1 var MEAP=require("meap");
2
3 function run(Param, Robot, Request, Response, IF)
4 {
5
6 var option={
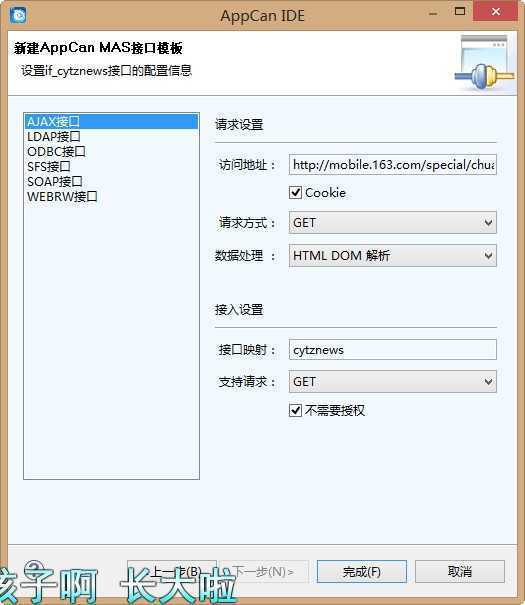
7 method : "GET",
8 url : "http://mobile.163.com/special/chuangye/",
9 Cookie : "true",
10 Charset:"gb2312"
11 };
12
13 MEAP.AJAX.Runner(option,function(err,res,data){
14 if(!err)
15 {
16 //Add your normal handling code
17 MEAP.PARSER.Runner("HTML",res.text,function(err,DOM){
18 if(!err && DOM)
19 {
20 //Add your DOM handling code
21 var result=[];
22 var ul=DOM.getElementsByTagName(‘ul‘);
23 var li=ul[0].childNodes;
24 var title=‘‘,link=‘‘,date=‘‘;
25 var obj={};
26 var atag=‘‘;
27 for(var i = 0; i<li.length;i++){
28 // datespan=li[0].getElementsByTagName(‘span‘)[0];
29 date=li[i].childNodes[0].innerHTML.replace(/\(/,‘‘).replace(/\)/,‘‘);
30 atag=li[i].childNodes[1];
31 link=atag.href;
32 title=atag.innerHTML;
33 // console.log(link,title);
34 obj={
35 title:title,
36 href:link,
37 date:date
38 }
39 result.push(obj);
40 }
41 // console.log(li.length);
42 }
43 // Response.setHeader("Content-type","text/html;Charset=utf-8");
44 Response.setHeader("Content-type","application/json;Charset=utf-8");
45 Response.end(JSON.stringify(result));
46 // Response.end(data);
47 });
48 }
49 else
50 {
51 //Add your exception handling code
52 }
53
54 },Robot,function(des){
55 //add your web html pretreatment code to decrease DOM parsing time.
56 var start=des.indexOf(‘<div class="content">‘)+(‘<div class="content">‘).length;
57 var end=des.indexOf(‘<div class="listPages">‘);
58 return des.substring(start,end).replace(/<\/div>$/,‘‘)
59 .replace(/<span class=\"dotLine\"><\/span>/ig,‘‘)
60 .replace(/<\/ul>\n\n<ul class=\"list_f14d\">/ig,‘‘)
61 .replace(/\n/g,‘‘);
62 });
63 }
64
65 exports.Runner = run;