标签:
三十八:各个版本IPHONE分辨率及图片的实现原理
desert@2x : iPhone 4s (320 x 420) desert-568h@2x : iPhones 5, 5C and 5S (320 x 568) desert-667h@2x : iPhone 6 (375 x 667) desert-736h@3x : iPhone 6+ (414 x 736) desert@2x~ipad : iPad (1024 x 768)
界面大小比例:
图片大小实现的原理:
#import <UIKit/UIKit.h> typedef NS_ENUM(NSInteger, thisDeviceClass) { thisDeviceClass_iPhone, thisDeviceClass_iPhoneRetina, thisDeviceClass_iPhone5, thisDeviceClass_iPhone6, thisDeviceClass_iPhone6plus, // we can add new devices when we become aware of them thisDeviceClass_iPad, thisDeviceClass_iPadRetina, thisDeviceClass_unknown }; thisDeviceClass currentDeviceClass(); @interface UIImage (DeviceSpecificMedia) + (instancetype )imageForDeviceWithName:(NSString *)fileName; @end
#import "UIImage+DeviceSpecificMedia.h" thisDeviceClass currentDeviceClass() { CGFloat greaterPixelDimension = (CGFloat) fmaxf(((float)[[UIScreen mainScreen]bounds].size.height), ((float)[[UIScreen mainScreen]bounds].size.width)); switch ((NSInteger)greaterPixelDimension) { case 480: return (( [[UIScreen mainScreen]scale] > 1.0) ? thisDeviceClass_iPhoneRetina : thisDeviceClass_iPhone ); break; case 568: return thisDeviceClass_iPhone5; break; case 667: return thisDeviceClass_iPhone6; break; case 736: return thisDeviceClass_iPhone6plus; break; case 1024: return (( [[UIScreen mainScreen]scale] > 1.0) ? thisDeviceClass_iPadRetina : thisDeviceClass_iPad ); break; default: return thisDeviceClass_unknown; break; } } @implementation UIImage (deviceSpecificMedia) + (NSString *)magicSuffixForDevice { switch (currentDeviceClass()) { case thisDeviceClass_iPhone: return @""; break; case thisDeviceClass_iPhoneRetina: return @"@2x"; break; case thisDeviceClass_iPhone5: return @"-568h@2x"; break; case thisDeviceClass_iPhone6: return @"-667h@2x"; //or some other arbitrary string.. break; case thisDeviceClass_iPhone6plus: return @"-736h@3x"; break; case thisDeviceClass_iPad: return @"~ipad"; break; case thisDeviceClass_iPadRetina: return @"~ipad@2x"; break; case thisDeviceClass_unknown: default: return @""; break; } } + (instancetype )imageForDeviceWithName:(NSString *)fileName { UIImage *result = nil; NSString *nameWithSuffix = [fileName stringByAppendingString:[UIImage magicSuffixForDevice]]; result = [UIImage imageNamed:nameWithSuffix]; if (!result) { result = [UIImage imageNamed:fileName]; } return result; } @end
三十九:其它几张知识图片
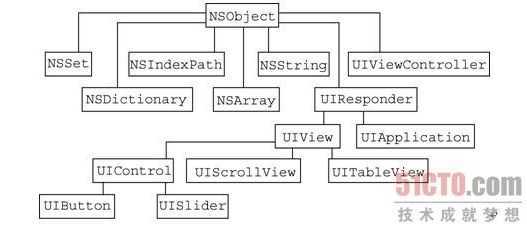
1:NSObject继承类图

