标签:
欢迎使用wangEditor,请输入内容...
本文的详细配置说明请参见《轻量级web富文本框——wangEditor使用手册(4)——配置下拉菜单》,下面只列出重要的代码:
<link rel="stylesheet" type="text/css" href="fontawesome-4.2.0/css/font-awesome.min.css"> <!--[if IE]> <link rel="stylesheet" type="text/css" href="fontawesome-4.2.0/css/font-awesome-ie7.min.css"> <![endif]--> <link rel="stylesheet" type="text/css" href="css/wangEditor-1.1.0-min.css"> <script src="js/jquery-1.10.2.min.js" type="text/javascript"></script> <script type="text/javascript" src=‘js/wangEditor-1.1.0-min.js‘></script>
<div id=‘txtDiv‘ style=‘border:1px solid #cccccc; height:240px;‘> <p>欢迎使用<b>wangEditor</b>,请输入内容...</p> </div> <script type="text/javascript"> $(function(){ //菜单配置 var customMenus = { ‘head‘: { ‘title‘: ‘设置标题‘, // 标题 ‘type‘: ‘dropMenu‘, // 类型 btn / dropMenu / modal // dropMenu 类型不支持快捷键 ‘txt‘:‘fa fa-flag-o‘, // fontAwesome样式 ‘command‘: ‘formatBlock ‘, // document.execCommand中要执行的命令名称 ‘dropMenu‘: (function(){ // dropMenu类型的菜单,要有一个‘dropMenu‘方法,返回下拉菜单dom节点 var html = ‘<ul>‘ + ‘ <li><a href="#" commandValue="<h1>"><h1>标题1</h1></a></li>‘ + ‘ <li><a href="#" commandValue="<h2>"><h2>标题2</h2></a></li>‘ + ‘ <li><a href="#" commandValue="<h3>"><h3>标题3</h3></a></li>‘ + ‘ <li><a href="#" commandValue="<h4>"><h4>标题4</h4></a></li>‘ + ‘ <li><a href="#" commandValue="<p>">正文</a></li>‘ + ‘</ul>‘; return $(html); })(), ‘callback‘: function(){ // 自定义的callback函数 //alert(‘自定义callback函数‘); } } }; //一句话,即可把一个div 变为一个富文本框!o(∩_∩)o var $editor = $(‘#txtDiv‘).wangEditor({ ‘customMenus‘: customMenus, ‘insertBefore‘: { ‘foreColor‘: ‘head‘ } }); }); </script>
注意:上面demo中,“背景色”的按钮图标没有显示出来 ,这是我因为引用的fontAwesome字体库版本过低,因为博客园不允许上传字体库文件,所以只好引用cdn了。但是大家下载下来运行,是不会出现这种情况的。特此说明。
,这是我因为引用的fontAwesome字体库版本过低,因为博客园不允许上传字体库文件,所以只好引用cdn了。但是大家下载下来运行,是不会出现这种情况的。特此说明。
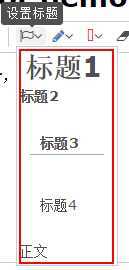
另外,博客园自定义了标题的样式,因此会显示下图的模样。当你下载并自己使用wangEditor时,也可以自定义标题样式,无论如何定义,都符合“所见即所得”。

-------------------------------------------------------------------------------------------------------------
下载地址:https://github.com/wangfupeng1988/wangEditor
demo演示 & 全部配置说明:http://www.cnblogs.com/wangfupeng1988/p/4198428.html
交流QQ群:164999061
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
-------------------------------------------------------------------------------------------------------------
轻量级web富文本框——wangEditor使用手册(4)——配置下拉菜单 demo
标签:
原文地址:http://www.cnblogs.com/wangfupeng1988/p/4198496.html