标签:
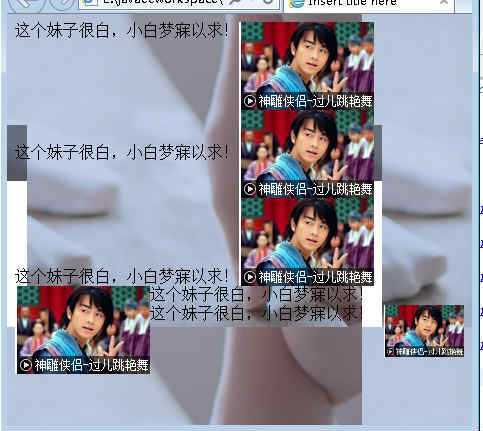
制作效果如下:

HTML图像
0.背景图片
1.图片对齐顶部
2.图片对齐中部
3.图片对齐底部
4.图片对齐左部
5.图片对齐右部、图片大小
插入图片:<img src=""/>
背景图片来源:background
图片来源:src
加载失败提示:alt
图片对齐方式:align
图片大小:width
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body background="./img/tp4.png"> 这个妹子很白,小白梦寐以求!<img alt="" src="./img/tp1.png" align="top"> <br/> 这个妹子很白,小白梦寐以求!<img alt="" src="./img/tp1.png" align="middle"/> <br/> 这个妹子很白,小白梦寐以求!<img alt="" src="./img/tp1.png" align="bottom" /> <br/> 这个妹子很白,小白梦寐以求!<img alt="" src="./img/tp1.png" align="left" /> <br/> 这个妹子很白,小白梦寐以求!<img alt="" src="./img/tp1.png" align="right" width="80"/> </body> </html>
标签:
原文地址:http://www.cnblogs.com/daimaku/p/4188528.html