标签:

代码
Activity01
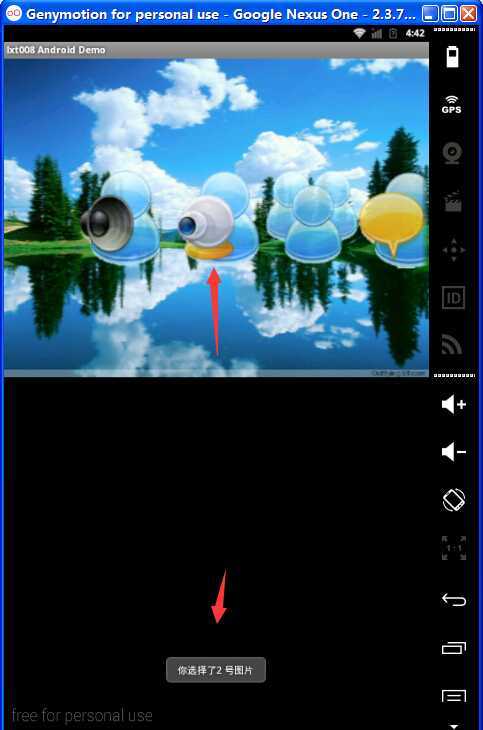
package com.lxt008; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.Gallery; import android.widget.Toast; import android.widget.AdapterView.OnItemClickListener; public class Activity01 extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); //获得Gallery对象 Gallery g = (Gallery) findViewById(R.id.Gallery01); //添加ImageAdapter给Gallery对象 g.setAdapter(new ImageAdapter(this)); //设置Gallery的背景 g.setBackgroundResource(R.drawable.bg0); //设置Gallery的事件监听 g.setOnItemClickListener(new OnItemClickListener() { public void onItemClick(AdapterView<?> parent, View v, int position, long id) { Toast.makeText(Activity01.this,"你选择了"+(position+1)+" 号图片", Toast.LENGTH_SHORT).show(); } }); } }
ImageAdapter
package com.lxt008; import android.content.Context; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.Gallery; import android.widget.ImageView; public class ImageAdapter extends BaseAdapter { // 定义Context private Context mContext; // 定义整型数组 即图片源 private Integer[] mImageIds = { R.drawable.img1, R.drawable.img2, R.drawable.img3, R.drawable.img4, R.drawable.img5, R.drawable.img6, R.drawable.img7, R.drawable.img8, }; // 声明 ImageAdapter public ImageAdapter(Context c) { mContext = c; } // 获取图片的个数 public int getCount() { return mImageIds.length; } // 获取图片在库中的位置 public Object getItem(int position) { return position; } // 获取图片ID public long getItemId(int position) { return position; } public View getView(int position, View convertView, ViewGroup parent) { ImageView imageview = new ImageView(mContext); // 给ImageView设置资源 imageview.setImageResource(mImageIds[position]); // 设置布局 图片120×120显示 imageview.setLayoutParams(new Gallery.LayoutParams(120, 120)); // 设置显示比例类型 imageview.setScaleType(ImageView.ScaleType.FIT_CENTER); return imageview; } }
布局文件
<?xml version="1.0" encoding="utf-8"?> <Gallery xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/Gallery01" android:layout_width="fill_parent" android:layout_height="wrap_content" />
标签:
原文地址:http://www.cnblogs.com/spadd/p/4189908.html