标签:android style class c blog code
转载自:http://blog.csdn.net/feng88724/article/details/6398193
在Android开发过程中,经常需要改变控件的默认样式, 那么通常会使用多个图片来解决。不过这种方式可能需要多个图片,比如一个按钮,需要点击时的式样图片,默认的式样图片。 这样就容易使apk变大。
那么除了使用drawable这样的图片外,还有其他方法吗?
本次就谈一下自定义图形shape,Android上支持以下几种属性shape、gradient、stroke、corners、padding、solid等。
先来看两个例子:
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="#FFFF0000" android:endColor="#80FF00FF" android:angle="270" /> <padding android:left="50dp" android:top="20dp" android:right="7dp" android:bottom="7dp" /> <corners android:radius="8dp" /> </shape>
效果:

<?xml version="1.0" encoding="UTF-8"?> <shape android:shape="rectangle" xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#b4000000" /> <stroke android:width="2.0dip" android:color="#b4ffffff" android:dashWidth="3.0dip" android:dashGap="0.0dip" /> <padding android:left="7.0dip" android:top="7.0dip" android:right="7.0dip" android:bottom="7.0dip" /> <corners android:radius="8.0dip" /> </shape>
效果:

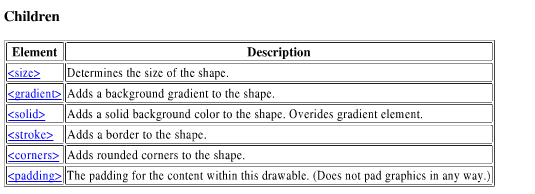
总结一下Shape的所有子属性,如图:

单说明一下:
gradient -- 对应颜色渐变。 startcolor、endcolor就不多说了。 android:angle 是指从哪个角度开始变。
solid -- 填充。
stroke -- 描边。
corners -- 圆角。
padding -- 定义内容离边界的距离。 与android:padding_left、android:padding_right这些是一个道理。
------------------------------------------------------------------
上面这些不是本讲重点。 本讲的重点是这些xml中属性,与Java类的对应关系, 以及如何使用Java类写出上面一样的效果!
首先来看对应关系:
在官方API介绍中:
ShapeDrawable :This object can be defined in an XML file
with
the <shape> element(这个对象可以用<shape>元素在xml文件中定义)
GradientDrawable :This object can be defined in an XML file
with
the <shape> element(这个对象可以用<shape>元素在xml文件中定义)
[父节点] shape -- ShapeDrawable
[子节点] gradient --
[子节点] padding --
[子节点] corners -- setCornerRadius 、setCornerRadii
[子节点] solid --
[子节点] stroke -- setStroke
[子节点] size -- setSize
附件对android.graphics.drawable.Drawable包下的类进行了一下总结。 包括类与XML属性的对应关系。 感觉很不错! 需要的各位可以学习一下。
下载地址: http://download.csdn.net/source/3251635
[Android UI] Shape详解 (GradientDrawable),布布扣,bubuko.com
[Android UI] Shape详解 (GradientDrawable)
标签:android style class c blog code
原文地址:http://www.cnblogs.com/0616--ataozhijia/p/3748012.html