标签:
jquery validation,表单验证控件
官方地址 :http://jqueryvalidation.org/
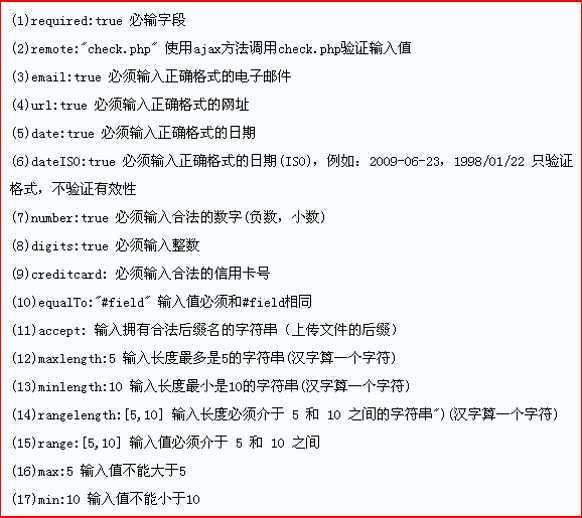
jquery表单验证 默认值校验规则

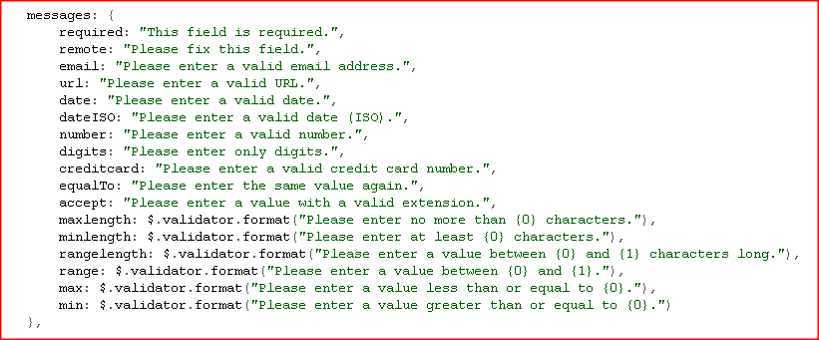
jquery表单验证 默认的提示

1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title>jQuery validation plug-in - main demo</title> 5 <link rel="stylesheet" type="text/css" media="screen" href="css/screen.css" /> 6 <script type="text/javascript" src="js/lib/jquery.js"></script> 7 <script type="text/javascript" src="js/dist/jquery.validate.js"></script> 8 9 10 <script type="text/javascript"> 11 12 /*======================================================================*/ 13 /* 14 * 自定义验证方法 15 * $.validator.addMethod(name,method,message); 16 * * $.validator.addMethod()是固定写法 17 * * name:添加的方法的名字 18 * * method:一个函数,function(value,element,param){} 19 * * value:对应页面中元素的value属性值 20 * * element:对应页面中的元素 21 * * param:参数 22 * * message:错误提示信息 23 */ 24 $.validator.addMethod("cartLength",function(value,element,param){ 25 var len = value.length; 26 27 if(len!=15&&len!=18){ 28 return false; 29 } 30 31 return true; 32 33 }); 34 35 $.validator.addMethod("cartCheck",function(value,element,param){ 36 var len = value.length; 37 38 var flag; 39 40 if(len==15){ 41 var pattern = /^[0-9]{15}$/; 42 43 flag = pattern.test(value); 44 } 45 46 if(len==18){ 47 var pattern = /^[0-9]{18}|[0-9]{17}x$/; 48 49 flag = pattern.test(value); 50 } 51 52 if(!flag){ 53 return false; 54 } 55 56 return true; 57 58 59 }); 60 61 62 /*********************************************************************************************************/ 63 64 65 $().ready(function(){ 66 $("#empForm").validate({ 67 rules:{ 68 realname:"required", 69 username:{ 70 required:true, 71 rangelength:[5,8] 72 }, 73 psw:{ 74 required:true, 75 rangelength:[6,12] 76 }, 77 psw2:{ 78 required:true, 79 rangelength:[6,12], 80 equalTo:"#psw" 81 }, 82 gender:"required",//如果在页面中设置其对应的label标签进行提示,在验证规则的信息提示中可以不设置相关内容 83 age:{ 84 required:true, 85 range:[26,50] 86 }, 87 edu:"required", 88 birthday:{ 89 required:true, 90 dateISO:"yyyy/MM/dd" 91 }, 92 checkbox1:"required", 93 email:{ 94 required:true, 95 email:true 96 }, 97 cart:{ 98 required:true, 99 cartLength:true, 100 cartCheck:true 101 } 102 103 }, 104 messages:{ 105 realname:"真是名称不能为空", 106 username:{ 107 required:"登录名不能为空", 108 rangelength:"长度必须为5-8位" 109 }, 110 psw:{ 111 required:"密码不能为空", 112 rangelength:"密码长度必须是6-12位" 113 }, 114 psw2:{ 115 required:"密码不能为空", 116 rangelength:"密码长度必须是6-12位", 117 equalTo:"两次密码输入不一致" 118 }, 119 gender:"必选一个性别", 120 age:{ 121 required:"不能为空", 122 range:"年龄必须在26-50岁之间" 123 }, 124 edu:"必须选择一个学历", 125 birthday:{ 126 required:"出生日期不能为空", 127 dateISO:"日期格式不正确" 128 }, 129 checkbox1:"必须选择一个", 130 email:{ 131 required:"邮件不能为空", 132 email:"邮件格式不正确" 133 }, 134 cart:{ 135 required:"身份证号不能为空", 136 cartLength:"身份证号长度不正确", 137 cartCheck:"身份证格式不正确" 138 } 139 } 140 }); 141 }); 142 143 </script> 144 </head> 145 <body> 146 147 <!