标签:des style class blog c code
部分转自:http://www.cnblogs.com/legoras/articles/1328620.html
Joyrock简介:
Joyrock是一个基于LGPL协议的开源项目,实现了JSON和JSON-RPC,支持微软ASP.NET框架。它方便我们读取从浏览器流向服务器的JSON对象,也方便在响应流中写入JSON对象。
Jayrock 远程方法要求写在一个ashx中,页面请求这个ashx的时候,在ProcessRequest
中根据Request对象中的参数信息,确定请求的服务器端方法名称和参数,然后进行调用,并返回结果。
博客url:http://www.cnblogs.com/shanyou/archive/2007/07/01/802213.html
官方简介url:http://jayrock.berlios.de/
前面几篇博客中有几篇关于EXT的例子,其中有提到过,关于JSON对象在前后台的传递,以及项目业务逻辑类在JS中注册的方式。这些将以这篇文章作为契子,引出一系列相关的博客,它们是我最近学习的东西。
当我有将产品的前台全部使用EXT的想法时,如何最大程度地利用到现有框架,便成了最迫切需要解决的问题:
1. 现在框架集成了异常处理、日志、事务、工具类等模块,相对稳定。
2. 如果使用AJAX,还需要重新写一套数据访问层,那是没人愿意做的事情。
3. 客户端与服务端之间对象序列化与传递是个问题。
第1、2个问题,就涉及到服务端业务逻辑类的远程调用,如JSON-RPC;而第3个问题,使用JSON封装吧。关于XML格式与JSON的比较,网上有很多文章,在此不獒叙。
Joyrock示例:配置一个的例子非常简单,首先你需要下载到它的包,官方网站:http://developer.berlios.de/project/showfiles.php?group_id=4638,这是一个台湾的站点,速度可能有点慢。我把其中必须的Jayrock.dll、Jayrock.Json.dll与json.js放到csdn资源站点上,url为http://download.csdn.net/source/405504。
在项目中,将Jayrock.dll与Jayrock.Json.dll引用进来,在页面中,将json.js文件包含进来(<script type="text/javascript" src="filepath/json.js"></script>)。
Jayrock的远程方法,需要写在一个“一般资源文件”(.ashx)内:
你可以在这层访问你的业务逻辑。如此,页面上引入json.js与.ashx文件:
 <script type="text/javascript" src="../Common/Js/json.js"></script>
<script type="text/javascript" src="../Common/Js/json.js"></script> <script type="text/javascript" src="Handler.ashx?proxy"></script>
<script type="text/javascript" src="Handler.ashx?proxy"></script>便可以在js中直接new Handler对象,并访问greetings方法了。
补充一:我朋友的公司开发一个开源产品,关键技术基于一个开源项目,在产品发布前才了解到,这个开源项目基于GPL协议,那么他们的产品也必须开源,必须继承GPL协议,如此,没有任何商机可言。
如果你在开发项目或者产品时,对开源协议需要一定的了解。
LGPL开源协议——LGPL 是GPL的一个为主要为类库使用设计的开源协议。和GPL要求任何使用/修改/衍生之GPL类库的的软件必须采用GPL协议不同。LGPL允许商业软件通过类库引用(link)方式使用LGPL类库而不需要开源商业软件的代码。这使得采用LGPL协议的开源代码可以被商业软件作为类库引用并发布和销售。
GPL/LGPL都保障原作者的知识产权,避免有人利用开源代码复制并开发类似的产品。
常见的开源协议:BSD、GPL、LGPL、MIT(前面4种通过ISO批准)、Apach Licene 2.0
来源:Javaeye上一篇关于开源协议的帖子《开源协议详解》,地址没有了,去javaeye搜索吧。
补充二:常用的.net下ajax框架(动态连接库Ajax.dll),同样实现了远程调用,但B、S端之间的数据传递没有使用Json格式,而传递DataTable(在js端序列化成为了数组对象)。关于它的配置,将在后续博客中,放出来。
与Jayrock的比较:个人觉得Jayrock需要一段时间熟悉它的API,而且相对来说网上的资料较少。Ajax.dll在序列化List(包含数据模型Model)时,处理比较麻烦,至少我现在还没能实现。
-------------------华丽分割线-----------------
下面是使用心得:
我们是将zabbix作为我们的主host,再去通过其api做减法获取我们想得到的。
zabbix api:https://www.zabbix.com/documentation/2.2/manual/api/reference/host/get
下面是demo:
建立Handler.ashx文件:
namespace WebJson { /// <summary> /// Summary description for Handler /// </summary> public class Handler :JsonRpcHandler { static string auth = string.Empty; RequestInfo requestInfo = null; Request request = null; public Handler() { request = new Request(); requestInfo = new RequestInfo(); requestInfo.RequestUri = "http://gamecloudservice.chinacloudapp.cn/zabbix/api_jsonrpc.php"; requestInfo.Method = "POST"; requestInfo.ContentType = "application/json-rpc"; } [JsonRpcMethod("greetings")] public string Greetings() { return @"{‘jsonrpc‘:‘2.0‘,‘result‘:‘0424bd59b807674191e7d77572075f33‘,‘id‘: 1}"; } //[JsonRpcMethod("login")] //public string GetLogin() //{ // //{‘jsonrpc‘: ‘2.0‘,‘method‘: ‘user.login‘,‘params‘: {‘user‘: ‘Admin‘,‘password‘: ‘!QAZ1qaz‘},‘id‘: 1} // LoginParams param = new LoginParams(); // param.user = "Admin";// Login message = new Login(); // message.jsonrpc = "2.0"; // message.method = "user.login"; // message.aparams = param; // message.id = 1; // string jsonData = JsonConvert.SerializeObject(message).Replace("aparams", "params"); // return request.RequestSend(requestInfo, jsonData); //} public void GetLogin() { //{‘jsonrpc‘: ‘2.0‘,‘method‘: ‘user.login‘,‘params‘: {‘user‘: ‘Admin‘,‘password‘: ‘!QAZ1qaz‘},‘id‘: 1} LoginParams param = new LoginParams(); param.user = "Admin"; Login message = new Login(); message.jsonrpc = "2.0"; message.method = "user.login"; message.aparams = param; message.id = 1; string jsonData = JsonConvert.SerializeObject(message).Replace("aparams", "params"); string result = request.RequestSend(requestInfo, jsonData); LoginReturnModel m = JsonConvert.DeserializeObject<LoginReturnModel>(result); auth = m.result; } [JsonRpcMethod("host")] public string GetHost() { if (String.IsNullOrWhiteSpace(auth)) GetLogin(); HostFilter filter = new HostFilter(); filter.host = new string[] { "Zabbix server" }; HostParams param = new HostParams(); param.output = "extend"; param.filter = filter; Host host = new Host(); host.jsonrpc = "2.0"; host.method = "host.get"; host.aparams = param; host.auth = auth; host.id = 1; string jsonData = JsonConvert.SerializeObject(host).Replace("aparams", "params"); return request.RequestSend(requestInfo, jsonData); } } }
这里对应了2个方法是用API:login,和获取 host.
