标签:
(function ($) {
$.fn.select3 = function (option) {
var _this = $(this);
var isInit = _this.prev(‘div‘).hasClass(‘select3-parent‘);
if(isInit) return false;
var _default = {
className: ‘select3-parent‘, //下拉框样式可自定义
width: ‘300px‘
};
//默认会根据元素设置的宽度给设置宽度,这里最好设置原始下拉框的宽度
//合并自定义属性
_default = $.extend(_default, option);
var _data_val = _this.children(‘option:checked‘).attr(‘value‘); //默认选中项的值
_data_val = (_data_val ? _data_val : ‘-‘)
var _text = _this.children(‘option:checked‘).text().trim(); //默认选中项的文本
_text = (_text ? _text : ‘-‘);
var _tplWrap = ‘<div class="‘+ _default.className +‘" style="width:‘+ _default.width+‘">‘ +
‘<div class="select3-topic" data-val="‘+ _data_val +‘"><span>‘+ _text +
‘</span><i></i></div><ul class="select3-ul" style="width:‘+ _default.width+‘">‘;
_this.children().each(function () {
var _this = $(this);
var _data_val = $(this).attr(‘value‘);
var _text = $(this).text().trim();
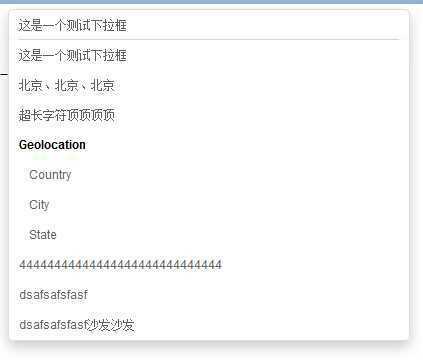
if (_this.is(‘optgroup‘)) {
_text = _this.attr(‘label‘);
_data_val = ‘group‘;
_tplWrap += ‘<li data-val="‘+ _data_val +‘" class="select3-group">‘+ _text + ‘<ul>‘;
_this.children().each(function () {
_text = $(this).text().trim();
_data_val = $(this).attr(‘value‘);
_tplWrap += ‘<li data-val="‘+ _data_val +‘">‘+ _text +‘</li>‘;
});
_tplWrap += ‘</ul></li>‘;
}else{
_tplWrap += ‘<li data-val="‘+ _data_val +‘">‘+ _text +‘</li>‘;
}
});
_tplWrap += ‘</ul></div>‘;
_this.addClass(‘hide‘);//隐藏当前控件
_this.before(_tplWrap)//显示插件化后的控件
//绑定下拉事件
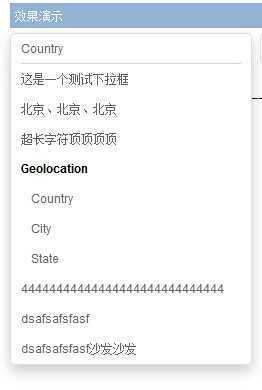
$(‘.select3-topic‘).unbind().bind(‘click‘, function () {
$(‘.open‘).not($(this).parent(‘div‘)).removeClass(‘open‘);
$(this).addClass(‘open‘);
$(this).children().addClass(‘open‘);
$(this).parent(‘div‘).toggleClass(‘open‘);
});
//绑定行点击事件
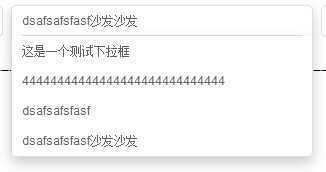
$(‘.select3-ul li[data-val!="group"]‘).unbind().bind(‘click‘, function () {
var _parent = $(this).parents(‘.select3-ul‘);//获取父标签
var _val = $(this).attr(‘data-val‘);
var _text = $(this).text();
_parent.siblings(‘div‘).attr(‘data-val‘, _val);
_parent.siblings(‘div‘).find(‘span‘).text(_text);
_parent.parent(‘div‘).removeClass(‘open‘);//隐藏父标签
_this.val(_val);//设置select值
_this.change();
});
//body click 去除下拉
$(‘body‘).unbind().click(function(e){
var pType = e.target.tagName;
var className = e.target.className;
var reg = new RegExp(‘open‘)
if (pType == ‘I‘ || pType == ‘SPAN‘) {
className = e.target.parentElement.className;
}
if (className == ‘open-dt‘ || pType == ‘DT‘ || reg.test(className)) {
return;
}
$(‘.open‘).removeClass(‘open‘);//select3第2版
$(‘dd‘).slideUp(10, function () {
$(‘.select-has-border‘).removeClass(‘select-has-border-open‘);
$(‘dt[role-page]‘).attr(‘style‘, ‘‘);
$(‘.campaign-query‘).css(‘border-radius‘, ‘5px‘);
$(‘.cp-select ‘).removeClass(‘cp_select_open‘);
$(‘.select-no-border-open‘).attr(‘class‘, ‘select-no-border‘);
$(‘.select-no-border-open‘).children(‘dt‘).attr(‘style‘, ‘‘);
});
});
};
})(jQuery);
/* select3 容器最外层未点开样式 */
.select3-parent{
font-family: arial, Helvetica, sans-serif;
font-size: 12px;
display: inline-block;
border-radius: 5px;
border:1px solid #dfdfdf;
height: 30px;
line-height: 30px;
cursor: pointer;
position: relative;
background-color: #ffffff;
color: #666666;
/* test */
min-width: 60px;
}
.select3-topic{
height: 30px;
overflow: hidden;
padding-left: 10px;
padding-right: 10px;
}
.select3-topic i{
float:right;
}
/* select3 下拉内容 */
.select3-ul{
display: none;
position: absolute;
list-style: none;
padding:0;
margin:0;
border:1px solid #dfdfdf;
border-top: none;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
margin-left:-1px;
background-color: #ffffff;
z-index: 999;
overflow: auto;
max-height: 330px;
box-shadow: 0 6px 12px rgba(0,0,0,0.2);
/* test */
width: 300px;
}
/* 下拉内容样式 */
.select3-ul li{
font-size: 12px;
padding-left: 10px;
padding-right: 10px;
}
.select3-ul li:hover{
background-color: #111e30;
color: #ffffff;
}
/* 分组标题样式 select3-group */
.select3-ul li.select3-group{
padding-left: 0;
padding-right: 0;
text-indent: 10px;
color: black;
}
.select3-group{
cursor: default;
font-weight: bold;
}
.select3-group ul{
font-weight: normal;
color: #666666;
list-style: none;
padding:0;
margin:0;
}
.select3-group li{
padding-left: 10px;
padding-right: 10px;
}
li.select3-group:hover{
background-color: #ffffff;
color: black;
}
.select3-group li:hover{
cursor: pointer;
}
/* select3 容器最外层点开后样式 */
.select3-parent.open{
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
box-shadow: 0 6px 12px rgba(0,0,0,0.2);
border-bottom: none;
border-bottom: 1px solid #fff;
}
/* 点开后,下拉菜单内容的样式 */
.select3-parent.open .select3-ul{
display: block;
}
.select3-parent.open .select3-topic{
padding:0px;
height: 29px;
margin-left: 10px;
margin-right: 10px;
border-bottom: 1px solid #dfdfdf;
}



标签:
原文地址:http://www.cnblogs.com/307914070/p/4201294.html