标签:des style class c blog code
最近从Silverlight这边转到javascript过来,现在要导出一个导出excel的功能。上级领导指示当页显示多少数据,就导出多少数据,没有必要从后台在去数据。以前也没有接触过这方面的,在网上一整狂查资料,最终决定采用excel2003xml+flash插件实现改功能。
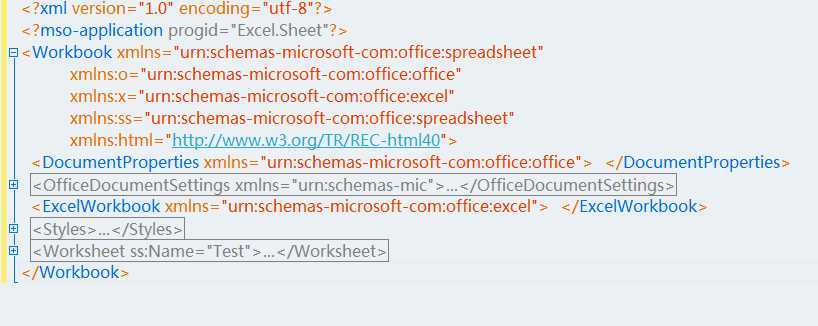
在桌面新建一个excel文件,另存为2003xml格式,用Vs2012打开该文件,就能清晰的明白数据保存方式。

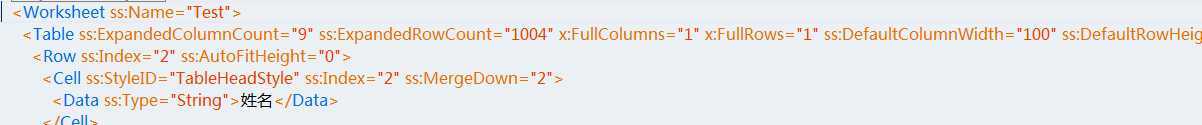
了解数据结构后,我们已经知道了excel中的数据存储在节点Worksheet下的Table中,ExpandedColumnCount属性说明该Execl文件中有多少列,ExpandedRowCount说明有多少行数据。Row节点下ss:Index说明改行数据是从第几行开始。Cell节点属性ss:Index说明数据是在第几列,ss:MergeDown是从本单元格像下合并多少单元格,ss:MergeAcross从本单元格开始向左合并多少个单元格,数据格式如下:

表格中的数据个列都会有列头信息,我采用列头和数据分离,都采用一个二维数组, dataOpts.HeadInfo格式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15 |
[[ { field: ‘F_UserID‘, title: ‘公告ID‘, width: 100, hidden: true, rowspan: 3 }, { field: ‘F_RealName‘, title: ‘姓名‘, width: 100, rowspan: 3 }, { field: ‘F_LoginName‘, title: ‘登录名‘, width: 100, rowspan: 3 }, { field: ‘F_Password‘, title: ‘密码‘, width: 100, rowspan: 3 }, { title: ‘多表头‘, colspan: 5 } ], [ { field: ‘F_UserNick‘, title: ‘昵称‘, width: 100,rowspan:2}, { field: ‘F_IdNumber‘, title: ‘身份证号‘, width: 100,rowspan:2 }, { title: ‘多表3‘, colspan: 3} ], [ { field: ‘F_Tel‘, title: ‘电话‘, width: 100}, { field: ‘F_BirthDate‘, title: ‘生日‘, width: 100 }, { field: ‘F_EMail‘, title: ‘邮箱‘, width: 100 }, ] |
filed用于判断是否是合并列,其中rowspan对应MergeDown,clospan对应MergeAcross,构建表头代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22 |
for
(var
i = 0; i < dataOpts.HeadInfo.length; i++) { var
rowindex = dataOpts.RowStart + i; headerXml += ‘<Row ss:Index="‘
+ rowindex + ‘" ss:AutoFitHeight="0">‘; for
(var
cell = 0; cell < dataOpts.HeadInfo[i].length; cell++) { var
curcell = dataOpts.HeadInfo[i][cell]; if
(curcell.hidden) continue; var
cellindex = dataOpts.ColumStart + cloumIndex; var
MergeDown = curcell.rowspan ? curcell.rowspan - 1 : 0; var
MergeAcross = curcell.colspan ? curcell.colspan - 1 : 0; if
(curcell.field) { cloumIndex = cloumIndex + 1; ExpandedColumnCount = ExpandedColumnCount + 1; } headerXml += ‘<Cell ss:StyleID="TableHeadStyle" ss:Index="‘
+ cellindex + (MergeDown === 0 ? ‘‘
: ‘" ss:MergeDown="‘
+ MergeDown) + (MergeAcross === 0 ? ‘‘
: ‘" ss:MergeAcross="‘
+ MergeAcross) + ‘"><Data ss:Type="String">‘
+ curcell.title + ‘</Data></Cell>‘; } headerXml += ‘</Row>‘; ExpandedRowCount = ExpandedRowCount + 1; } |
同理,构建数据就显得简单些了,不会存在合并问题,数据行是从表头后开始绘制的,在Row节点中可不用设置ss:index的值,主要代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12 |
//创建数据 for
(var
i = 0; i < dataOpts.RowInfo.length; i++) { rowxml += ‘<Row ss:AutoFitHeight="0">‘; for
(var
j = 0; j < dataOpts.RowInfo[i].length; j++) { var
value = dataOpts.RowInfo[i][j]; rowxml += ‘<Cell ss:StyleID="TableHeadStyle" ‘
+ (j === 0 ? ‘ss:Index="‘
+ dataOpts.ColumStart + ‘"‘
: ‘ ‘) + ‘ ><Data ss:Type="String">‘
+ value + ‘</Data></Cell>‘ } rowxml += ‘</Row> ‘; ExpandedRowCount = ExpandedRowCount + 1; } |
改功能主要是针对easyui中datagrid开发,单生成在处理行数据时需要特别处理转换成二维数组,调用方式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28 |
