标签:
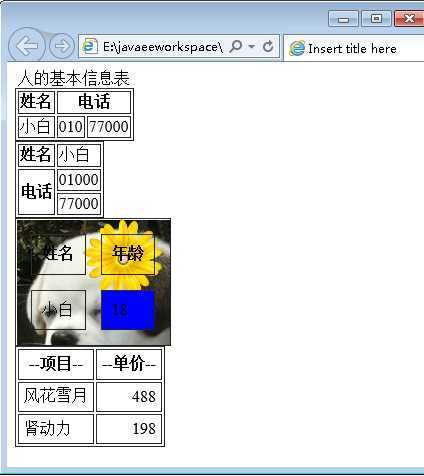
制作如下表格:

<table></table>表格
<tr></tr>行
<td></td>列
<th></th>表头
border表格格子厚度 0表示没有格子
<caption></caption>表格标题
colspan跨列(合并列)
rowspan跨行(合并行)
cellpadding内容据边框的距离
cellspacing边框之间的距离
bgcolor背景颜色
background背景图片(表格、单元、行列均可设置背景颜色和图片)
align对齐方式(左中右...)
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <table border="1"> <caption>人的基本信息表</caption> <tr> <th>姓名</th> <th colspan="2">电话</th> </tr> <tr> <td>小白</td> <td>010</td> <td>77000</td> </tr> </table> <!-- 表二 --> <table border="1"> <tr> <th>姓名</th> <td >小白</td> </tr> <tr> <th rowspan="2">电话</th> <td>01000</td> </tr> <tr> <td>77000</td> </tr> </table> <table border="1" cellpadding="10" cellspacing="15" bgcolor="red" background="./psb.jpg"> <tr> <th>姓名</th> <th >年龄</th> </tr> <tr> <td>小白</td> <td bgcolor="blue">18</td> </tr> </table> <table border="1" cellpadding="5" > <tr> <th align="center">--项目--</th> <th align="center">--单价--</th> </tr> <tr> <td align="left">风花雪月</td> <td align="right">488</td> </tr> <tr> <td align="left">肾动力</td> <td align="right">198</td> </tr> </table> </body> </html>
标签:
原文地址:http://www.cnblogs.com/daimaku/p/4187547.html