-- 148 默认错误提示信息,在放置在页面的表单中第一个控件后面 149 <label style="display: none" for="gender" class="error">请选择性别</label> 150 * for:值对应的是页面表单中name属性的值 151 * class:设置样式,设置"error"样式 152 * style:"display: none",设置成隐藏 153 154 * 在jquery表单验证框架运行时,原理如下: 155 * 首先,表单验证框架会在页面中查找对应的label标签 156 * 在页面中查找对应label标签,错误提示信息就提示页面中label标签内的文本信息 157 * 在页面中没有找到对应label标签,就通过验证框架底层创建一个label标签进行错误信息的提示 158 159 160 errorClass: "error", 161 validClass: "valid", 162 errorElement: "label", 163 164 165 label = $("<" + this.settings.errorElement + "/>") //<label></label> 166 .attr({"for": this.idOrName(element), generated: true})//<label for="gender"></label> 167 .addClass(this.settings.errorClass) //<label for="gender" class="error"></label> 168 .html(message || ""); //<label for="gender" class="error">错误提示信息</label> 169 170 --> 171 172 173 <p>员工信息录入</p> 174 <form name="empForm" id="empForm" method="post" action="test.html"> 175 <table border=1> 176 <tr> 177 <td>真实姓名(不能为空 ,没有其他要求)</td> 178 <td><input type="text" id="realname" name="realname" /> 179 </td> 180 </tr> 181 <tr> 182 <td>登录名(登录名不能为空,长度应该在5-8之间,可以包含中文字符(一个汉字算一个字符)):</td> 183 <td><input type="text" id="username" name="username" /></td> 184 </tr> 185 <tr> 186 <td>密码(不能为空,长度6-12字符或数字,不能包含中文字符):</td> 187 <td><input type="password" id="psw" name="psw" style="width:120px" /></td> 188 </tr> 189 <tr> 190 <td>重复密码密码(不能为空,长度6-12字符或数字,不能包含中文字符):</td> 191 <td><input type="password" id="psw2" name="psw2" style="width:120px" /></td> 192 </tr> 193 <!-- 194 195 196 --> 197 <tr> 198 <td>性别(必选其一)</td> 199 <td> 200 <input type="radio" id="gender_male" value="m" name="gender"/>男 201 <input type="radio" id="gender_female" value="f" name="gender"/>女 202 <label style="display: none" for="gender" class="error">请选择性别</label> 203 </td> 204 </tr> 205 <tr> 206 <td>年龄(必填26-50):</td> 207 <td><input type="text" id="age" name="age" /></td> 208 </tr> 209 210 <tr> 211 <td>你的学历:</td> 212 <td> <select name="edu" id="edu"> 213 <option value="">--请选择你的学历--</option> 214 <option value="a">专科</option> 215 <option value="b">本科</option> 216 <option value="c">研究生</option> 217 <option value="e">硕士</option> 218 <option value="d">博士</option> 219 </select> 220 </td> 221 </tr> 222 223 <tr> 224 <td>出生日期(1982/09/21):</td> 225 <td><input type="text" id="birthday" name="birthday" style="width:120px" value="" /></td> 226 </tr> 227 228 <tr> 229 <td>兴趣爱好:</td> 230 <td colspan="2"> 231 <input type="checkbox" name="checkbox1" id="qq1"/>乒乓球 232 <input type="checkbox" name="checkbox1" id="qq2" value="1" />羽毛球 233 <input type="checkbox" name="checkbox1" id="qq3" value="2" />上网 234 <input type="checkbox" name="checkbox1" id="qq4" value="3" />旅游 235 <input type="checkbox" name="checkbox1" id="qq5" value="4" />购物 236 <label style="display: none" for="checkbox1" class="error">您的兴趣爱好,至少选择一个</label> 237 </td> 238 </tr> 239 <tr> 240 <td align="left">电子邮箱:</td> 241 <td><input type="text" id="email" style="width:120px" name="email" /></td> 242 </tr> 243 <tr> 244 <td align="left">身份证(15-18):</td> 245 <td><input type="text" id="cart" style="width:200px" name="cart" /></td> 246 </tr> 247 <tr> 248 <td></td> 249 <td></td> 250 <td><input type="submit" name="firstname" id="firstname" value="保存"></td> 251 </tr> 252 </table> 253 254 </form> 255 <script language="JavaScript"> 256 257 </script> 258 259 </body> 260 </html>
JQuery 表单验证--jquery validation
标签:
原文地址:http://www.cnblogs.com/liuwt365/p/4199905.html