onLoadSuccess: function
(data) { setTimeout(function
() { ZeroClipboard_TableTools.setMoviePath(‘@Url.Content("~/Scripts/media/copy_csv_xls_pdf.swf")‘); var
flash = new
ZeroClipboard_TableTools.Client("exportExcel"); flash.setHandCursor(true); data = []; var
dataarray = grid.datagrid("getRows"); for
(var
i = 0; i < dataarray.length; i++) { data[i] = []; cols = grid.datagrid("getColumnFields"); var
mins = 0; for
(var
j = 0; j < cols.length; j++) { var
colname = cols[j]; var
filed = grid.datagrid("getColumnOption", colname); if
(filed.hidden) { mins += 1; continue } data[i][j - mins] = dataarray[i][colname]; } } flash.setText(JSXmlExcel.BulidXml({ HeadInfo: grid.datagrid("options").columns, RowInfo: data, RowStart: 2, ColumStart: 2, SheetName: ‘Test‘
})); flash.setAction(‘save‘); flash.setCharSet(‘UTF8‘); flash.setFileName("excel.xls"); }, 100); } }); |
ZeroClipboard.js

1 // Simple Set Clipboard System 2 // Author: Joseph Huckaby 3 4 var ZeroClipboard_TableTools = { 5 6 version: "1.0.4-TableTools2", 7 clients: {}, // registered upload clients on page, indexed by id 8 moviePath: ‘‘, // URL to movie 9 nextId: 1, // ID of next movie 10 11 $: function (thingy) { 12 // simple DOM lookup utility function 13 if (typeof (thingy) == ‘string‘) thingy = document.getElementById(thingy); 14 if (!thingy.addClass) { 15 // extend element with a few useful methods 16 thingy.hide = function () { this.style.display = ‘none‘; }; 17 thingy.show = function () { this.style.display = ‘‘; }; 18 thingy.addClass = function (name) { this.removeClass(name); this.className += ‘ ‘ + name; }; 19 thingy.removeClass = function (name) { 20 this.className = this.className.replace(new RegExp("\\s*" + name + "\\s*"), " ").replace(/^\s+/, ‘‘).replace(/\s+$/, ‘‘); 21 }; 22 thingy.hasClass = function (name) { 23 return !!this.className.match(new RegExp("\\s*" + name + "\\s*")); 24 } 25 } 26 return thingy; 27 }, 28 29 setMoviePath: function (path) { 30 // set path to ZeroClipboard.swf 31 this.moviePath = path; 32 }, 33 34 dispatch: function (id, eventName, args) { 35 // receive event from flash movie, send to client 36 var client = this.clients[id]; 37 if (client) { 38 client.receiveEvent(eventName, args); 39 } 40 }, 41 42 register: function (id, client) { 43 // register new client to receive events 44 this.clients[id] = client; 45 }, 46 47 getDOMObjectPosition: function (obj) { 48 // get absolute coordinates for dom element 49 debugger; 50 var info = { 51 left: 0, 52 top: 0, 53 width: obj.width ? obj.width : obj.offsetWidth, 54 height: obj.height ? obj.height : obj.offsetHeight 55 }; 56 57 if (obj.style.width != "") 58 info.width = obj.style.width.replace("px", ""); 59 60 if (obj.style.height != "") 61 info.height = obj.style.height.replace("px", ""); 62 63 while (obj) { 64 info.left += obj.offsetLeft; 65 info.top += obj.offsetTop; 66 obj = obj.offsetParent; 67 } 