标签:
一、选择器
1、选择器的分组:一个Style可以对多个选择器生效,只用在不同的选择器中间加入逗号即可。如:
h1,h2,h3,h4,h5,h6 { color: green; }
PS:CSS规定,所有子元素继承父元素的属性。但是对子元素的Style做修改后,就会覆盖父元素的属性。
2、派生选择器
通过元素的上下文关系去选择元素,不同级别的元素使用空格隔开即可,表示选择空格前的元素中后代元素为空格后的内容的元素。如:
li strong { font-style: italic; font-weight: normal; }
注意:派生选择器可以选择其后代中所有该类元素,不仅包括子元素,还有子元素的子元素。
3、ID选择器
通过ID去查找元素,因为ID在一个HTML中是唯一的,所以用#ID可以直接选中某个特定元素。如:
#red {color:red;} #green {color:green;}
4、类选择器
通过类名去查找元素,以.class来访问元素,这在设置同样的Style上非常有用,因为class名是可以重复的。如:
.center {text-align: center}
注意:class名有时候中间会有空格,空格表示该元素同属于空格两边的类。布局时非常有用。
5、属性选择器
通过选择带有某个属性的元素去设置样式。用[]选择属性,如:
[title=W3School] { border:5px solid blue; }
属性选择器可以匹配以下几种:
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
6、子元素选择器
对应于后代(派生)选择器,该选择器的作用是只选择子元素中符合条件的元素,用>表示。如:
h1 > strong {color:red;}
注意:子元素选择器符号前后都是可以有空格的,不会被当做派生选择器的空格。
7、相邻兄弟选择器
可以选择任意一个元素的兄弟,只选中第一个满足后面选择器条件的元素,且选中的元素与该元素的父类相同,并且与该元素相邻,用+表示。如:
h1 + p {margin-top:50px;}
注意:同子元素选择器相同,也是可以有空格的。
8、普通相邻兄弟选择器
可以选择所有满足条件的兄弟元素,用~表示。如:
div ~ p { background-color:yellow; }
注意:同子元素选择器相同,也是可以有空格的。
9、伪类选择器
伪类的语法:selector : pseudo-class {property: value},用冒号去区分不同状态下的某元素。
所有伪类:
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :link | a:link | 选择所有未访问链接 |
| :visited | a:visited | 选择所有访问过的链接 |
| :active | a:active | 选择正在活动链接 |
| :hover | a:hover | 把鼠标放在链接上的状态 |
| :focus | input:focus | 选择元素输入后具有焦点 |
| :first-letter | p:first-letter | 选择每个<p> 元素的第一个字母 |
| :first-line | p:first-line | 选择每个<p> 元素的第一行 |
| :first-child | p:first-child | 选择器匹配属于任意元素的第一个子元素的 <]p> 元素 |
| :before | p:before | Insert content before every <p> element |
| :after | p:after | 在每个<p>元素之前插入内容 |
| :lang(language) | p:lang(it) | 为<p>元素的lang属性选择一个开始值 |
注意:在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
也就是说顺序是a:link,a:visited,a:hover,a:active。
10、各个选择器混合使用
不同选择器根据隔开方式不同,功能也不同。
当使用空格隔开时,为后代(派生)选择。
用逗号隔开时,为分组选择,即逗号前后的选择器选择的元素拥有相同的Style。
没有任何符号隔开时,为共同选择器,前后选择器共同决定的元素即为最终选择的元素。如:
<html> <head> <style type="text/css"> body {color:red} h1 {color:#00ff00} p #tt {color:rgb(0,0,255)} p.ex#tt { color:rgb(0,0,255); } </style> </head> <body class="a"> <h1>这是 heading 1</h1> <p>这是一段普通的段落。<strong>请注意,</strong>该段落的文本是红色的。在 body 选择器中定义<span>了本<strong>页面</strong>中</span>的默认文本颜色。</p> <p class="ex" id="tt">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p> </body> </html>
最后的p.ex#tt表示满足三个条件的元素,即该元素即为p,且class="ex",且id="tt"。
PS:通配符选择器*,表示选择所有的元素,虽然不常见,但是大多数情况下我们都把他省略了。
补充:全部选择器(摘自w3cschool)
| 选择器 | 示例 | 示例说明 | CSS |
|---|---|---|---|
| .class | .intro | 选择所有class="intro"的元素 | 1 |
| #id | #firstname | 选择所有id="firstname"的元素 | 1 |
| * | * | 选择所有元素 | 2 |
| element | p | 选择所有<p>元素 | 1 |
| element,element | div,p | 选择所有<div>元素和<p>元素 | 1 |
| element element | div p | 选择<div>元素内的所有<p>元素 | 1 |
| element>element | div>p | 选择所有<p>元素的父级<div>元素 | 2 |
| element+element | div+p | 选择所有紧接着<div>元素之后的<p>元素 | 2 |
| [attribute] | [target] | 选择所有带有target属性元素 | 2 |
| [attribute=value] | [target=-blank] | 选择所有使用target="-blank"的元素 | 2 |
| [attribute~=value] | [title~=flower] | 选择标题属性包含单词"flower"的所有元素 | 2 |
| [attribute|=language] | [lang|=en] | 选择一个lang属性的起始值="EN"的所有元素 | 2 |
| :link | a:link | 选择所有未访问链接 | 1 |
| :visited | a:visited | 选择所有访问过的链接 | 1 |
| :active | a:active | 选择活动链接 | 1 |
| :hover | a:hover | 选择鼠标在链接上面时 | 1 |
