标签:
HTML代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 <style type="text/css"> 8 *{font-family:Consolas;font-style: italic} 9 .showbox { 10 width: 900px; 11 margin:0 auto; 12 border: 1px solid #ccc; 13 border-radius: 5px; 14 padding: 10px; 15 } 16 #listbox { 17 list-style: inside; 18 list-style-type: decimal; 19 width: 400px; 20 height: 400px; 21 border: 0; 22 border-radius: 10px; 23 font-size: 20px; 24 padding: 5px; 25 display: block; 26 border: 1px solid #ccc; 27 background: #eee; 28 overflow: hidden; 29 float: left; 30 } 31 #listbox li { 32 color: #330 33 } 34 button,input{ 35 padding:0; 36 color: #369; 37 width: 100px; 38 line-height: 170%; 39 border: 1px solid #eee; 40 font-size: 15px; 41 text-align: center; 42 vertical-align: middle; 43 border-radius: 5px 44 } 45 button:hover{background: #ddd} 46 input{width:400px;text-align: left;padding:5px;font-size: 25px;line-height: 100%} 47 .note{color:real;float:left;width:460px;padding:50px 10px 0 10px;text-indent: 1em;text-transform:capitalize;line-height: 180%} 48 .note:first-letter{font-size: 40px} 49 .showbox:after{content: ".";display: block;clear: both;height: 0; visibility: hidden} 50 </style> 51 </head> 52 53 <body> 54 <div class="showbox"> 55 <h1>javascript Array.push pop unshit shit</h1> 56 <input type="text" id="txt_input" /> 57 <button id="btn_push">push Itme</button> 58 <button id="btn_pop">pop Item</button> 59 <button id="unshit">unshit Item</button> 60 <button id="shit">shit Item</button> 61 <ul id="listbox"></ul> 62 <div class="note">this is javascript demo for Array.push() Array.pop() Array.unshit() Array.shit() (veinyf@gmail.com,2014.12.28 23:05)</div> 63 </div> 64 </body> 65 <script type="text/javascript"> 66 function addItems(txtid, listid, btnpushid, btnpopid, btnunshitid, btnshitid) { 67 var btn_push = document.getElementById(btnpushid); 68 var btn_pop = document.getElementById(btnpopid); 69 var btn_unshit = document.getElementById(btnunshitid); 70 var btn_shit = document.getElementById(btnshitid); 71 var txt = document.getElementById(txtid); 72 var list = document.getElementById(listid); 73 var list_array = []; 74 btn_push.addEventListener("click", function (e) { 75 var input_value = txt.value; 76 input_value = input_value.replace(/(^\s*)|(\s*$)/, ""); 77 if (input_value !== "") { 78 list_array.push(input_value); 79 bindItems(list_array, list); 80 } 81 82 }, true); 83 btn_pop.addEventListener("click", function (e) { 84 list_array.pop(); 85 bindItems(list_array, list); 86 }, true); 87 btn_unshit.addEventListener("click", function (e) { 88 var input_value = txt.value; 89 input_value = input_value.replace(/(^\s*)|(\s*$)/, ""); 90 if (input_value !== "") { 91 list_array.unshift(input_value) 92 bindItems(list_array, list); 93 } 94 }, true); 95 btn_shit.addEventListener("click", function (e) { 96 list_array.shift(); 97 bindItems(list_array, list); 98 }, true); 99 100 var bindItems = function (arr, tagid) { 101 //clear listbox 102 var tagid_len = tagid.childNodes.length; 103 while (tagid_len > 0) { 104 tagid.removeChild(tagid.childNodes[tagid_len - 1]); 105 tagid_len--; 106 } 107 //bind list 108 if (arr instanceof Array) { 109 for (var i = 0; i < arr.length; i++) { 110 var li = document.createElement("li"); 111 li.appendChild(document.createTextNode(arr[i])); 112 tagid.appendChild(li); 113 } 114 } 115 116 }; 117 } 118 addItems("txt_input", "listbox", "btn_push", "btn_pop", "unshit", "shit"); 119 </script> 120 121 </html>
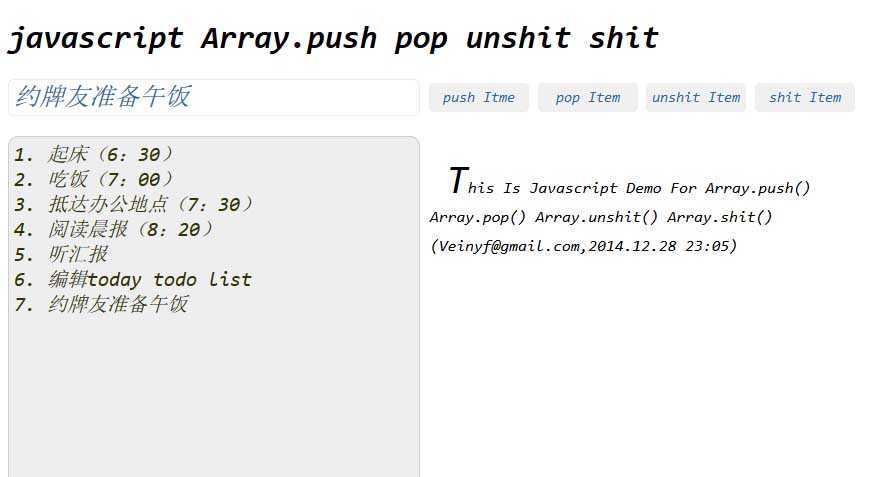
效果:

javascript Array.push pop unshit shit
标签:
原文地址:http://www.cnblogs.com/veiny/p/4190828.html