标签:

相关依赖
使用
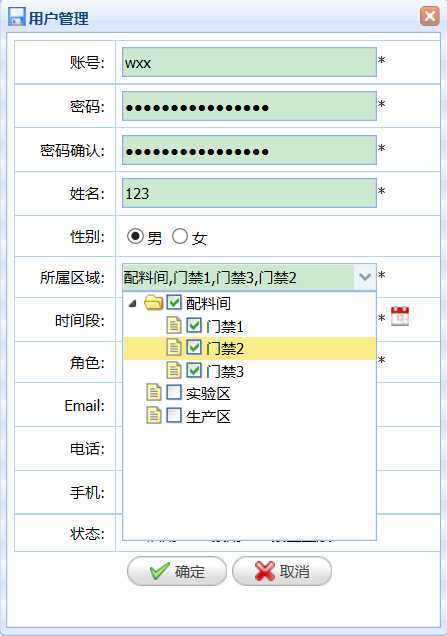
从标记创建combotree
<input id="cc" class="easyui-combotree" url="ashx/OrglistHandler.ashx" required="true" multiple="true" value="1" style="width: 204px;">
使用javascript创建combotree
<input id="cc" value="01">
$(‘#cc‘).combotree({url: ‘get_data.php‘,required: true});
属性
属性继承自 combo 和 tree, 以下是combotree重写属性.
|
Name |
Type |
Description |
Default |
|
editable |
boolean |
定义用户是否可以直接输入文本到选择框. |
false |
事件
事件继承自 combo 和 tree.
方法
方法继承自 combo,以下是combotree新增和重写的方法.
|
Name |
Parameter |
Description |
|
options |
none |
返回 options 对象. |
|
tree |
none |
返回树(tree)对象. 以下示例展示如何得到选择的树节点(node). var t = $(‘#cc‘).combotree(‘tree‘); // 得到树对象 var n = t.tree(‘getSelected‘); // 得到选择的节点 这里经过实践测试应该使用t.tree(‘getChecked‘); alert(n.text); |
|
loadData |
data |
加载本地tree数据. 示例代码: $(‘#cc‘).combotree(‘loadData‘, [{ id: 1, text: ‘Languages‘, children: [{ id: 11, text: ‘Java‘ },{ id: 12, text: ‘C++‘ }] }]); |
|
reload |
url |
重新请求远程服务器端数据. 传入‘url‘参数重写原始的URL值. |
|
clear |
none |
清除组件值. |
|
setValues |
values |
设置组件值数组. 示例代码: $(‘#cc‘).combotree(‘setValues‘, [1,3,21]); 注意:动态赋值时类似如下方式,‘[‘+参数+‘]‘方式无效 |
|
setValue |
value |
设置组件值. 示例代码: $(‘#cc‘).combotree(‘setValue‘, 6); |
|
getValues |
none |
获取组件值(多选时). |
|
getValue |
none |
获取组件值(单选时).
|
标签:
原文地址:http://www.cnblogs.com/SmileX/p/4193095.html