标签:
在上次发布的使用简单Repositories模式生成的代码结构有点繁琐太过复杂,而且整个项目层次结构很不清晰,在开发过程中还是出现大量的逻辑代码写在了Apsx.cs中,感觉有点不伦不类。而最近在codeplex上看到一篇《Generic Unit of Work & (Extensible) Repositories Framework》项目非常受欢迎。
Generic Unit of Work & (Extensible) Repositories Framework是一个非常轻量级的对EntityFramework的扩展还有运用了Unit Of Work依赖注入等设计模式,使得整个项目的结构非常规范并且逻辑层次非常清晰,View(webform)->业务逻辑(Service)-〉实体(ORM)->Database。
下面看一下实际使用的效果
Demo源代码 http://files.cnblogs.com/neozhu/unitofworkTutorials.zip
CodePlex开源项目 http://genericunitofworkandrepositories.codeplex.com/
Git Asp.net webform scaffolding项目源代码 https://github.com/neozhu/WebFormsScaffolding/tree/UnitOfWorkRepository 这个分支下
在新建的web项目中除了需要引用Repository.Pattern,Repository.Pattern.Ef6,Service.Pattern还需要使用NuGet 添加以下几个引用:
CommonServiceLocator 1.3
Unity 3.5
WebActivatorEx
Unity.WebForms

添加Unity.WebForms后系统会自动生成 UnityWebFormsStart.cs
接下来做一个Demo
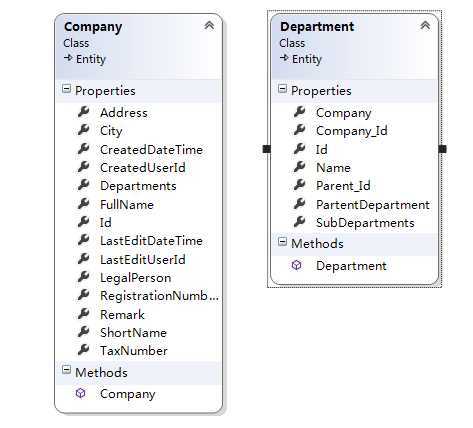
Code-First Entity
Company -> Department
公司实体类 部门实体类 1对多

新建实体类必须继承Entity
新建一个DataContext
到这里基本工作就算完成了,下面是生存代码了
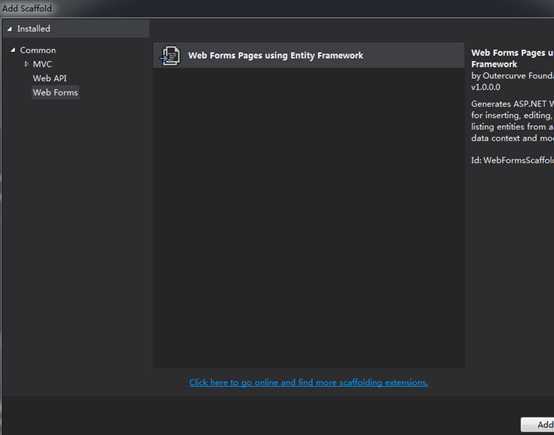
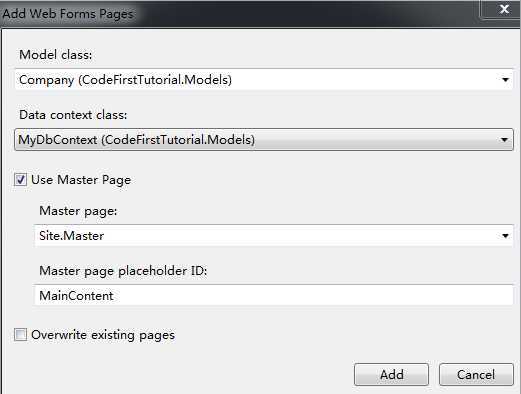
Add Scaffolding item 选择Web Forms Pages Using EntityFramework


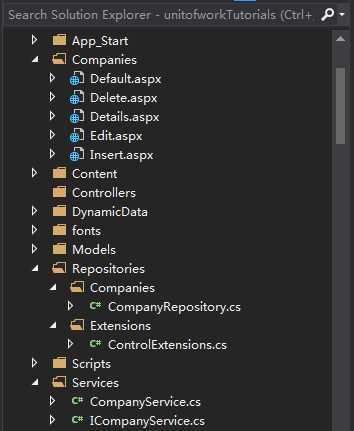
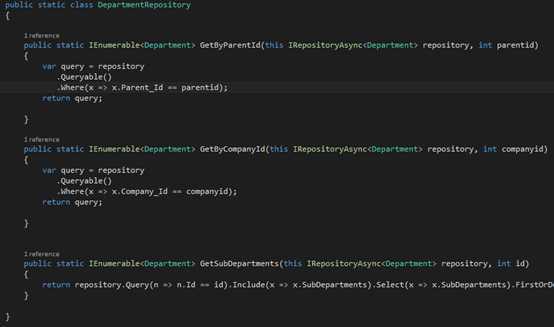
先生存一个Company实体的增删改查的4个页面和一个CompanyRepository,一个CompanyService;Repository类生成的方法是对含有一对多多对一关系的实体会生成一个通过外键或主键获取子表的数据

