标签:
1.对于js中的字符串连接,很多误区的用法就是用“+”来连接字符串,但是这种效率极其低下,因为每次连接两个字符串的时候,后台都要创建一个中间字符串(比如“”)来作为两者的中介将其连接,且连接后后台还要花费时间去释放中间变量,造成了效率底下。
最好的解决方法:就是用join(“a”)方法-------作用将数组里的所有元素以a为分隔符连接成新的字符串
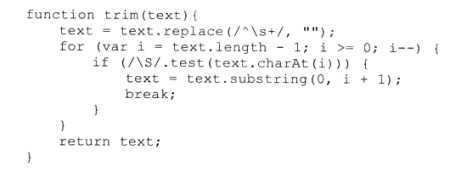
2.js中没有去处头尾空白符的函数trim(),这里利用replace()函数自定义一个trim()函数,高效且有用

标签:
原文地址:http://www.cnblogs.com/chenjzblog/p/4195892.html