标签:
1.前言
本章也算是第一章CLR的KRE和第四章EF的K ef Commands补充,它们用到了KVM。非专业写手写技术文章真的不好完全表达出方方面面。
KVM是神马?管它呢?先会下面的介绍再说。其实你也没比要很深入KVM命令有哪些?在VS中基本上有设置方式做了一些,但背后离不开KVM。
在这里非常抱歉说,如题是在介绍KVM,而下面内容我也不能讲清楚它。说实话,写帖子是为了自己学习总结一下,拿出来和大家分享,如果有误导发生,也概不负责,因为我没有收你们的Money。接下来,你能明白项目的编译,发布和部署即可。
2.安装KVM
以管理员用户进入DOS:

注(命令字符比较长):
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString(‘https://raw.githubusercontent.com/aspnet/Home/master/kvminstall.ps1‘))"
你也看到了kre(可以去看第一章帖子介绍)安装到哪里了。如果你需要升级,你可以执行:KVM upgrade 。
这样安装后,比如:k ef migration 等k commands才可以使用了。
3.KRE
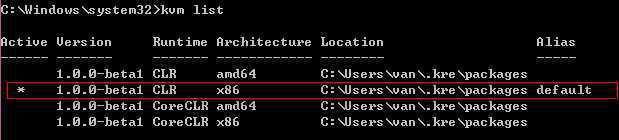
执行kvm list:

Alias标注为default也就是vs中默认的kre版本:

4.project.json
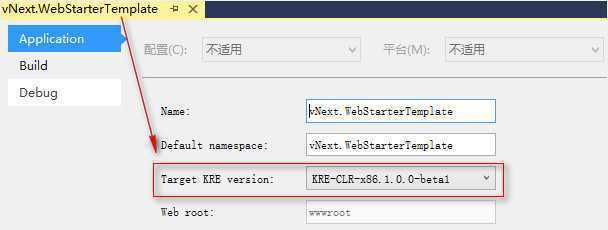
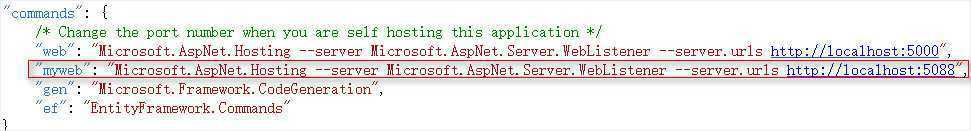
打开"vNext.WebStarterTemplate"项目中的projest.json:

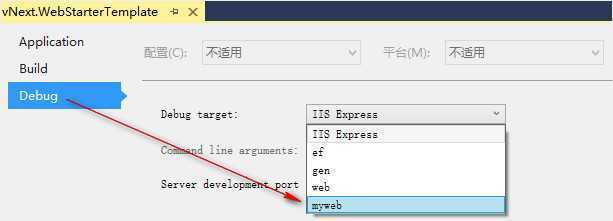
你可以设置Debug:

5.Started项目
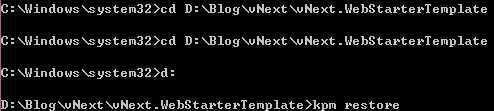
先回到项目下project.json所在路径,并执行kpm restore:

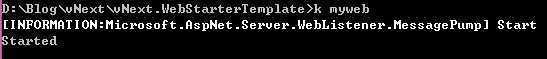
执行k myweb:

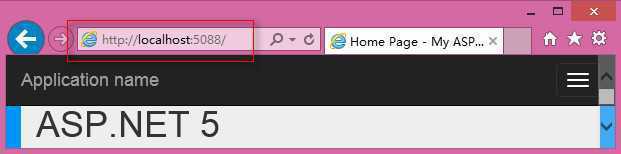
开启后,可以浏览:

注:这种部署和VS设置Debug一样了。KVM也没有好说的了。
6.发布
未完待续……
标签:
原文地址:http://www.cnblogs.com/givecase/p/4200909.html