标签:
前言
因为公司开发了一套javascript SDK需要测试,在网上找了很久,找到了JQuery团队开发的QUnit,和基于JUnit的JsUnit,还有一些还没有看,先讲讲QUnit吧
下载
登录JQuery官网http://qunitjs.com/直接首页右边可以下载最新版本的QUnit。
或者直接点击下载qunit-1.16.0.js,使用QUnit还需要下载官方css文件。下载地址qunit-1.16.0.css
使用QUnit前提条件
1、需要引用qunit-1.16.0.js和qunit-1.16.0.css,有人会问,css可以不引用吗,答案是不行。展示执行用例结果的样式,需要css来显示。
2、需要在body标签中加入两行HTML代码,id属性不能去掉的哦~
<div id="qunit"></div> <div id="qunit-fixture"></div>
3、需要写一个js用于测试。这里随便写了一个user.js 有登录登出和判断用户名是否存在的方法。引用这个user.js
贴出user.js代码

// JavaScript Document // 创建user类 var user={ ///登录 userName:用户名 userPwd:密码 login:function(userName,userPwd){ return userName+userPwd; }, ///退出 返回1为成功 返回0为失败 logout:function(){ ///省去登出代码 return "1"; }, getUser:function(){ return {userName:‘‘,userPwd:‘‘}; }, ///判断用户名是否存在 返回1存在 返回0不存在 ///测试异步操作 需要提供一个回调函数 用于延迟加载 existUserName:function(userName,callBack){ setTimeout(function(){ var state =0; if (userName==‘milan‘){ state= 1; } else{ state= 0; } if (callBack){ callBack(state); } },1000); } , callback:null, existUserName2:function(userName){ setTimeout(function(){ var state =0; if (userName==‘milan‘){ state= 1; } else{ state= 0; } if (user.callback){ user.callback(state); } },1000); } };
使用QUnit
1、test :所有用例必须在test方法中执行,表示一个测试用例,一般一个用例有N个断言。
///测试登录
test(‘user.login‘,function(){
equal(user.login(‘milan‘,‘123‘),‘milan123‘,"登录测试");
})
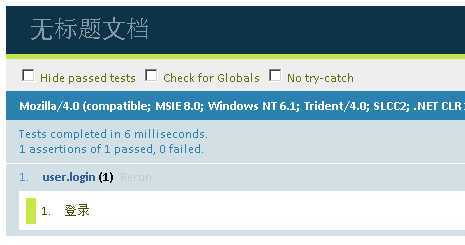
运行结果

2、断言函数
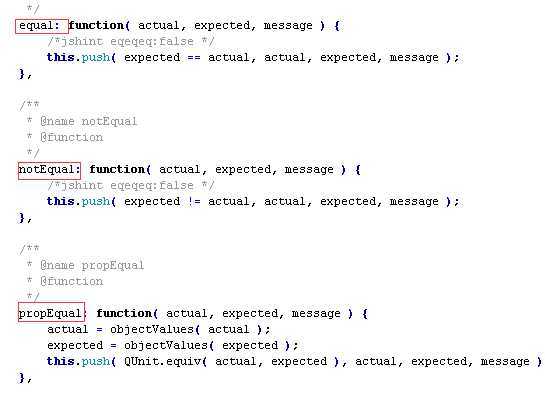
大家也可以在qunit-1.16.0.js的源代码中搜索“notPropEqual”(或者其他函数名称),搜索到同级函数都是QUnit提供的断言函数,可以方便大家查看及扩展。 如下图:

3、使用断言函数
楼主一般喜欢一个接口一个测试用例,当然每个人的习惯不一样。不能一概而论,反正只要做到清晰易读就可以啦!
///登出测试 test(‘user.logout‘,function(){ ok(user.logout()==1,"登出测试ok"); //验证实际值不等于断言值为正确,这里实际是相等的,所以是错的 notEqual(user.logout()==1,true,"登出测试notEqual"); //验证实际值等于断言值 equal(user.logout()==1,true,"登出测试notEqual"); //验证返回值是否同类型同值 deepEqual(user.logout(),1,"登出测试deepEqual"); }); ///获取用户信息测试 test("user.getUser",function(){ ///判断两个对象是否相等 此方法 不适用于判断基本的数值或者字符串 propEqual(user.getUser(),{"userName": "12","userPwd": ""},"登出测试propEqual"); ///判断是否不相等,不相等为通过 notPropEqual(user.getUser(),{"userName": "12","userPwd": ""},"登出测试propEqual"); });
执行结果如图:

4、QUnit实现异步测试
大家都知道,要测试接口/方法,必须等到接口的返回值,才能测试,如果没有返回值,我们也不知道结果对不对啦。
所以异步测试一般有两种办法:一种是把回调当作参数传入方法中;二是开发者提供一个变量,我们可以把回调函数赋值给变量;等异步处理完毕之后再执行我们写的回调函数
这里我们用setTimeout来模拟异步延迟返回操作。
用例代码:
//模块化 module("异步测试"); ///方法一 回调用参数的方式传入 异步测试 user.existUserName(‘milan‘,function(result){ ///注意啦 这里是先调方法,再写用例哦。 test("user.existUserName",function(){ ok(result==1,"判断用户名是否存在ok"); notEqual(result==1,true,"判断用户名是否存在notEqual"); }); }); //方法二 回调用内置变量赋值的方式传入 异步测试 user.callback=function(result){ test("user.existUserName2",function(){ ok(result==1,"判断用户名是否存在ok"); notEqual(result==1,true,"判断用户名是否存在notEqual"); }); }; user.existUserName2(‘milan‘);
测试结果:

5、模块化
在上面的异步测试中,我们看到每个用例的开头都多了“异步测试”这几个字。那么这几个字是怎么来的呢?
很多时候,要测试的用例过多,我们也会眼花缭乱了。QUnit提供module("模块名称")来实现用例分组。
使用方法直接放在要模块化的地方就行啦。参照第4接异步测试的代码和结果
贴出教程所有html的代码

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> <link rel="stylesheet" href="../../qunit/qunit-1.16.0.css"> <script src="../../qunit/qunit-1.16.0.js"></script> <script src="user.js"></script> </head> <body> <div id="qunit"></div> <div id="qunit-fixture"></div> <script type="text/javascript" language="javascript"> ///测试登录 test(‘user.login‘,function(){ equal(user.login(‘milan‘,‘123‘),‘milan123‘,"登录测试"); }) //模块测试 module("基本测试"); ///登出测试 test(‘user.logout‘,function(){ ok(user.logout()==1,"登出测试ok"); //验证实际值不等于断言值为正确,这里实际是相等的,所以是错的 notEqual(user.logout()==1,true,"登出测试notEqual"); //验证实际值等于断言值 equal(user.logout()==1,true,"登出测试notEqual"); //验证返回值是否同类型同值 deepEqual(user.logout(),1,"登出测试deepEqual"); }); ///获取用户信息测试 test("user.getUser",function(){ ///判断两个对象是否相等 不适用于判断基本的数值或者字符串 propEqual(user.getUser(),{"userName": "12","userPwd": ""},"登出测试propEqual"); ///判断是否不相等,不相等为通过 notPropEqual(user.getUser(),{"userName": "12","userPwd": ""},"登出测试propEqual"); }); //模块化 module("异步测试"); ///回调用参数的方式传入 异步测试 user.existUserName(‘milan‘,function(result){ ///注意啦 这里是先调方法,再写用例哦。 test("user.existUserName",function(){ ok(result==1,"判断用户名是否存在ok"); notEqual(result==1,true,"判断用户名是否存在notEqual"); }); }); //回调用内置变量赋值的方式传入 异步测试 user.callback=function(result){ test("user.existUserName2",function(){ ok(result==1,"判断用户名是否存在ok"); notEqual(result==1,true,"判断用户名是否存在notEqual"); }); }; user.existUserName2(‘milan‘); </script> </body> </html>
结论
在很多时候,我们不可能把每一种方法都讲到极致,没有讲到的,还需要大家多多去试一试。第一次写博客,写得不好,有什么建议或者问题,都可以在下面回复。楼主会在看到后第一时间解决的。谢谢!
标签:
原文地址:http://www.cnblogs.com/milanmi/p/4196380.html