68 69 return info; 70 }, 71 72 Client: function (elem) { 73 // constructor for new simple upload client 74 this.handlers = {}; 75 76 // unique ID 77 this.id = ZeroClipboard_TableTools.nextId++; 78 this.movieId = ‘ZeroClipboard_TableToolsMovie_‘ + this.id; 79 80 // register client with singleton to receive flash events 81 ZeroClipboard_TableTools.register(this.id, this); 82 83 // create movie 84 if (elem) this.glue(elem); 85 } 86 }; 87 88 ZeroClipboard_TableTools.Client.prototype = { 89 90 id: 0, // unique ID for us 91 ready: false, // whether movie is ready to receive events or not 92 movie: null, // reference to movie object 93 clipText: ‘‘, // text to copy to clipboard 94 fileName: ‘‘, // default file save name 95 action: ‘copy‘, // action to perform 96 handCursorEnabled: true, // whether to show hand cursor, or default pointer cursor 97 cssEffects: true, // enable CSS mouse effects on dom container 98 handlers: null, // user event handlers 99 sized: false, 100 101 glue: function (elem, title) { 102 // glue to DOM element 103 // elem can be ID or actual DOM element object 104 this.domElement = ZeroClipboard_TableTools.$(elem); 105 106 // float just above object, or zIndex 99 if dom element isn‘t set 107 var zIndex = 99; 108 if (this.domElement.style.zIndex) { 109 zIndex = parseInt(this.domElement.style.zIndex) + 1; 110 } 111 debugger; 112 // find X/Y position of domElement 113 var box = ZeroClipboard_TableTools.getDOMObjectPosition(this.domElement); 114 115 // create floating DIV above element 116 this.div = document.createElement(‘div‘); 117 var style = this.div.style; 118 style.position = ‘absolute‘; 119 style.left =‘0px‘; 120 style.top = ‘0px‘; 121 style.width = (box.width) + ‘px‘; 122 style.height = (box.height) + ‘px‘; 123 style.zIndex = zIndex; 124 125 if (typeof title != "undefined" && title != "") { 126 this.div.title = title; 127 } 128 if (box.width != 0 && box.height != 0) { 129 this.sized = true; 130 } 131 132 style.backgroundColor = ‘#f00‘; // debug 133 if (this.domElement) { 134 this.domElement.appendChild(this.div); 135 this.div.innerHTML = this.getHTML(box.width, box.height); 136 } 137 }, 138 139 positionElement: function () { 140 var box = ZeroClipboard_TableTools.getDOMObjectPosition(this.domElement); 141 var style = this.div.style; 142 143 style.position = ‘absolute‘; 144 //style.left = (this.domElement.offsetLeft)+‘px‘; 145 //style.top = this.domElement.offsetTop+‘px‘; 146 style.width = box.width + ‘px‘; 147 style.height = box.height + ‘px‘; 148 149 if (box.width != 0 && box.height != 0) { 150 this.sized = true; 151 } else { 152 return; 153 } 154 155 var flash = this.div.childNodes[0]; 156 flash.width = box.width; 157 flash.height = box.height; 158 }, 159 160 getHTML: function (width, height) { 161 // return HTML for movie 162 var html = ‘‘; 163 var flashvars = ‘id=‘ + this.id + 164 ‘&width=‘ + width + 165 ‘&height=‘ + height; 166 