标签:des style c class blog code
使用jquery来操作DOM是极大的方便和简单,这儿只是简单的用一个使用css和jquery来实现的tab页来简单介绍一些jQuery的一些方便使用的方法,下面是html文件:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <link rel="stylesheet" href="css/jquery.mobile-1.0.1.css"> 7 <script src="js/jquery-1.6.4.js"></script> 8 <script src="js/jquery.mobile-1.0.1.js"></script> 9 <script> 10 $(document).ready(function() { 11 initTabView(); 12 }); 13 14 function initTabView() 15 { 16 $(‘.tab-item-content‘).hide(); 17 $(‘.tab-item-content:first‘).show(); 18 $(‘.tab-header li:first a‘).addClass(‘active-tab‘); 19 $(‘.tab-item-header‘).click(function(){ 20 $(‘.tab-item-header‘).each(function(){ 21 $(this).removeClass(‘active-tab‘); 22 }); 23 $(this).addClass(‘active-tab‘); 24 var index = $(this).parent().index() + 1; 25 $(‘.tab-item-content‘).hide(); 26 $(‘.tab-item-content:nth-child(‘ + index + ‘)‘).show(); 27 }); 28 } 29 30 </script> 31 <style type="text/css"> 32 .tab-view: 33 { 34 width:90%; 35 margin:0 auto; 36 padding:0; 37 } 38 39 .tab-header, .tab-content 40 { 41 list-style:none; 42 width:100%; 43 margin:0 auto; 44 padding:0; 45 } 46 47 .tab-content 48 { 49 border:1px solid blue; 50 border-bottom-left-radius:10px; 51 border-bottom-right-radius:10px; 52 border-top-right-radius:10px; 53 } 54 55 .tab-header li 56 { 57 display:inline; 58 margin:0; 59 padding:0; 60 } 61 62 .tab-item-header 63 { 64 width:auto; 65 padding-left:5px; 66 padding-right:5px; 67 border:1px solid blue; 68 border-top-left-radius:10px; 69 border-top-right-radius:10px; 70 background-color:gray; 71 } 72 .active-tab 73 { 74 background-color:yellow; 75 } 76 77 </style> 78 </head> 79 <body> 80 <div data-role="page"> 81 <div data-role="header" data-position="fixed" data-theme="b"> 82 <h1>header</h1> 83 </div> 84 <div data-role="content"> 85 <div class="tab-view"> 86 <ul class="tab-header"> 87 <li><a class="tab-item-header">cpu1</a></li> 88 <li><a class="tab-item-header">cpu2</a></li> 89 <li><a class="tab-item-header">cpu3</a></li> 90 <li><a class="tab-item-header">cpu4</a></li> 91 </ul> 92 <ul class="tab-content"> 93 <li class="tab-item-content"> 94 <div style="90%; margin:0 auto;"> 95 <label for="name">姓名:</label> 96 <input type="text" id="name"> 97 <label for="pass">密码:</label> 98 <input type="text" id="pass"> 99 </div> 100 101 </li> 102 <li class="tab-item-content"> 103 <div style="90%; margin:0 auto;"> 104 <label for="select">选择</label> 105 <select> 106 <option>1</option> 107 <option>2</option> 108 <option>3</option> 109 <option>4</option> 110 <option>5</option> 111 </select> 112 </div> 113 </li> 114 <li class="tab-item-content"> 115 <p>3</p> 116 </li> 117 <li class="tab-item-content"> 118 <p>4</p> 119 </li> 120 </ul> 121 </div> 122 </div> 123 <div data-role="footer" data-position="fixed" data-theme="b"> 124 <h1>footer</h1> 125 </div> 126 </div> 127 </body> 128 </html>
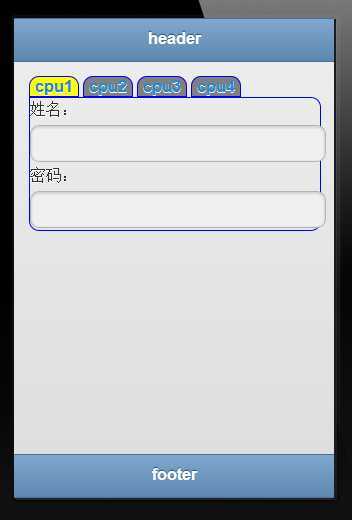
我的思路其实很简单就是根据所选择的header的索引来控制content的可见性,其中颜色、布局这些的比较随便还请见谅,下面是效果图:

使用CSS和jQuery实现tab页,布布扣,bubuko.com
标签:des style c class blog code
原文地址:http://www.cnblogs.com/lvniao/p/3747624.html