标签:
Flask 是一个 Python 实现的 Web 开发微框架。官网:http://flask.pocoo.org/
. ├── blog.py ├── static │ ├── css │ │ └── index.css │ ├── images │ │ ├── cat.jpg │ │ └── sheying1229.jpg │ └── js └── templates ├── index.html ├── login.html ├── regist.html └── upload.html 5 directories, 8 files
#!/usr/bin/python #coding:utf8 from flask import Flask, render_template, url_for, request,redirect,make_response,session import os,MySQLdb app = Flask(__name__) app.secret_key=‘afjlsjfowflajflkajfkjfkaljf‘ user_list = [‘jim‘,‘max‘,‘py‘] imagepath = os.path.join(os.getcwd(),"static/images") @app.route(‘/‘) def index(): username = request.cookies.get(‘username‘) if not username: username = u‘请先登录‘ islogin = session.get(‘islogin‘) nav_list = [u‘首页‘,u‘经济‘,u‘文化‘,u‘科技‘,u‘娱乐‘] blog = {‘title‘:‘welcome to my blog‘,‘content‘:‘hello, welcome to my blog.‘} blogtag = {‘javascript‘:10,"python":20,"shell":5} img = url_for(‘static‘, filename="images/cat.jpg") return render_template(‘index.html‘, nav_list=nav_list, username=username, blog = blog, blogtag = blogtag, img=img, islogin=islogin) @app.route(‘/reg‘, methods=[‘GET‘,‘POST‘]) def regist(): if request.method == ‘POST‘: username = request.form[‘username‘] conn = MySQLdb.connect(user=‘root‘,passwd=‘admin‘,host=‘127.0.0.1‘) conn.select_db(‘blog‘) curr = conn.cursor() sql = ‘insert into `user` (`id`,`username`) values (%d,"%s")‘ % (1,username) curr.execute(sql) conn.commit() curr.close() conn.close() return "user %s regist ok!" % request.form[‘username‘] else: #request.args[‘username‘] return render_template(‘regist.html‘) @app.route(‘/upload‘, methods=[‘GET‘,‘POST‘]) def upload(): if request.method == ‘POST‘: username = request.form[‘username‘] file = request.files[‘img‘] filename = file.filename file.save(os.path.join(imagepath,filename)) return "<img src=‘static/images/%s‘ alt=‘‘/>" % filename else: return render_template(‘upload.html‘) @app.route(‘/login/‘, methods=[‘GET‘,‘POST‘]) def login(): if request.method == ‘POST‘: username = request.form.get(‘username‘) if username in user_list: response = make_response(redirect(‘/‘)) response.set_cookie(‘username‘, value=username, max_age=300) session[‘islogin‘] = ‘1‘ return response else: session[‘islogin‘] = ‘0‘ return redirect(‘/login/‘) else: return render_template(‘login.html‘) if __name__ == ‘__main__‘: app.run(debug=True,host=‘0.0.0.0‘,port=5000)
主要有首页、注册、登录、上传页面。
blog.py主要是展示了Flask中常见功能用法:路由,数据库操作,cookie,session,redirect,表单,文件上传,调试,Web服务器的IP和端口,静态文件读取等。
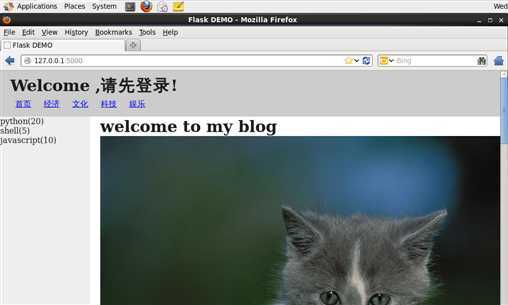
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Flask DEMO</title> <link rel="stylesheet" type="text/css" href="static/css/index.css"/> </head> <body> <div class="header"> {%if islogin == ‘1‘ %} <h1>Welcome ,{{username}}!</h1> {%else%} <h1>{{username}}!</h1> {%endif%} <div class="nav"> <ul> {%for nav in nav_list%} <li><a href="{{nav}}">{{nav}}</a></li> {%endfor%} </ul> </div> </div> <div class="container"> <div class="item"> <h1>{{blog[‘title‘]}}</h1> <div class="content"> <img src="/static/images/cat.jpg" alt="cat" /> <p>{{blog[‘content‘]}}</p> <img src="{{img}}" alt="cat" /> </div> </div> <div class="side"> <ul> {%for key,value in blogtag.items()%} <li>{{key}}({{value}})</li> {%endfor%} </ul> </div> </div> </body> </html>
这个模板主要展示了在Flask模板中如何读取各种类型的变量。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Login</title> <link rel="stylesheet" type="text/css" href="static/css/index.css"/> </head> <body> <div class="header"> <h1>Login</h1> </div> <div class="container"> <div class="item"> <form action="" method="post"> <input type="text" placeholder="please input username" name="username" /><br/> <input type="submit" value="Login"/> </form> </div> </div> </body> </html>
结合blog.py主要展示表单如何提交取值,cookie和session应用。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Regist</title> <link rel="stylesheet" type="text/css" href="static/css/index.css"/> </head> <body> <div class="header"> <h1>Regist</h1> </div> <div class="container"> <div class="item"> <form action="" method="post"> <input type="text" placeholder="please input username" name="username" /><br/> <input type="submit" value="Regist"/> </form> </div> </div> </body> </html>
结合blog.py主要展示了数据库操作。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Upload</title> <link rel="stylesheet" type="text/css" href="static/css/index.css"/> </head> <body> <div class="header"> <h1>Upload</h1> </div> <div class="container"> <div class="item"> <form action="" method="post" enctype="multipart/form-data"> <input type="text" name="username" /><br/> <input type="file" name="img" /><br/> <input type="submit" value="Upload"/> </form> </div> </div> </body> </html>
结合blog.py主要展示了如何上传文件。

标签:
原文地址:http://www.cnblogs.com/lurenjiashuo/p/python-note-flask-demo.html