167 if (navigator.userAgent.match(/MSIE/)) { 168 // IE gets an OBJECT tag 169 var protocol = location.href.match(/^https/i) ? ‘https://‘ : ‘http://‘; 170 html += ‘<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="‘ + protocol + ‘download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0" width="‘ + width + ‘" height="‘ + height + ‘" id="‘ + this.movieId + ‘" align="middle"><param name="allowScriptAccess" value="always" /><param name="allowFullScreen" value="false" /><param name="movie" value="‘ + ZeroClipboard_TableTools.moviePath + ‘" /><param name="loop" value="false" /><param name="menu" value="false" /><param name="quality" value="best" /><param name="bgcolor" value="#ffffff" /><param name="flashvars" value="‘ + flashvars + ‘"/><param name="wmode" value="transparent"/></object>‘; 171 } 172 else { 173 // all other browsers get an EMBED tag 174 html += ‘<embed id="‘ + this.movieId + ‘" src="‘ + ZeroClipboard_TableTools.moviePath + ‘" loop="false" menu="false" quality="best" bgcolor="#ffffff" width="‘ + width + ‘" height="‘ + height + ‘" name="‘ + this.movieId + ‘" align="middle" allowScriptAccess="always" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" flashvars="‘ + flashvars + ‘" wmode="transparent" />‘; 175 } 176 return html; 177 }, 178 179 hide: function () { 180 // temporarily hide floater offscreen 181 if (this.div) { 182 this.div.style.left = ‘-2000px‘; 183 } 184 }, 185 186 show: function () { 187 // show ourselves after a call to hide() 188 this.reposition(); 189 }, 190 191 destroy: function () { 192 // destroy control and floater 193 if (this.domElement && this.div) { 194 this.hide(); 195 this.div.innerHTML = ‘‘; 196 197 var body = document.getElementsByTagName(‘body‘)[0]; 198 try { body.removeChild(this.div); } catch (e) {; } 199 200 this.domElement = null; 201 this.div = null; 202 } 203 }, 204 205 reposition: function (elem) { 206 // reposition our floating div, optionally to new container 207 // warning: container CANNOT change size, only position 208 if (elem) { 209 this.domElement = ZeroClipboard_TableTools.$(elem); 210 if (!this.domElement) this.hide(); 211 } 212 213 if (this.domElement && this.div) { 214 var box = ZeroClipboard_TableTools.getDOMObjectPosition(this.domElement); 215 var style = this.div.style; 216 style.left = ‘‘ + box.left + ‘px‘; 217 style.top = ‘‘ + box.top + ‘px‘; 218 } 219 }, 220 221 clearText: function () { 222 // clear the text to be copy / saved 223 this.clipText = ‘‘; 224 if (this.ready) this.movie.clearText(); 225 }, 226 227 appendText: function (newText) { 228 // append text to that which is to be copied / saved 229 this.clipText += newText; 230 if (this.ready) { this.movie.appendText(newText); } 231 }, 232 233 setText: function (newText) { 234 // set text to be copied to be copied / saved 235 this.clipText = newText; 236 if (this.ready) { this.movie.setText(newText); } 237 }, 238 239 setCharSet: