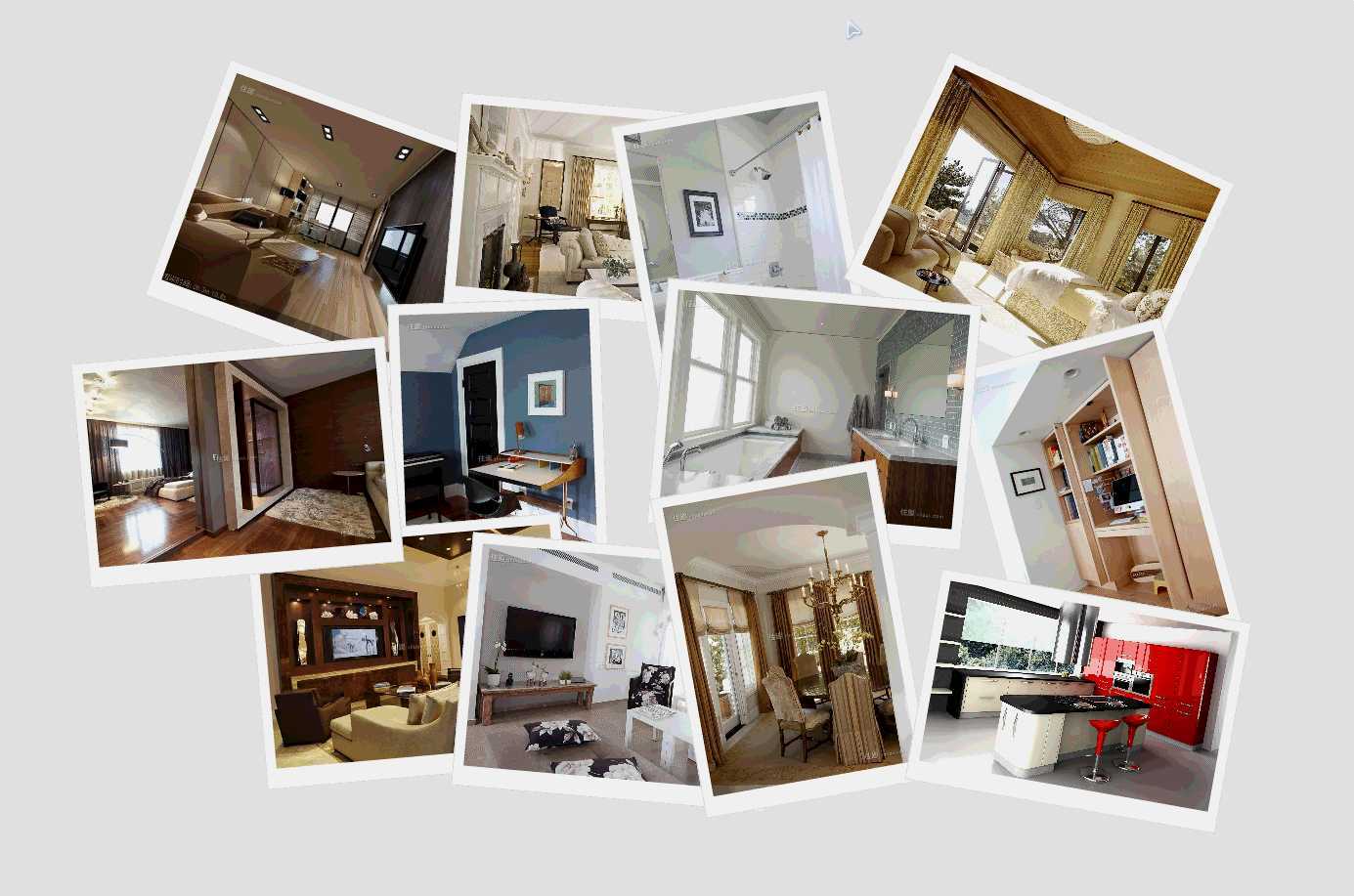
一张张照片散乱的撒在一起,鼠标悬浮时旋转放大并摆正,效果如下图(所有图片均来自网络),主要使用到的css3属性有:transition、transform(scale、rotateZ)、box-shadow以及z-index。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0;padding:0;}
html,body{background:#eee;}
/*设置场景居中*/
.wall{width:1000px;height:700px;position:fixed;top:50%;margin-top:-350px;left:50%;margin-left:-500px;}
/*设置图片绝对定位,方便设置放置的位置,并设置所有属性的过渡时间为0.2s*/
img{position:absolute;display:block;max-width:300px;max-height:300px;padding:10px 10px 20px;background:#fff;border:1px solid #ddd;-webkit-transition:0.2s;}
/*鼠标悬浮时设置大小放大到1.2倍,并摆正,即Z轴方向的旋转角度为0*/
img:hover{-webkit-transform:scale(1.2) rotateZ(0);box-shadow:10px 10px 5px #555;z-index:2;}
/*设置每个照片的位置和旋转角度*/
.img1{left:0;top:0;-webkit-transform:rotateZ(20deg);}
.img2{left:280px;top:0;-webkit-transform:rotateZ(5deg);}
.img3{left:470px;top:0;-webkit-transform:rotateZ(-10deg);}
.img4{left:720px;top:0;-webkit-transform:rotateZ(25deg);}
.img5{left:220px;top:200px;-webkit-transform:rotateZ(-2deg);}
.img6{left:830px;top:240px;-webkit-transform:rotateZ(-15deg);}
.img7{left:490px;top:190px;-webkit-transform:rotateZ(5deg);}
.img8{left:80px;top:430px;-webkit-transform:rotateZ(-5deg);}
.img9{left:290px;top:450px;-webkit-transform:rotateZ(5deg);}
.img10{left:510px;top:380px;-webkit-transform:rotateZ(-10deg);}
.img11{left:760px;top:500px;-webkit-transform:rotateZ(10deg);}
.img12{left:-100px;top:250px;-webkit-transform:rotateZ(-5deg);}
</style>
</head>
<body>
<div class="wall">
<img src="http://mp1.zhuqu.com/static/images/thb3/611/29/29a5296418b9f689968b22d3a9ebba07.jpg" class="img1"/>
