标签:
常用页面布局方式:浮动(float),负边距(margin);定位(positon);
双飞翼布局:

这里考虑浏览器解析页面时,应该让主列优先于其他列加载;
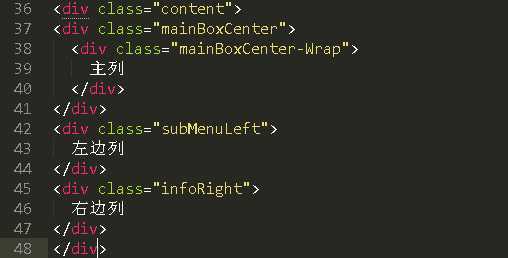
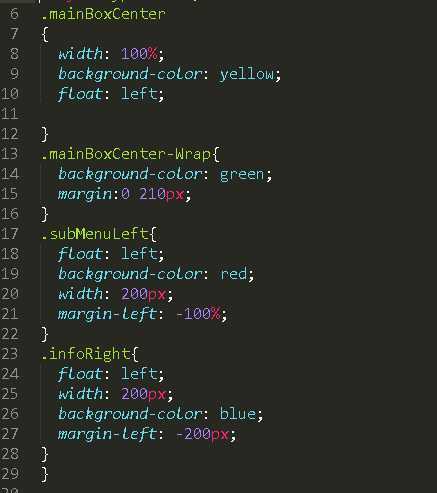
首先我们用float+负边距的形式来搞

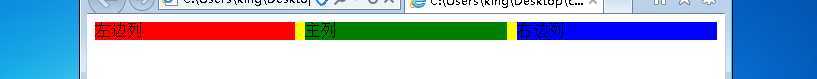
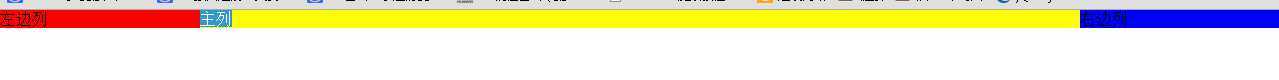
实现效果(正常+小化浏览框)
![]()

这种方式兼容性很强,就只有在IE6下通过_zoom:1触发haslayout而已;还有就是在浮动情况下通过设置边距负值,可使DIV上移,但一定要大于或者等于其宽度;
这里我们针对中间的DIV多包裹了一层div来控制它不被margin-left:-100%的左DIV给覆盖,下面这种通过定位实现的布局,就不需要了;


呈现样式一样,这里注意的是要加上body{margin:0}的reset样式,默认情况下chrome带有8px的margin,IE怪异模式下是margin{15px 10px}的情况。
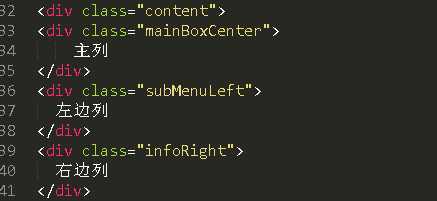
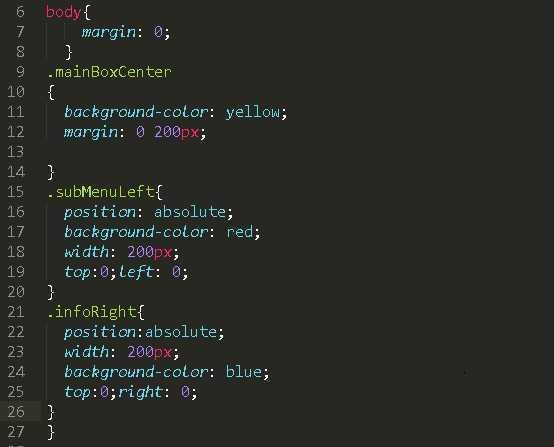
这里绝对定位配合top,left,right来定位,具体关于理解绝对定位可以看看这个http://www.imooc.com/learn/192;

![]()
基本架设方向有了,再在这基础上慢慢添加,一个网站就构成了,当然这里面还有肯定东西啦,戒浮躁!
标签:
原文地址:http://www.cnblogs.com/zoujking/p/4194663.html