标签:
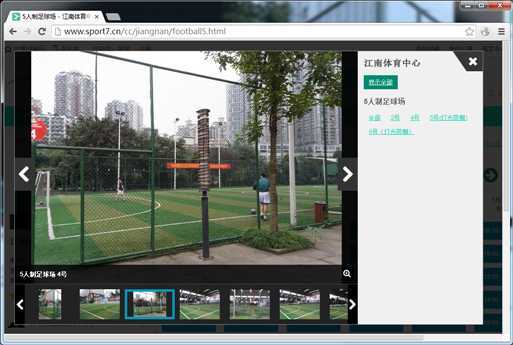
在线演示地址(打开网页后,点击商家图册):
http://www.sport7.cn/cc/jiangnan/football5.html
先看一看效果图:

该图片浏览器实现的功能如下:
1. 鼠标滚轮缩放图片;
2. 鼠标拖动图片;
3. 点击放大/缩小图标可以切换为原始大小和最佳只存模式;
4. 点击左右箭头可以进行翻页;
5. 点击缩略图显示大图;
6. 缩略图支持左右箭头分页,自动分页到选中的图片;
7. 右侧图片过滤;
8. 按ESC键自动退出图片浏览器。
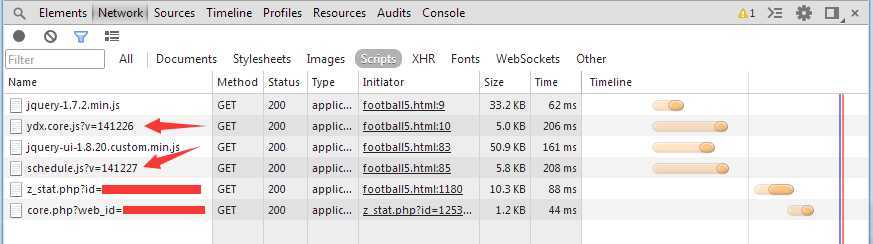
想知道怎么实现的?那的先看看页面都加载了哪些JS。首先使用chrome浏览器打开页面之后,按下F12,查看JS文件列表如下:

除了jQuery和jQueryUI和统计JS文件外,自己写的JS只有2个文件。ydx.core.js是整站通用JS文件,而schedule.js才是该页面JS。细心的你可能已经发现了,该页面除了包含非常强大的图片浏览器以外,还有功能复杂的预定功能。这么复杂的JS是如何架构的呢?答案就是grunt。
点击schedule.js 发现该文件已经被压缩混淆了。如下图:

是的,这是一个production站点的基本要求。
在我们的JS代码架构中,这个schedule.js由多个JS文件组合而成,每个JS源文件都小巧易读容易维护。看看grunt文件其中某一部分的配置吧:
... ...
company: {
index: [libs.publics.imageviewer, libs.publics.companyNavManager, libs.slider, libs.imageZoomer],
category: [libs.publics.imageviewer, libs.publics.companyNavManager, libs.slider, libs.imageZoomer],
schedule: [libs.publics.imageviewer, libs.publics.companyNavManager, libs.slider, libs.imageZoomer, libs.dropdown]
},
... ...
怎么样,是不是非常优雅?
如果你对架构超复杂JS项目(或页面)感兴趣,可以看看这个github开源项目:https://github.com/leotsai/mvcsolution。该项目拥有完整的使用grunt搭建超复杂JS项目的例子。
纯JS打造比QQ空间更强大的图片浏览器-支持拖拽、缩放、过滤、缩略图等
标签:
原文地址:http://www.cnblogs.com/leotsai/p/powerfull-image-viewer.html