比如Department实体会生成通过ParentId外键获取子部门,通过所在公司获取部门还有根据主键获取所有子部门的方法。

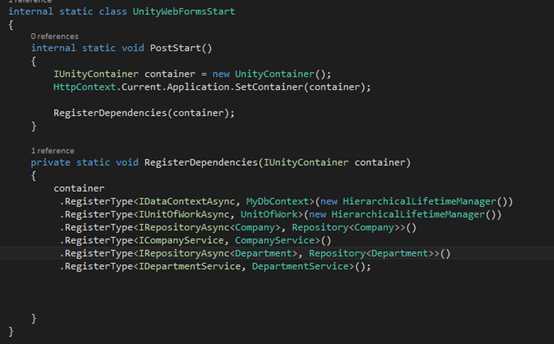
代码生成完后,接下来需要做的就是Unity配置依赖注入的入口
打开UnityWebFormsStart.cs

完成配置吧生成CompanyService,CompanyRepository和DepartmentService,DepartmentRepository加入
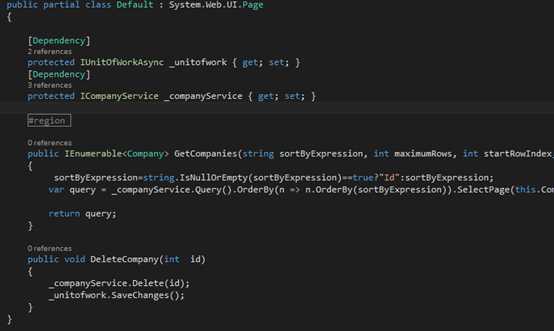
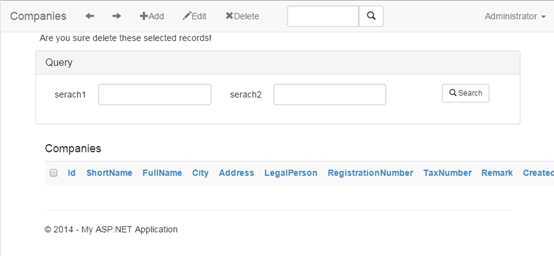
下面看一下页面部分的代码,Default分页查询和删除方法

模板生成的页面样式完全使用boostrap css

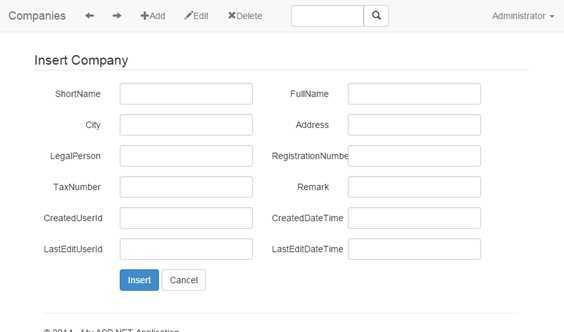
新增页面的样式

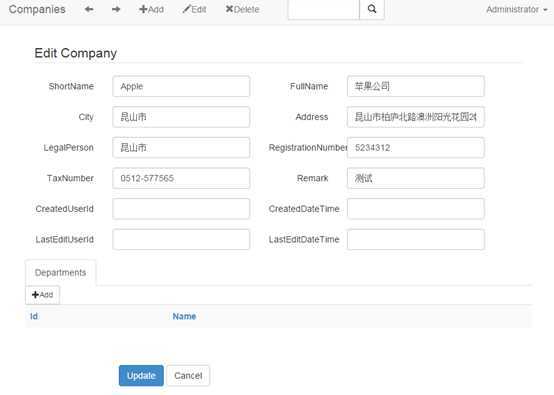
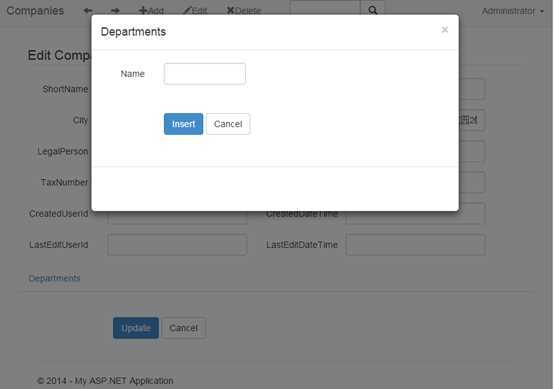
编辑页面,系统会自动生成已自关联的子表的增删改查功能,子表的增删改通过popup的方式弹出,具体后台代码请参考Demo的源代码。


如果觉得有用请点赞 :)
Asp.net webform scaffolding结合Generic Unit of Work & (Extensible) Repositories Framework代码生成向导
标签:
原文地址:http://www.cnblogs.com/neozhu/p/4195600.html