标签:
如何优化网页加载速度是每个前端开发工程师需要了解的,也是前端开发工程师需要具备的基本条件。
优化网站加载速度的原理主要是减少网站文件的大小,减少HTTP请求数。网站文件越小,浏览器加载页面会比较轻松,打开页面的速度也会提升;一个HTTP请求,对页面打开速度造成的延时大概是0.01秒,HTTP的请求数越多,网站打开的速度就会越慢。
那么如何减少网站文件的大小,减少HTTP请求数呢?笔者做前端(重构方向)有2年多了,这里分享3项优化网站加载速度的方法,希望能给有需要的同学以及刚接触前端的初学者带来帮助~
comm on!一起来优化你的网站~
1、优化图片
使用Css Sprites(适用于大流量的网站)
其原理是把网页中一些背景图片整合到一张图片文件中,再利用CSS的"background"的进行背景定位。Css Sprites 最大的好处是减少http请求数,减轻服务器的压力,但使用它是需要付出"降低开发效率,增大维护成本的代价",对流量小的网站带来的好处并不明显,使用它取决网站的流量。
图片合成的工具如:Photoshop,输出样式的工具如:LinrPStoolkit-5、腾讯鬼哥的Css Sprites 样式生成工具;这样做的好处是尽可能减少图片数,将HTTP请求减少到最低,减轻服务器的压力。
示例:合并5张小图





合并后的代码
.ico-1,.ico-2,.ico-3,.ico-4,.ico-5
{
display:inline-block;
background: url(img/ico.png) no-repeat;
overflow:hidden;
}
.ico-1{width:106px;height:104px;background-position:0 0;}
.ico-2{width:44px;height:104px;background-position:-107px 0;}
.ico-3{width:25px;height:104px;background-position:-152px 0;}
.ico-4{width:44px;height:52px;background-position:-178px 0;}
.ico-5{width:44px;height:51px;background-position:-178px -53px;}
合并后的Css sprite图片

给图片减肥
保证图片不失真的前提,适当压缩是图片大小,不仅可以减少用户等待时间,降低公司带宽使用,节约成本。
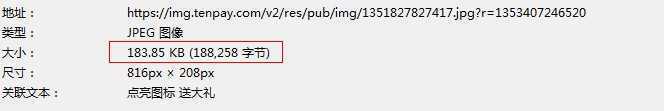
下面的截图是去年公司的一张轮播广告图,每张图片大小都超过100K左右,在0.5M低带宽下,最大一张等待了7秒,仅仅4张轮播广告图就等了20秒,这种情况用户还会继续等待吗?

查了原因,了解这些图片从设计师给过来后,产品经理直接通过广告系统发布上线,并没有进行压缩图片,导致了用户在低网速情况下等待时间过久,无疑会流失很多用户。
如何压缩jpg图片呢?
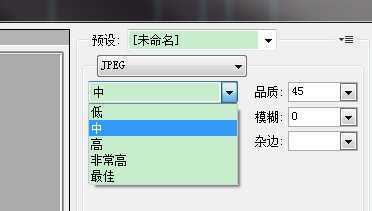
这里以广告图为例,通常广告图的内容和色彩是比较丰富的jpg图片,jpg是有损压缩格式,压缩的时候主要注意保证图片清晰为前提,把图像上一些人眼不敏感的细节去掉,来达到减少图片大型的效果。使用最常见图片处理软件PS,存储为web所有格式(快捷键是alt+shift+ctrl+s)可压缩jpg图片。

