标签:
1.前言
如果VS自称IDE界第二,其它IDE不敢称第一了。牛得不得了,它有任性的资本。VS2015又有哪些突破呢?目前正式版并没有发布,但大的方向和思想基本上已经确定了。比如集成开发谷歌Android和苹果IOS等,这里就不讨论这些了。如题,我们来了解一下Bower(属于NPM技术)在ASP.NET vNext中使用。
2.概述
说到Bower不得不提NPM。如果你想深入了解NPM技术,请登录:https://www.npmjs.com ,我可不敢班门弄斧了。
Bower:web包配置管理工具,允许您下载(从github网站)和安装或还原软件包,一般处理是 JavaScript 和 CSS 库等静态文件。
注:对于静态文件或DLL安装包,仍可以使用 NuGet 程序包管理器。其实我还是觉得NuGet更好用些。但微软为了接轨更多的托管源码平台,而NPM技术应用很广泛,所以VS2015既然要造最强的IDE,集成Bower等工具也不意外。
3.创建项目及目录说明
3.1项目创建
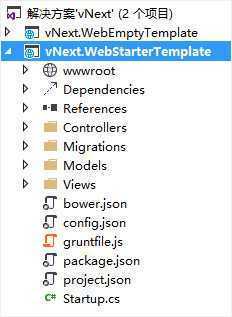
为了介绍和演示,打开上一章的vNext解决方案,右键“添加”-》新建项目-》模板-》Visual C#-》Web:ASP.NET Web应用程序-》ASP.NET 5 Starter Web。 项目”名称“:vNext.WebStarterTemplate。(注: 你也可以使用Empty空模板来创建项目,然后添加相应的bower.json等文件。但这里使用Starter Web模板,帮我们添加过了。)
等待References文件夹会Restoring一段时间(视你访问github下载文件的速度。有时比较慢!),完成后,把该项目设为“项目启动项”。
3.2目录说明

wwwroot:静态文件使用的文件夹。包括 HTML 文件、 CSS 文件、 图像文件和 JavaScript 文件等。
Project.json:项目配置文件。列出了 NuGet 包的依赖项等工具使用配置。
package.json:列出 npm 软件包。
bower.json:列出bower软件包。
gruntfile.js:配置的grunt任务。
config.json:配置EF和数据库连接字符串设置。
3.3卸载删除
为了演示bower使用,这里全部卸载bower.json配置及删除安装过的包。
bower.json代码如下:

注:卸载过程就不用说啦!
lib文件下全删除:

4.bower下载安装包
4.1配置bower.json
打开bower.json,添加下面代码(版本选择前,等待Loading后会出现):

注:”^“表示如2.x.x,也就是主版本2已定,次版本x和小版本x未定可升级;”~“表示如2.1.x,主次版本2.1已定,小版本x未定可升级。
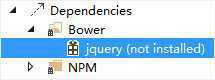
选择版本后,保存bower.json文件后,再看目录,会出现(没有安装):

4.1下载
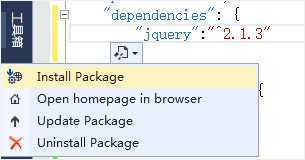
在bower.json中的jquery项,点击Install Package:

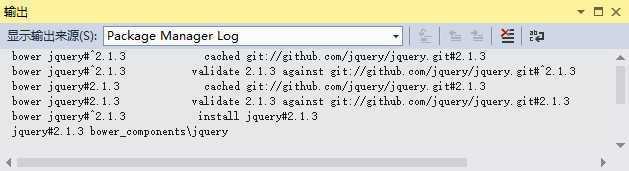
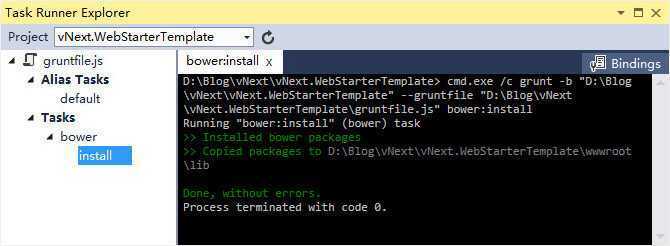
安装过程中,可以查看VS"输出“窗口:

