标签:javascript 富文本编辑器 wangeditor
上一节讲解了在wangEditor中“插入代码”的功能,用到了弹出框。这一节的“上传图片”也得用弹出框。弹出框菜单如何配置,在上一节已经讲过,此处将不再重复描述,只讲上传图片的重点内容。
其实,真正的上传图片的功能,不是我自己做的,而是借用了一个很强大的上传插件——uploadify——好多朋友应该知道这个东西。那么我们就来看看,如何把uploadify这个强大的工具,整合到wangEditor中来。
下载地址:https://github.com/wangfupeng1988/wangEditor
demo演示 & 全部配置说明:http://www.cnblogs.com/wangfupeng1988/p/4198428.html
交流QQ群:164999061
uploadify的详细应用不是本文的重点,网上有各种各样的文档可供参考。例如:http://www.cnblogs.com/fanyong/p/3736685.html
另外,上传图片肯定需要一个后台服务来接收图片,我用asp.net做了一个简单的后台服务,就一个.ashx文档,把源码粘贴给大家:
 data.ashx
源码
data.ashx
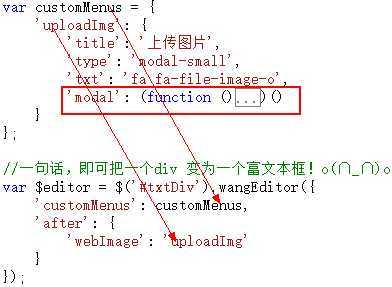
源码和上一节一样,如何配置菜单按钮,前面文章已经讲述的很清楚,这里不再一一解释,只说重点:

看到上图的代码结构,大家应该非常熟悉了。注意画红框的‘modal‘,下文将展开解释一下。
上一节“插入代码”中,已经把‘modal‘的作用和规则都说明了。这里把‘modal‘的源码粘贴在下面,然后说明几点。
 ‘modal‘
源码
‘modal‘
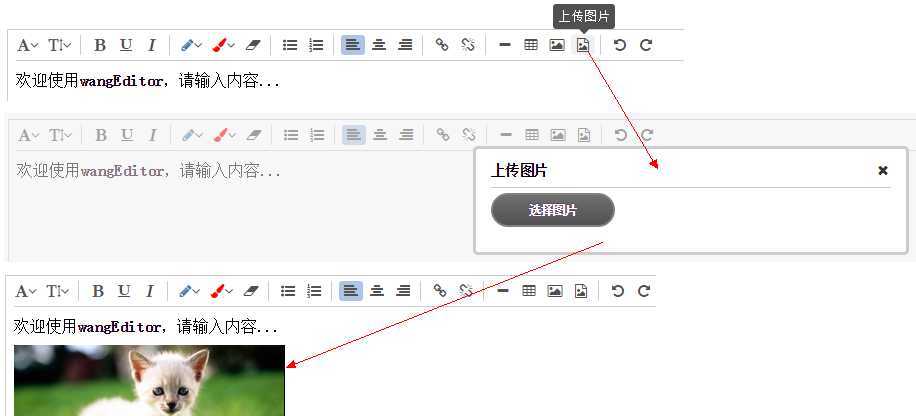
源码启动后台服务,运行网页,即可看到效果:

上传图片是富文本编辑器一个非常重要的功能,直到现在才更新出来,有点姗姗来迟的感觉。没办法,事情总得一步一个脚印的走。
本节用到的所有源代码,可以在http://pan.baidu.com/s/1qWsN0Yg下载,然后用Visual Studio打开网站、运行即可。
-------------------------------------------------------------------------------------------------------------
下载地址:https://github.com/wangfupeng1988/wangEditor
demo演示 & 全部配置说明:http://www.cnblogs.com/wangfupeng1988/p/4198428.html
交流QQ群:164999061
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
-------------------------------------------------------------------------------------------------------------
轻量级web富文本框——wangEditor使用手册(6)——配置“上传图片”功能
标签:javascript 富文本编辑器 wangeditor
原文地址:http://blog.csdn.net/wangfupeng1988/article/details/42342523