标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>demo</title> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"> <script> var imgUrl = "http://musicdata.baidu.com/data2/pic/115424459/115424459.jpg"; var lineLink = "http://www.hougelou.com"; var descContent = "描述"; //分享给好友的时候显示标题和描述,分享到朋友圈只显示标题 var shareTitle = "阿猫的demo"; var appid = ""; var share = { shareFriend: function () { WeixinJSBridge.invoke(‘sendAppMessage‘, { "appid": appid, "img_url": imgUrl, "img_width": "200", "img_height": "200", "link": lineLink, "desc": descContent, "title": shareTitle }, function (res) { //_report(‘send_msg‘, res.err_msg); }) }, //分享到朋友圈 shareTimeline: function () { WeixinJSBridge.invoke(‘shareTimeline‘, {// "img_url": imgUrl, "img_width": "200", "img_height": "200", "link": lineLink, "desc": descContent, "title": shareTitle }, function (res) { //_report(‘timeline‘, res.err_msg); }); } } document.addEventListener(‘WeixinJSBridgeReady‘, function onBridgeReady() {// //发送给好友 WeixinJSBridge.on(‘menu:share:appmessage‘, function (argv) { share.shareFriend(); }); //分享到朋友圈 WeixinJSBridge.on(‘menu:share:timeline‘, function (argv) { share.shareTimeline(); }); }, false); </script> </head> <body> hello,world! </body> </html>
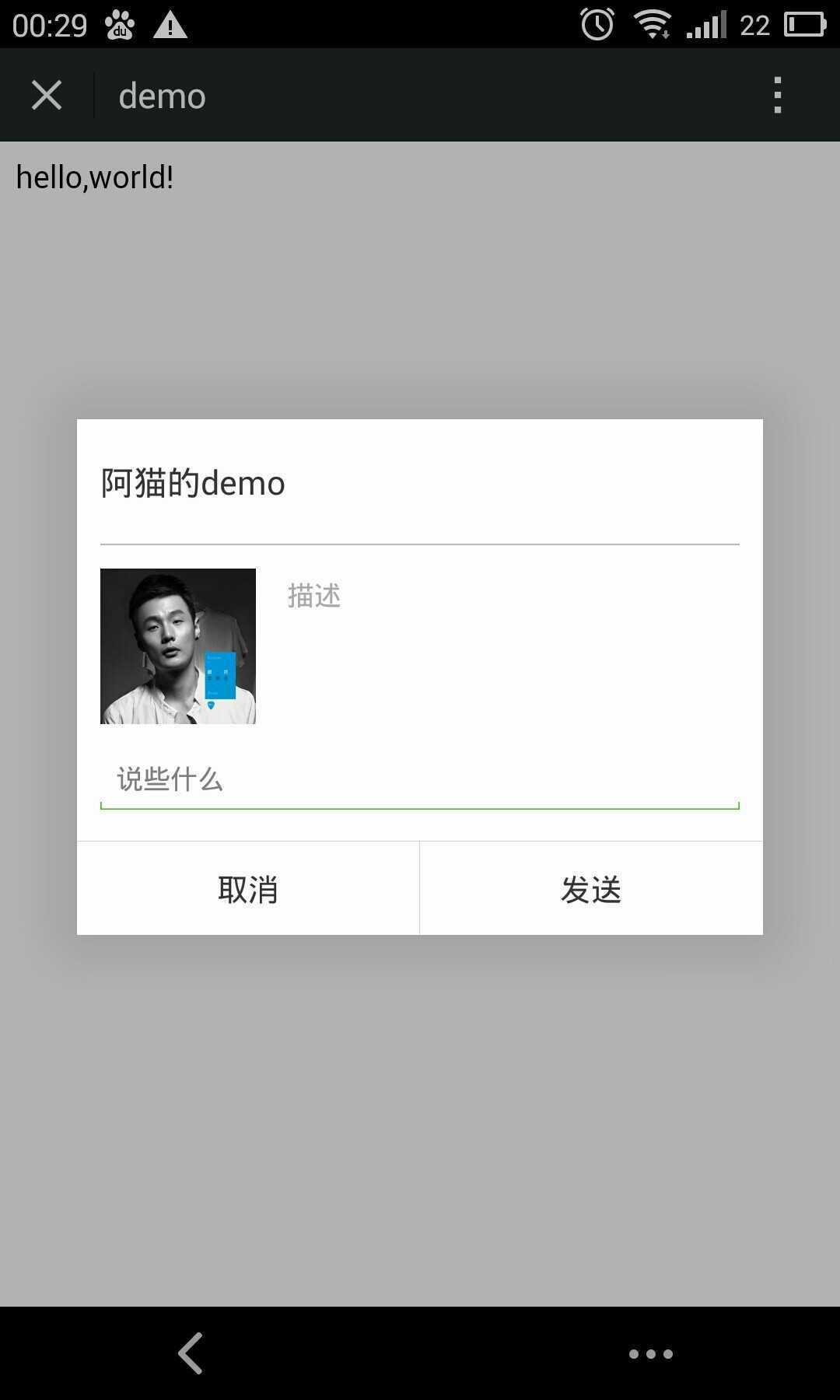
以上的分享,可以为html分享的时候指定分享缩略图和标题以及描述。
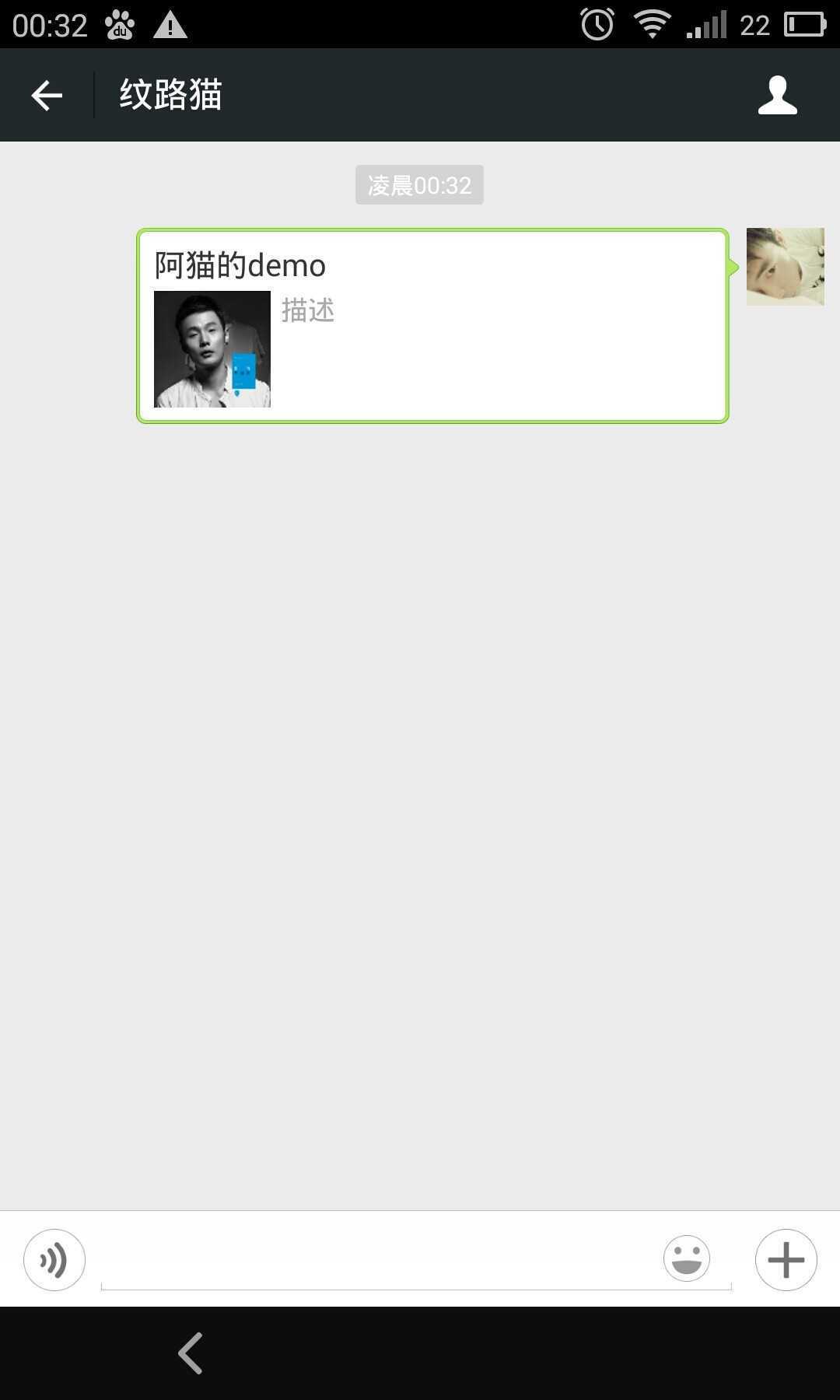
分享朋友圈:只显示缩略图和标题。
分享给好友:显示缩略图、标题、描述


js里的imgUrl、lineLink、descContent、shareTitle分别代表缩略图地址、分享网页地址、分享描述文字、分享标题