| :focus | input:focus | 选择具有焦点的输入元素 | 2 |
| :first-letter | p:first-letter | 选择每一个<P>元素的第一个字母 | 1 |
| :first-line | p:first-line | 选择每一个<P>元素的第一行 | 1 |
| :first-child | p:first-child | 指定只有当<p>元素是其父级的第一个子级的样式。 | 2 |
| :before | p:before | 在每个<p>元素之前插入内容 | 2 |
| :after | p:after | 在每个<p>元素之后插入内容 | 2 |
| :lang(language) | p:lang(it) | 选择一个lang属性的起始值="it"的所有<p>元素 | 2 |
| element1~element2 | p~ul | 选择p元素之后的每一个ul元素 | 3 |
| [attribute^=value] | a[src^="https"] | 选择每一个src属性的值以"https"开头的元素 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择每一个src属性的值以".pdf"结尾的元素 | 3 |
| [attribute*=value] | a[src*="44lan"] | 选择每一个src属性的值包含子字符串"44lan"的元素 | 3 |
| :first-of-type | p:first-of-type | 选择每个p元素是其父级的第一个p元素 | 3 |
| :last-of-type | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 | 3 |
| :only-of-type | p:only-of-type | 选择每个p元素是其父级的唯一p元素 | 3 |
| :only-child | p:only-child | 选择每个p元素是其父级的唯一子元素 | 3 |
| :nth-child(n) | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择每个p元素的是其父级的第二个子元素,从最后一个子项计数 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择每个p元素的是其父级的第二个p元素,从最后一个子项计数 | 3 |
| :last-child | p:last-child | 选择每个p元素是其父级的最后一个子级。 | 3 |
| :root | :root | 选择文档的根元素 | 3 |
| :empty | p:empty | 选择每个没有任何子级的p元素(包括文本节点) | 3 |
| :target | #news:target | 选择当前活动的#news元素(包含该锚名称的点击的URL) | 3 |
| :enabled | input:enabled | 选择每一个已启用的输入元素 | 3 |
| :disabled | input:disabled | 选择每一个禁用的输入元素 | 3 |
| :checked | input:checked | 选择每个选中的输入元素 | 3 |
| :not(selector) | :not(p) | 选择每个并非p元素的元素 | 3 |
| ::selection | ::selection | 匹配元素中被用户选中或处于高亮状态的部分 | 3 |
| :out-of-range | :out-of-range | 匹配值在指定区间之外的input元素 | 3 |
| :in-range | :in-range | 匹配值在指定区间之内的input元素 | 3 |
| :read-write | :read-write | 用于匹配可读及可写的元素 | 3 |
| :read-only | :read-only | 用于匹配设置 "readonly"(只读) 属性的元素 | 3 |
| :optional | :optional | 用于匹配可选的输入元素 | 3 |
| :required | :required | 用于匹配设置了 "required" 属性的元素 | 3 |
| :valid | :valid | 用于匹配输入值为合法的元素 | 3 |
| :invalid | :invalid | 用于匹配输入值为非法的元素 | 3 |
二、元素定位
1、基本知识
对于一个网页,安排各个元素的位置显得极其重要,因为他是直接展示给访问者的。CSS中关于元素定位,可以很方便的控制,这在过去是只能使用表格也很难实现的。
CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。
定位的基本思想很简单,它允许你定义元素框相对于其正常位置(relative相对定位)应该出现的位置,或者相对于父元素(absolute绝对定位)、另一个元素(浮动)甚至浏览器窗口本身(fixed固定定位)的位置。还有一种为static静态定位,是默认情况下的定位方式,即按照块与内联按文档流定位。
要想弄明白定位的相关内容,需要先了解块级元素与内联元素。
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。可以使用display:?;来改变元素的类型,block为块级元素,inline为内联元素,none为不生成框,相当于直接不显示内容,不占用网页位置,与visibility不同,visibility是不显示,但是仍然占用位置。
但是在一种情况下,即使没有进行显式定义,也会创建块级元素。这种情况发生在把一些文本添加到一个块级元素(比如 div)的开头。即使没有把这些文本定义为段落,它也会被当作段落对待:
<div> some text <p>Some more text.</p> </div>
在这种情况下,这个框称为无名块框,因为它不与专门定义的元素相关联。
块级元素的文本行也会发生类似的情况。假设有一个包含三行文本的段落。每行文本形成一个无名框。无法直接对无名块或行框应用样式,因为没有可以应用样式的地方(注意,行框和行内框是两个概念)。但是,这有助于理解在屏幕上看到的所有东西都形成某种框。
2、定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
3、position属性
通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。
position 属性值的含义:
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
补充:当内容非常多,但是我们又不想让他占用全部页面时,可以设置overflow属性,并设置块的尺寸,当内容超过块的尺寸时,用overflow中的值做处理,scroll或者auto或者none。如果文本中包含图片,我们想让文本在图像中间位置对齐,可以设置vertical-align属性为center。z-index属性用于调整某个块在层中的情况,置顶或者置底等。
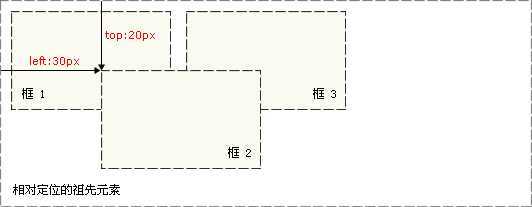
4、相对定位
用一张图来说明,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。