OK,表示已经下载bower_comonents文件夹中了。让解决方案管理器”显示所有文件“:

看到bower的jquery已经没有”未安装“了,但并没有把dist下的js文件添加到lib文件下下。
5.安装安装包
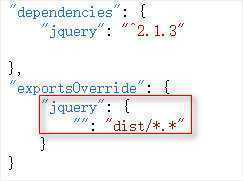
5.1配置bower.json

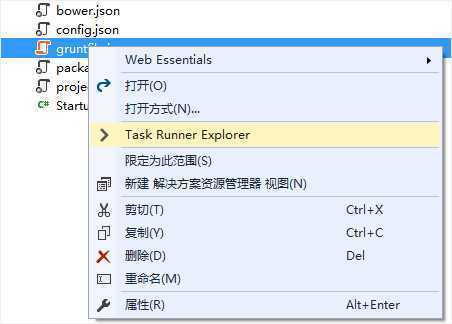
5.2打开task Explorer
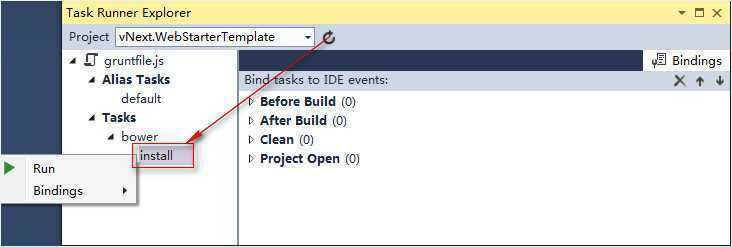
右键gruntfile.js文件:

注:如果没有看到Task……项,可以从vs的”视图“-》”其它窗口“找到。右键”install"项-》Run:

注:如果没有install项,刷新一下。

嘎嘎! 没有错误,表示ok。
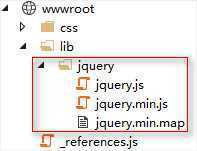
再查看结果:

OK,复制成功。呵呵,如果没有,你会觉得什么问题呢?请你注意你是要从bower_comonents复制的文件路径和bower.json中”exportsOverride“对应上。
6.完整安装
6.1配置bower.json
{ "name": "vNext.WebStarterTemplate", "private": true, "dependencies": { "jquery": "^2.1.3", "bootstrap": "^3.3.1", "jquery-validation": "^1.13.1", "jquery-validation-unobtrusive": "^3.2.2" }, "exportsOverride": { "jquery": { "": "dist/*.*" }, "bootstrap": { "js": "dist/js/bootstrap.{js,min.js}", "css": "dist/css/*.*", "fonts": "dist/fonts/*.*" }, "jquery-validation": { "": "dist/jquery.validate.{js,min.js}" }, "jquery-validation-unobtrusive": { "": "jquery.validate.unobtrusive.{js,min.js}" } } }
6.2全部安装结果

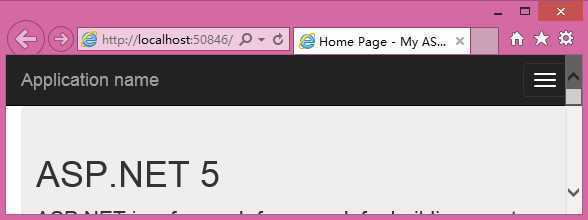
6.3运行程序
注:先修改一下Views\Shared\_Layout.cshtml的jquery.js引入路径。

ok,说明样式和js引用正确。
7.小结
本章内容还是比较简单,无非如何安装静态文件安装包。关于gruntfile.js配置情况,下一章介绍Grunt知识再补充。
标签:
原文地址:http://www.cnblogs.com/givecase/p/4198752.html