以上测试是在魅族(安卓) wechat 6.0环境。
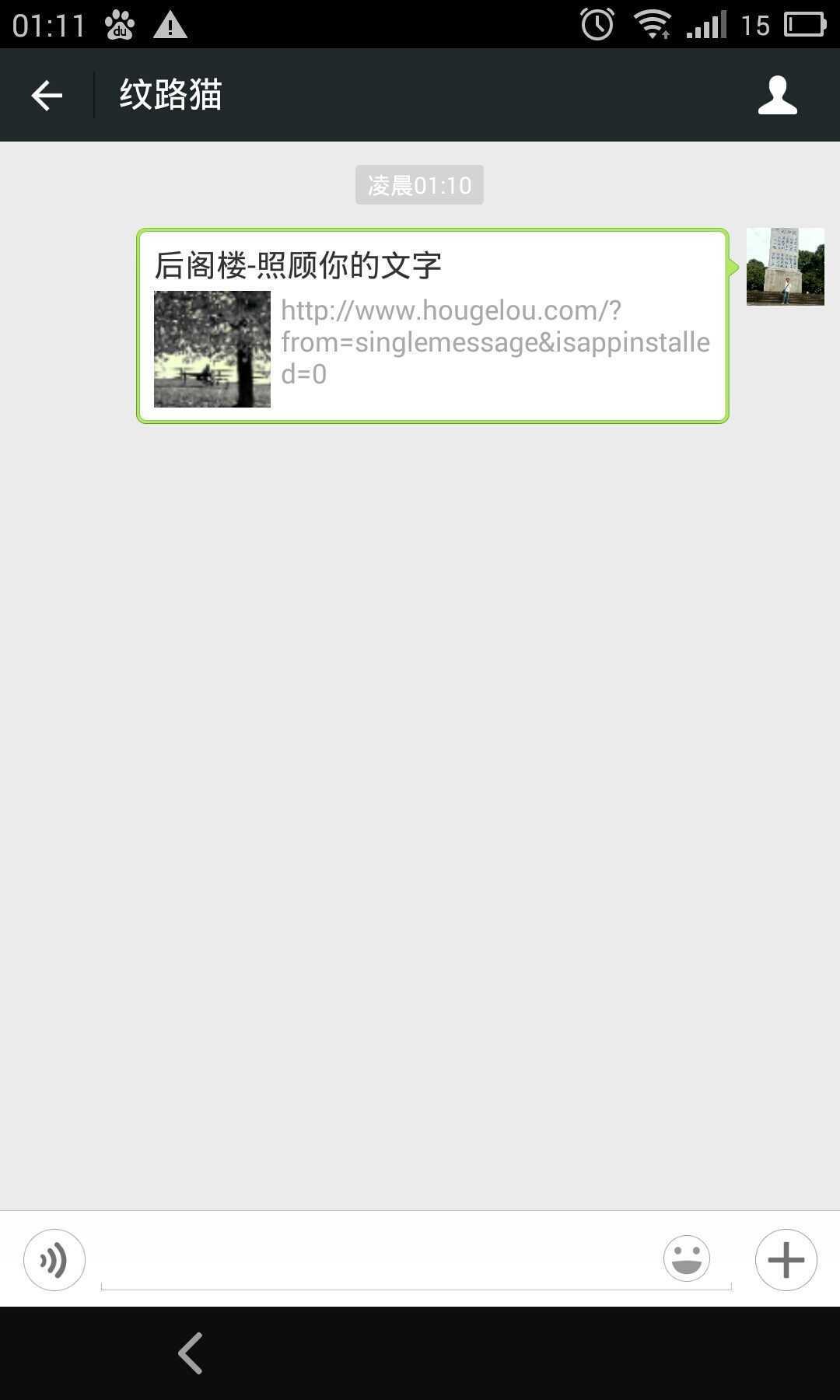
但是在IOS Iphone 4s的微信里。看到是这样的:

显然,这个显示的是网页地址和html文件的document里的title,而且没有显示缩略图。经过测试,发现iphone5s则可以显示和安卓手机一样。
————————————————————————————
那么改成这样呢:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>demo</title> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"> </head> <body> hello,world! <img src="http://musicdata.baidu.com/data2/pic/115424459/115424459.jpg" /> </body> </html>
即什么js代码都没有,就是一个普通的html网页,其中放置一个img标签图片。
这个时候分享给好友,在魅族(安卓)和iphone4s里显示。你可以看到显示网页地址和html里document的title和html里的第一张图片(当有多个<img>的时候获取第一个,当图片是gif格式的时候iphone4s不能显示缩略图,iphone5s可以,魅族(安卓)也可以)。

标签:
原文地址:http://www.cnblogs.com/hougelou/p/4196891.html