标签:
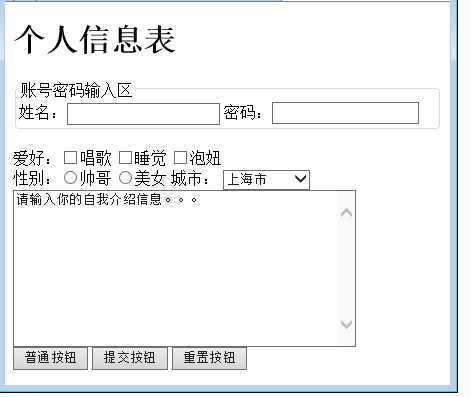
效果图如下:

1.文本域(Textfields)
2.密码域
3.复选域
4.单选按钮
5.下拉列表
6.文本域(Textarea)
7.Fieldset around data
8.表单,提交按钮,重置按钮,普通按钮
输入表单:<input type="" name="" value=""/>
类型:text文本、checkbox复选框、radio单选框、button普通按钮
submit提交当前表单按钮、reset重置当前表单按钮
下拉列表:<select name=""></select>
下拉选项:<option value=""></option>
默认选中项selected
下拉选项组<optgroup label=""></optgroup>
<textarea rows="" cols=""></textarea>文本域,一个大框
<fieldset><legend></legend></fieldset>将表单内的相关元素分组,legend为分组的标题
<form action=""></form>表单
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <h1>个人信息表</h1> <form action=""> <fieldset> <legend>账号密码输入区</legend> 姓名:<input type="text" name="username"/> 密码:<input type="password" name="psw"/> </fieldset> <br/> 爱好:<input type="checkbox" name="like" value="sing"/>唱歌 <input type="checkbox" name="like" value="sleep"/>睡觉 <input type="checkbox" name="like" value="xo"/>泡妞 <br/> 性别:<input type="radio" name="sex" value="GG"/>帅哥 <input type="radio" name="sex" value="MM"/>美女 城市: <select name="city"> <option value="bj">北京</option> <option value="sh" selected="selected">上海市</option> <option value="tj">天津</option> <optgroup label="广东省"> <option value="gz">广州市</option> <option value="sz">深圳</option> </optgroup> </select> <br/> <textarea rows="10" cols="40">请输入你的自我介绍信息。。。 </textarea> <br/> <input type="button" value="普通按钮"/> <input type="submit" value="提交按钮"/> <input type="reset" value="重置按钮" /> </form> </body> </html>
标签:
原文地址:http://www.cnblogs.com/daimaku/p/4188127.html