标签:
我们在显示长文本时,往往需要去在C#端去截取字符,但这绝对不是一个好方面,因为我们的长文本往往都是代HTML标记的,你一个载不好,就会出现乱码问题(出现半个HTML标记),而比较好的作法就是通过CSS去实现这个功能
span标签 当内容超出 强制不断行 自动换行
white-space:nowrap;
white-space:norma;
display:inline-block;
超出自动隐藏 英方不断行显示 (必须在块元素内)
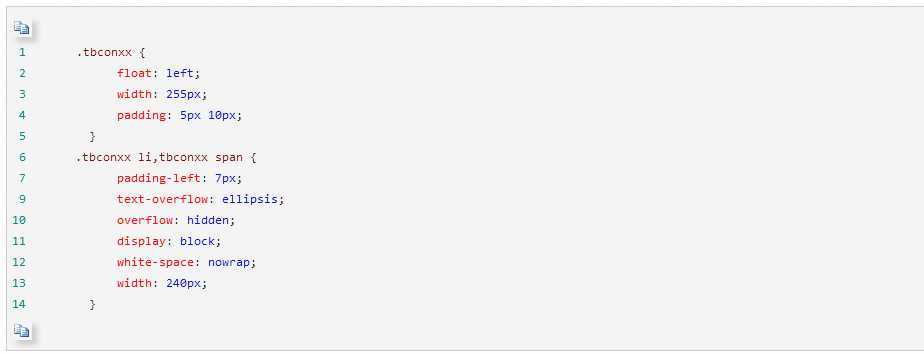
overflow:hidden;
white-space:nowrap;
而如果希望在文字后面加上个...,就可以使用text-overflow: ellipsis;一般的主流浏览器都支持这个属性

标签:
原文地址:http://www.cnblogs.com/xs-yqz/p/4193331.html