2:sqlite3返回含义

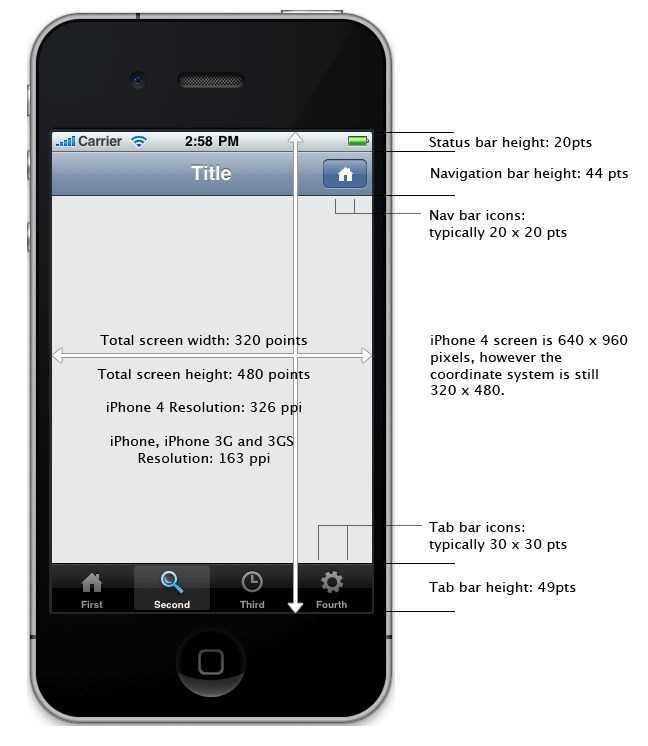
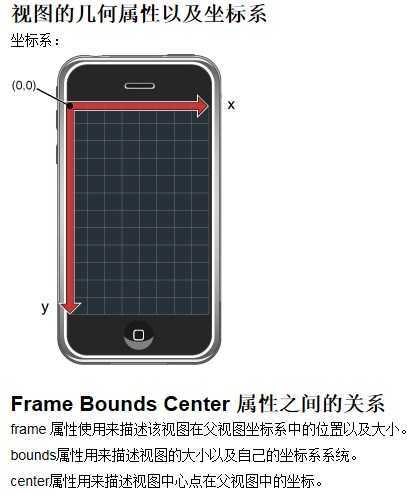
3:视图坐标说明

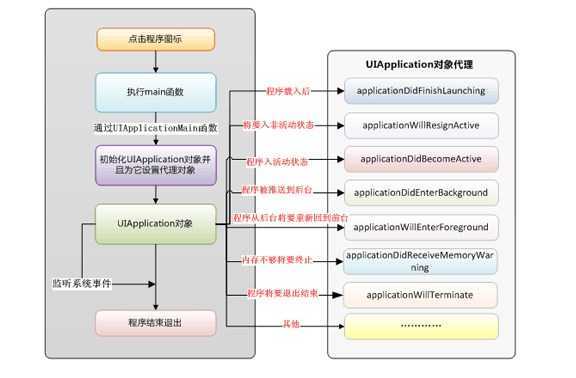
4:生命周期图

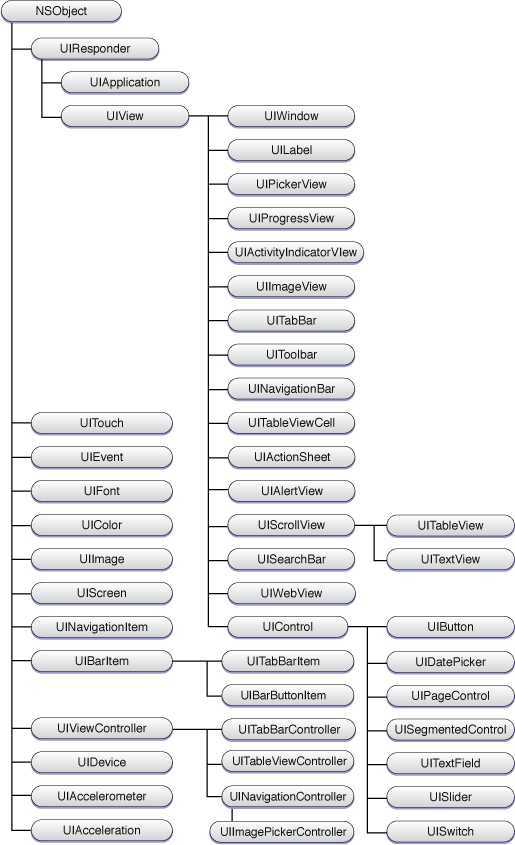
5:UI继承图

6:Segue列表跳转,关于selection跟Accessory的区别

标签:
原文地址:http://www.cnblogs.com/wujy/p/4193586.html