执行webrequest的类:
namespace WebJson { public class Request { public String RequestSend(RequestInfo requestInfo, String jsonData) { String strResult = String.Empty; try { Byte[] bytes = Encoding.UTF8.GetBytes(jsonData); Uri requestUri = new Uri(requestInfo.RequestUri); HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(requestUri); request.Method = requestInfo.Method; request.ContentType = requestInfo.ContentType; request.ContentLength = bytes.Length; Stream reqstream = request.GetRequestStream(); reqstream.Write(bytes, 0, bytes.Length); request.Timeout = 5000; HttpWebResponse response = (HttpWebResponse)request.GetResponse(); using (Stream streamReceive = response.GetResponseStream()) { using (StreamReader streamReader = new StreamReader(streamReceive, Encoding.UTF8)) { strResult = streamReader.ReadToEnd(); } } } catch (WebException exWeb) { using (Stream responseStream = exWeb.Response.GetResponseStream()) { using (StreamReader streamReader = new StreamReader(responseStream)) { HttpStatusCode statusCode = ((HttpWebResponse)exWeb.Response).StatusCode; String statusMessage = String.Format("{0} - {1}" , (int)((HttpWebResponse)exWeb.Response).StatusCode , ((HttpWebResponse)exWeb.Response).StatusCode.ToString()); XDocument docMessage = XDocument.Load(streamReader); } } } return strResult; } } public class RequestInfo { public string RequestUri { get; set; } public string Method { get; set; } public string ContentType { get; set; } } }
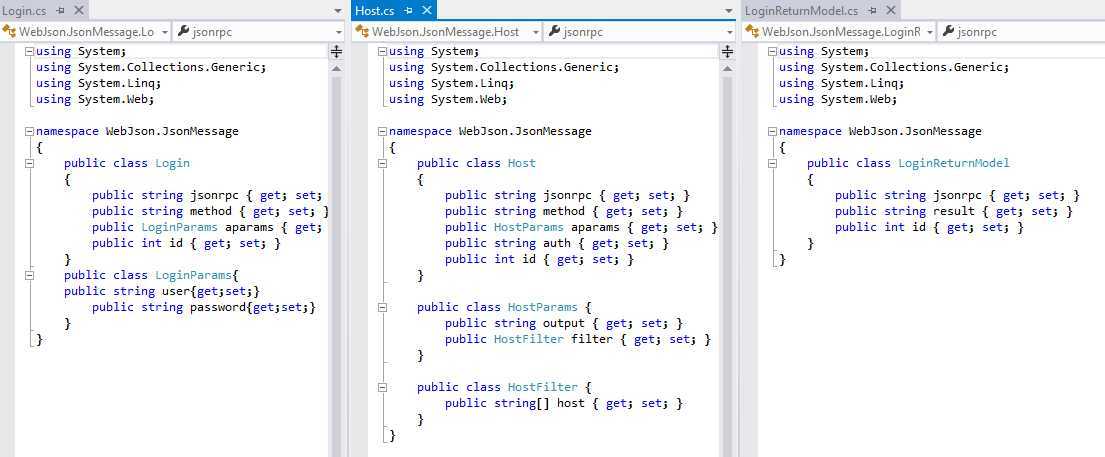
建立3个对应的messageModel:

通过引入Json.net适配request json和response json.
前端建立一个index.html的作为触发json-rpc获取数据前端画图:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script type="text/javascript" src="CommonLib/json.js"></script> <script type="text/javascript" src="Handler.ashx?proxy"></script> <script type="text/javascript"> window.onload = function () { var s = new Handler(); alert("sync:" + s.host()); //s.greetings(function (response) { // alert("async:" + response.result) //} //); } </script> </head> <body> hello world! </body> </html>
json json-rpc 如何在项目中的使用心得,布布扣,bubuko.com
标签:des style class blog c code
原文地址:http://www.cnblogs.com/xiguain/p/3747700.html