标签:
大家都知道JavaScript的专长就是处理客户端也就是与浏览器打交道了,所有的与服务器端的交互必须交给后台语言处理程序去做,基于JavaScript不能与服务器进行直接交互这样一个现状,Ryan Dahl决定使用V8引擎来创建JavaScript服务器环境。在此简单叙述一下这样做的原因:
用一句话来说就是Node.js是一个事件驱动的服务器端JavaScript环境。
也许有人会问了,什么是服务器端的JavaScript?
JavaScript与Web页面交互就是通常所称的客户端JavaScript,因为它发生在浏览器或者说客户端。服务器端JavaScript发生在把页面发送给浏览器之前的服务器上。
(因为我的电脑win7,个人比较穷,也没有苹果电脑,后台开发能力也只能说略懂,也没有在Unix操作系统上测试过,所以在此申请一下,我的操作全部都是在微软平台上。不好意思啊)
到nodejs官网首页 下载相应的版本安装即可,很简单的

1、创建server.js,代码如下
var http = require(‘http‘);
http.createServer(function (request, response) {//创建服务器
response.writeHead(200, { ‘Content-Type‘: ‘text/plain‘ });//回传到客户端的头信息
response.end(‘Hello World! ‘);//回传到客户端的信息
}).listen(3000,‘127.0.0.1‘);//第一个参数为端口 第二个参数为主机地址
console.log(‘server running at http://127.0.0.1:3000‘);
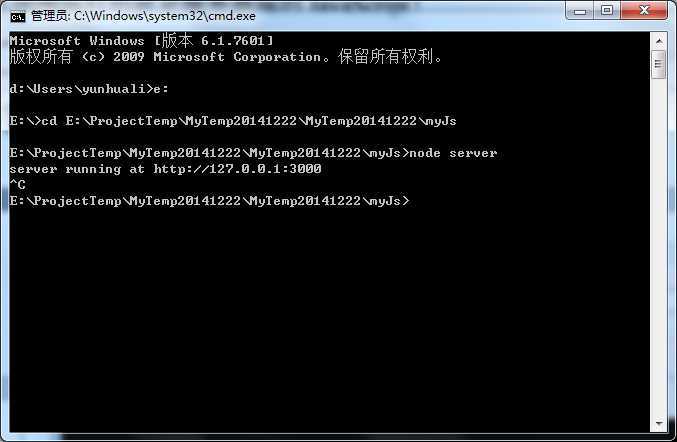
2、开始--运行 cmd(也就是打开命令提示符窗口) 把当前路径cd转到server.js所在的目录
3、执行node server(本来是执行node server.js 但因为是js文件,所以默认可以省略.js)

4、打开浏览器,输入网址:http://127.0.0.1:3000 会发现浏览器显示hello world
在此备注一下:
npm允许开发人员在应用程序中创建、共享、重用模块。说句通俗一点的话,包就是一个功能模块,也确实是node.js的一个很有特色的地方,为开发人员提供了很多便利。
通过使用模块可以快速的给应用程序添加许多功能。模块通常可以为开发人员除去常见的困难。
模块就是可重用的代码库
安装模块
npm install [module_name]
使用模块
var module=require(‘module‘);
demo具体步骤:
1、创建foo.js,代码如下
var _ = require(‘underscore‘);
_.each([1, 2, 3], function (num) {
console.log(‘underscore.js says ‘ + num);
});
2、打开命令提示符,将目录转到foo.js所在目录(文章下面的demo 这个步骤也是必须的 但我省略不写了哦)
3、运行npm install underscore 安装underscore包之后命令提示符中将显示相应的信息 并且在foo.js所在的目录下多一个node_modules文件夹,node_modules文件夹下有underscore包文件
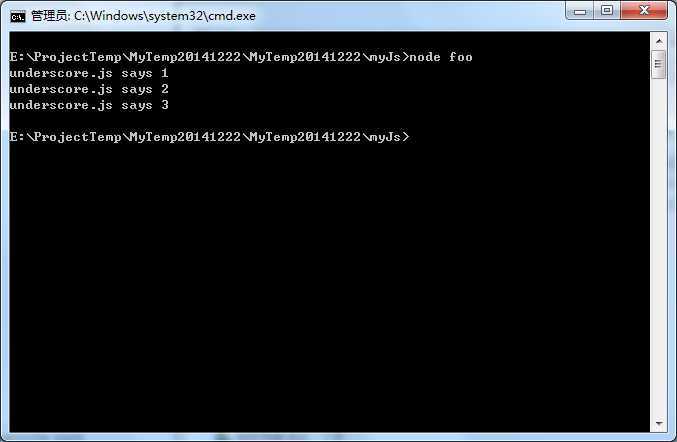
4、运行node foo

在终端直接使用npm命令行工具来搜索 也就是npm search [模块的名称] 如果有多个关键字的话可用空格分开
提示:因为node.js允许大家只有有一个账户就可以上传包,也就是说任何人都可以是node.js模块的作者,所以尽管模块可通过npm获得,但并不代表它是得到良好测试或者说是稳定的,请使用模块的下载量和项目的问题数量作为模块的可靠性和成熟度的大致指南。
有两种方式
全局安装意味着可以在文件系统的任何位置运行它。
本地安装模块意味着模块会被安装在项目内名为node_modules的文件夹中,而且它只可在该项目中使用。
全局安装模块意味着模块可在系统的任何一个地方使用。
作为 一条经验法则,请本地安装Node.js模块。
命令:npm docs [module_name]
这个命令执行之后会打开浏览器并进入模块作者所提供的文档页面,不信你可以在终端执行
npm docs underscore
通过运行如下命令查看项目的bug,这会打开浏览器并进入模块作者所提供的问题页面
npm bugs underscore
事实上还有一条查看源码命令(但是我电脑老是没法打开 提示说权限不够)
npm edit underscore
在C#中使用using来引用外部程序集,而在node.js中是使用package.json来指定依赖关系。npm允许开发人员使用package.json文件来指定在应用程序中要用的模块,并且通过单个命令来安装它们:npm install
可想而知这样的方式有哪些好处:
1、建立一个foo.js文件,代码如下所示:
var _ = require(‘underscore‘);
_.each([1, 2, 3], function (num) {
console.log(‘underscore.js says ‘ + num);
});
2、在foo.js同目录下建立一个package.json的文件,代码如下所示
{
"name":"example02",
"version":"0.0.1",
"dependencies":{
"underscore":"~1.2.1"
}
}
3、在终端执行npm install 这时候将会看到underscore库安装在node_modules文件夹下
建议:即使应用只需要安装一个模块,还是强烈建议使用package.json文件来管理Node.js模块
未完待续(考虑到篇幅太长的问题 后续文章将继续探讨)
标签:
原文地址:http://www.cnblogs.com/elegance/p/4191138.html