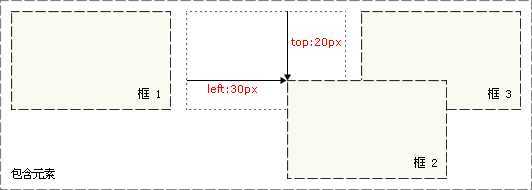
5、绝对定位
该定位类型较特殊,直接从文档流中删除了该中定位的元素。
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。

绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
注意:根据用户代理的不同,最初的包含块可能是画布或 HTML 元素。
提示:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。
6、浮动
也是一种特殊定位方式,浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
通过一个单独的属性float:?;来实现浮动,可以为none、left、right、inhert。
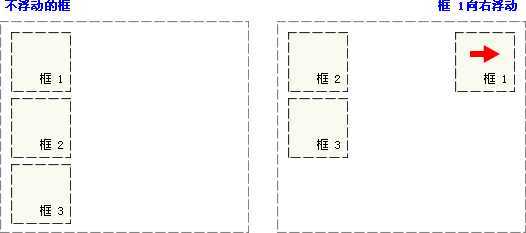
用图来说明浮动:
当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
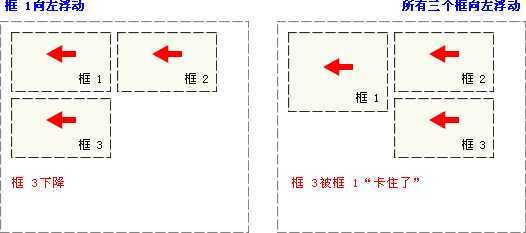
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

PS:这里貌似要纠正一个错误,上面左边图,框2并不会消失,而是会排在浮动元素之后,在同一个块内的浮动元素浮动布局完成之后,框2会根据已经排布的浮动元素去适配自己的位置,浮动元素其实是在布局过程中不占用空间,在布局完成之后占用空间。
如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”(真神奇):

行框和清理:
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。因此,创建浮动框可以使文本围绕图像:

要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面:

标签:
原文地址:http://www.cnblogs.com/guangshan/p/4201495.html