把图片质量调整为中,品质在45~60之间,可一定幅度减少jpg图片的大小,大家可以试试看。

如何压缩png图片呢?
一淘UX的一丝冰凉,有篇png的秘密,写得非常好,对png图片解释的非常详细,文章最后有png的各种压缩工具,这边我搬过来了,如下:
推荐压缩工具 PngOptimizer (http://psydk.org/PngOptimizer)
推荐压缩工具 Pngout (http://advsys.net/ken/utils.htm)
推荐压缩工具 雅虎: Smush.it(http://www.smushit.com/ysmush.it/)
2.优化HTML页面
删除不必要的空白字符和注释
删除对执行结果无影响的空格、换行、tab和注释
减少DOM元素数量
HTML页面中节点数目越多需要下载更多数据,同时也意味着JavaScript遍历DOM的效率越慢,减少不必要的标签嵌套可提升页面性能。
使用连接式link缓存CSS和JS文件
使用外部连接式link,加载CSS和JS文件,浏览器第一次访问页面后缓存他们,以后调用他们拥有更快的页面加载速度。
内置在HTML页面中的CSS和JS,会在每次请求中随HTML文档重新下载,这虽然减少了HTTP请求的次数,却增加了HTML文档的大小。从另一方面来说,如果外部文件中的CSS和JS被浏览器缓存,在没有增加HTTP请求次数的同时可以减少HTML文档的大小。
<link href="global.css?v=20130219" rel="stylesheet" type="text/css" />
大型网站主页内置CSS和JS
比较适合使用内置代码的例外就是大型网站的主页,主页在一次打开中拥有较少(可能只有一次)的浏览量,采用了减少HTTP请求的方法,把CSS写到HTML文件里,而不采用外部调用的方法,也可以防止css没有加载完毕出现页面乱的现象,内置CSS和JS对于终端用户来说会加快响应时间,用户体验好。
<style type="text/css"> ...... </style> <script type="text/javascript"> ...... </script>
减少css、js文件数目
CSS和JS文件可以合并的最好合并
例如 <link rel="stylesheet" type="text/css" href="reset.css" /> <link rel="stylesheet" type="text/css" href="common.css" /> <link rel="stylesheet" type="text/css" href="index.css" /> <link rel="stylesheet" type="text/css" href="page.css" /> <script type="text/javascript" src="page.js"></script> <script type="text/javascript" src="v4.js"></script>
1.reset.css和common.css是公用的样式,可合并为global.css
2.index.css和page.css为私有的样式,可合并为index.css
3.page.js和v4.js为私有脚本,可以合并为index.js
合并后:
<link rel="stylesheet" type="text/css" href="global.css" /> <link rel="stylesheet" type="text/css" href="index.css" /> <script type="text/javascript" src="index.js"></script>
这样一来可以减少3个http请求
css放页头head标签中,js文件放页面底部
用户没有太多的耐心等待页面加载,我们可利用网页先展现给用户,后加载功能原则
1.优先加载css:
浏览器渲染HTML的顺序是从上到下,下载和渲染是同时进行的,在载入HTML元素之前,先加载css,可以避免HTML出现无样式状态,先将网页展现给用户
2.最后加载js:
如果js文件放到页面顶部,浏览器加载网页,加载js时,还没有加载HTML代码,网页显示为空白,脚本阻塞了HTML的加载,也可能会出现js捕捉不到操作的节点,就会报错
网址后加反斜杠
有些网址,比如"https://www.tenpay.com/v2/mapp",当服务器收到这样一个地址请求的时候,它需要花费时间去确定这个地址的文件类型。在网址后多加一个斜杠,让其变成"https://www.tenpay.com/v2/mapp/",这样服务器就能一目了然地知道要访问该目录下的index文件,从而节省了加载时间。
img、table、iframe标签标明高度和宽度
例如网页上添加图片时,标明它们的高度和宽度,也就是height和width参数。如果浏览器没有找到这两个参数,它需要一边下载图片一边计算大小,如果图片很多,浏览器需要不断地调整页面。这不但影响速度,也影响浏览体验。
下面是一个比较友好的图片代码:
<img width="120" height="40" src="logo.gif" alt="logo" />
当浏览器知道了高度和宽度参数后,即使图片暂时无法显示,页面上也会腾出图片的空位,然后继续加载后面的内容,从而加载时间快了,浏览体验也更好了。
3、优化CSS文件
不要在ID或者class选择器前使用标签名
一般写法:span.ico-peun
更好写法:.ico-peun
尽量少使用层级关系,使用长命名
一般写法:.main .line span.txt{...}
更好写法:.main-line-txt{...}
为什么要这样写呢?浏览器CSS匹配不是从左到右进行查找,而是从右到左进行查找。比如.main .line .txt{...},浏览器的查找顺序如下:先查找html中所有class=‘txt‘的span元素,找到后,再查找其父辈元素中是否有class="line"的元素,再判断.line的父元素中是否有class="mian"元素,如果都存在则匹配上。 浏览器从右到左进行查找的好处是为了尽早过滤掉一些无关的样式规则和元素。
长命名的写法有2个好处:一来可以减少代码量,二来可以提高选择器解析css代码的速度。
使用class代替层级关系
一般写法:.main ul li a{display:block;}
更好写法:.block{display:block;}
CSS代码简写
简写的好处是代码简练,提高开发速度,并减少多余的代码量
.test{
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
}
简化为:
.test{margin: 10px 20px 10px 20px;}
CSS代码一行式编码风格,去掉不需要的空白字符(空格、换行、tab缩进)
一行式的好处是有效减少css文件的行数和空白符,最终减少文件的大小
.test{
width:50px;
height:100px;
color:#000000;
}
简化为:
.test{width:50px;height:100px;color:#000000;}
压缩css,最有效的减少文件大小(去除注释、空白字符)
如把css文件复制成为2份,把其中一份保留原稿,令一份压缩并添加min后缀,并把压缩这份用于线上使用

常见压缩工具:YUICompressor,淘宝封装的css和js压缩工具TBCompressor,站长工具等,都适合css和js文件的压缩CSS、JS文件,去掉不需要的空白字符(空格、换行、tab缩进)缩减HTML文档大小。
标签:
原文地址:http://www.cnblogs.com/super86/p/4201512.html