<img src="http://h.hiphotos.baidu.com/image/pic/item/63d9f2d3572c11df1e33e52a612762d0f603c2dd.jpg" class="img2"/>
<img src="http://h.hiphotos.baidu.com/image/pic/item/4d086e061d950a7bdd523bb808d162d9f2d3c963.jpg" class="img3"/>
<img src="http://f.hiphotos.baidu.com/image/pic/item/c9fcc3cec3fdfc031f73ebc4d63f8794a4c22646.jpg" class="img4"/>
<img src="http://e.hiphotos.baidu.com/image/pic/item/902397dda144ad348d0a25fbd2a20cf431ad8511.jpg" class="img5"/>
<img src="http://a.hiphotos.baidu.com/image/pic/item/b03533fa828ba61ed8c6c2534334970a304e59a5.jpg" class="img6"/>
<img src="http://h.hiphotos.baidu.com/image/pic/item/d4628535e5dde711d794368aa5efce1b9d166103.jpg" class="img7"/>
<img src="http://h.hiphotos.baidu.com/image/pic/item/9213b07eca8065382b38ae6f95dda144ac3482ff.jpg" class="img8"/>
<img src="http://d.hiphotos.baidu.com/image/pic/item/bd315c6034a85edfd6938b5f4b540923dd5475aa.jpg" class="img9"/>
<img src="http://e.hiphotos.baidu.com/image/pic/item/c995d143ad4bd113df57bd4e58afa40f4bfb0537.jpg" class="img10"/>
<img src="http://e.hiphotos.baidu.com/image/pic/item/7c1ed21b0ef41bd5c98ab2fd53da81cb38db3dd9.jpg" class="img11"/>
<img src="http://c.hiphotos.baidu.com/image/pic/item/37d12f2eb9389b500dd0952e8735e5dde7116e9a.jpg" class="img12"/>
</div>
</body>
</html>
本例子只兼容了webkit内核的浏览器,若要兼容其他内核的浏览器需要添加其他前缀(-moz-、-o-等)。
另外,本例子中使用的 rotateZ 属性的值的正负方向常使人发生混乱,在3D场景中,X轴正方向为水平向右,Y轴正方向为垂直向下,Z轴的正方向为垂直于屏幕向外,确定正方向之后只需要记住如下规则即可:从坐标原点出发,向着坐标轴的正方向看去,逆时针旋转时rotate(X/Y/Z)的值为正数,顺时针旋转时,rotate(X/Y/Z)值为负数。
标签:
原文地址:http://www.cnblogs.com/yanbo1/p/4187526.html