function (charSet) { 240 // set the character set (UTF16LE or UTF8) 241 this.charSet = charSet; 242 if (this.ready) { this.movie.setCharSet(charSet); } 243 }, 244 245 setBomInc: function (bomInc) { 246 // set if the BOM should be included or not 247 this.incBom = bomInc; 248 if (this.ready) { this.movie.setBomInc(bomInc); } 249 }, 250 251 setFileName: function (newText) { 252 // set the file name 253 this.fileName = newText; 254 if (this.ready) this.movie.setFileName(newText); 255 }, 256 257 setAction: function (newText) { 258 // set action (save or copy) 259 this.action = newText; 260 if (this.ready) this.movie.setAction(newText); 261 }, 262 263 addEventListener: function (eventName, func) { 264 // add user event listener for event 265 // event types: load, queueStart, fileStart, fileComplete, queueComplete, progress, error, cancel 266 eventName = eventName.toString().toLowerCase().replace(/^on/, ‘‘); 267 if (!this.handlers[eventName]) this.handlers[eventName] = []; 268 this.handlers[eventName].push(func); 269 }, 270 271 setHandCursor: function (enabled) { 272 // enable hand cursor (true), or default arrow cursor (false) 273 this.handCursorEnabled = enabled; 274 if (this.ready) this.movie.setHandCursor(enabled); 275 }, 276 277 setCSSEffects: function (enabled) { 278 // enable or disable CSS effects on DOM container 279 this.cssEffects = !!enabled; 280 }, 281 282 receiveEvent: function (eventName, args) { 283 // receive event from flash 284 eventName = eventName.toString().toLowerCase().replace(/^on/, ‘‘); 285 286 // special behavior for certain events 287 switch (eventName) { 288 case ‘load‘: 289 // movie claims it is ready, but in IE this isn‘t always the case... 290 // bug fix: Cannot extend EMBED DOM elements in Firefox, must use traditional function 291 this.movie = document.getElementById(this.movieId); 292 if (!this.movie) { 293 var self = this; 294 setTimeout(function () { self.receiveEvent(‘load‘, null); }, 1); 295 return; 296 } 297 298 // firefox on pc needs a "kick" in order to set these in certain cases 299 if (!this.ready && navigator.userAgent.match(/Firefox/) && navigator.userAgent.match(/Windows/)) { 300 var self = this; 301 setTimeout(function () { self.receiveEvent(‘load‘, null); }, 100); 302 this.ready = true; 303 return; 304 } 305 306 this.ready = true; 307 this.movie.clearText(); 308 this.movie.appendText(this.clipText); 309 this.movie.setFileName(this.fileName); 310 this.movie.setAction(this.action); 311 this.movie.setCharSet(this.charSet); 312 this.movie.setBomInc(this.incBom); 313 this.movie.setHandCursor(this.handCursorEnabled); 314 break; 315 316 case ‘mouseover‘: 317 if (this.domElement && this.cssEffects) { 318 //this.domElement.addClass(‘hover‘); 319 if (this.recoverActive) this.domElement.addClass(‘active‘); 320 } 321 break; 322 323 case ‘mouseout‘: 324 if (this.domElement && this.cssEffects) { 325 this.recoverActive = false; 326 if (this.domElement.hasClass(‘active‘)) { 327 this.domElement.removeClass(‘active‘); 328 this.recoverActive = true; 329 } 330 //this.domElement.removeClass(‘hover‘); 331 } 332 break; 333 334 case ‘mousedown‘: 335 if (this.domElement && this.cssEffects) { 336 this.domElement.addClass(‘active‘); 337 } 338 break; 339 340 case ‘mouseup‘: 341 if (this.domElement && this.cssEffects) { 342 this.domElement.removeClass(‘active‘); 343 this.recoverActive = false; 344 } 345 break; 346 } // switch eventName 347 348 if (this.handlers[eventName]) { 349 for (var idx = 0, len = this.handlers[eventName].length; idx < len; idx++) { 350 var func = this.handlers[eventName][idx]; 351 352 if (typeof (func) == ‘function‘) { 353 // actual function reference 354 func(this, args); 355 } 356 else if ((typeof (func) == ‘object‘) && (func.length == 2)) { 357 // PHP style object + method, i.e. [myObject, ‘myMethod‘] 358 func[0][func[1]](this, args); 359 } 360 else if (typeof (func) == ‘string‘) { 361 // name of function 362 window[func](this, args); 363 } 364 } // foreach event handler defined 365 } // user defined handler for event 366 } 367 368 };
JSXmlExcel.js

1 /***根据传入数据生成 2 [ 3 { field: ‘F_UserID‘, title: ‘公告ID‘, width: 100, sortable: true, hidden: true, rowspan: 3 }, 4 { field: ‘F_RealName‘, title: ‘姓名‘, width: 100, sortable: true, rowspan: 3 }, 5 { field: ‘F_LoginName‘, title: ‘登录名‘, width: 100, sortable: true, rowspan: 3 }, 6 { field: ‘F_Password‘, title: ‘密码‘, width: 100, sortable: true, rowspan: 3 }, 7 { title: ‘多表头‘, colspan: 5 } 8 ], [ 9 { field: ‘F_UserNick‘, title: ‘昵称‘, width: 100, sortable: true ,rowspan:2}, 10 { field: ‘F_IdNumber‘, title: ‘身份证号‘, width: 100, sortable: true,rowspan:2 }, 11 { title: ‘多表3‘, colspan: 3} 12 ], [ 13 { field: ‘F_Tel‘, title: ‘电话‘, width: 100, sortable: true }, 14 { field: ‘F_BirthDate‘, title: ‘生日‘, width: 100, sortable: true }, 15 { field: ‘F_EMail‘, title: ‘邮箱‘, width: 100, sortable: true }, 16 ] 17 @param {Array} dataOpts.HeadInfo 18 @param {Array} dataOpts.RowInfo 19 @param {object} dataOpts.EwbInfo 20 @param {int} dataOpts.RowStart 21 @param {int} dataOpts.ColumStart 22 @param {String} dataOpts.SheetName 23 ***/ 24 var JSXmlExcel = { 25 BulidXml: function (dataOpts) { 26 if (!dataOpts.SheetName) 27 dataOpts.SheetName = ‘Sheet1‘; 28 var headerXml = ""; 29 var columnInfo = ""; 30 var cloumIndex = 0; 31 var rowxml = ""; 32 var ExpandedColumnCount = dataOpts.ColumStart ? dataOpts.ColumStart - 1 : 1; 33 var ExpandedRowCount = dataOpts.RowStart ? dataOpts.RowStart - 1 : 1; 34 for (var i = 0; i < dataOpts.HeadInfo.length; i++) { 35 var rowindex = dataOpts.RowStart + i; 36 headerXml += ‘<Row ss:Index="‘ + rowindex + ‘" ss:AutoFitHeight="0">‘; 37 for (var cell = 0; cell < dataOpts.HeadInfo[i].length; cell++) { 38 var curcell = dataOpts.HeadInfo[i][cell]; 39 if (curcell.hidden) 40 continue; 41 var cellindex = dataOpts.ColumStart + cloumIndex; 42 var MergeDown = curcell.rowspan ? curcell.rowspan - 1 : 0; 43 var MergeAcross = curcell.colspan ? curcell.colspan - 1 : 0; 44 if (curcell.field) { 45 cloumIndex = cloumIndex + 1; 46 ExpandedColumnCount = ExpandedColumnCount + 1; 47 } 48 headerXml += ‘<Cell ss:StyleID="TableHeadStyle" ss:Index="‘ + cellindex + 49 (MergeDown === 0 ? ‘‘ : ‘" ss:MergeDown="‘ + MergeDown) + 50 (MergeAcross === 0 ? ‘‘ : ‘" ss:MergeAcross="‘ + MergeAcross) + 51 ‘"><Data ss:Type="String">‘ + curcell.title + ‘</Data></Cell>‘; 52 } 53 headerXml += ‘</Row>‘; 54 ExpandedRowCount = ExpandedRowCount + 1; 55 } 56 headerXml = columnInfo + headerXml; 57 //创建数据 58 for (var i = 0; i < dataOpts.RowInfo.length; i++) { 59 rowxml += ‘<Row ss:AutoFitHeight="0">‘; 60 for (var j = 0; j < dataOpts.RowInfo[i].length; j++) { 61 var value = dataOpts.RowInfo[i][j]; 62 rowxml += ‘<Cell ss:StyleID="TableHeadStyle" ‘ + 63 (j === 0 ? ‘ss:Index="‘ + dataOpts.ColumStart + ‘"‘ : ‘ ‘) + 64 ‘ ><Data ss:Type="String">‘ + value + ‘</Data></Cell>‘ 65 } 66 rowxml += ‘</Row> ‘; 67 ExpandedRowCount = ExpandedRowCount + 1; 68 } 69 //创建XMl尾部信息 70 var TableHeadStyle = ‘<Style ss:ID="TableHeadStyle"> ‘ + 71 ‘<Alignment ss:Horizontal="Center" ss:Vertical="Center"/> ‘ + 72 ‘<Borders> ‘ + 73 ‘<Border ss:Position="Bottom" ss:LineStyle="Continuous" ss:Weight="1"/> ‘ + 74 ‘<Border ss:Position="Left" ss:LineStyle="Continuous" ss:Weight="1"/> ‘ + 75 ‘<Border ss:Position="Right" ss:LineStyle="Continuous" ss:Weight="1"/> ‘ + 76 ‘<Border ss:Position="Top" ss:LineStyle="Continuous" ss:Weight="1"/> ‘ + 77 ‘</Borders> ‘ + 78 ‘</Style> ‘; 79 var Styles = TableHeadStyle; 80 var WorkSheet = ‘<Worksheet ss:Name="‘ + dataOpts.SheetName + ‘">‘ + 81 ‘<Table ss:ExpandedColumnCount="‘ + ExpandedColumnCount + 82 ‘" ss:ExpandedRowCount="‘ + ExpandedRowCount + 83 ‘" x:FullColumns="1" x:FullRows="1" ss:DefaultColumnWidth="100" ss:DefaultRowHeight="16">‘ + headerXml + rowxml + 84 ‘</Table>‘; 85 var xmlInfo = ‘<?xml version="1.0" encoding="utf-8"?> ‘ + 86 ‘<?mso-application progid="Excel.Sheet"?> ‘ + 87 ‘<Workbook xmlns="urn:schemas-microsoft-com:office:spreadsheet" ‘ + 88 ‘xmlns:o="urn:schemas-microsoft-com:office:office" ‘ + 89 ‘xmlns:x="urn:schemas-microsoft-com:office:excel" ‘ + 90 ‘xmlns:ss="urn:schemas-microsoft-com:office:spreadsheet" ‘ + 91 ‘xmlns:html="http://www.w3.org/TR/REC-html40"> ‘ + 92 ‘<DocumentProperties xmlns="urn:schemas-microsoft-com:office:office"> ‘ + 93 ‘</DocumentProperties> ‘ + 94 ‘<OfficeDocumentSettings xmlns="urn:schemas-microsoft-com:office:office"> ‘ + 95 ‘<RemovePersonalInformation/> ‘ + 96 ‘</OfficeDocumentSettings> ‘ + 97 ‘<ExcelWorkbook xmlns="urn:schemas-microsoft-com:office:excel"> ‘ + 98 ‘</ExcelWorkbook><Styles> ‘ + Styles + ‘</Styles> ‘ + 99 WorkSheet + ‘ </Worksheet></Workbook>‘; 100 return xmlInfo; 101 } 102 };
标签:des style class c blog code
原文地址:http://www.cnblogs.com/yfrs/p/3745070.html