标签:
一、新建项目和模块
步骤:
1. 新建一个项目,因为maven管理jar包非常方便,故此处建立一个maven项目:New Project->Maven->(Create from archetype不勾选)->next-填写
GroupId:com.multiplemoduleprojectdemo
ArtifactId:project
Version:1.0-SNAPSHOT
->Project name:multiplemoduleprojectdemo
2.删除多余的文件夹(src、target)
3.在工程里新建模块,继续选择maven模块,这次勾选Create form archetype,选择maven-archetype-webapp,next->填写ArtifactId为 web(GroupId/Version和Project的一致)->next-Module name:web
4.继续新建一个maven模块,不勾选Create form archetype,ArtifactId:service Module name:service
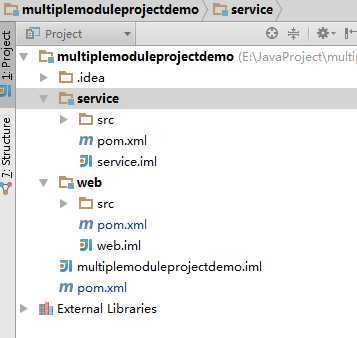
5.目前project下已经存在两个项目了

二、关联模块
怎样关联模块呢?例如,web作为运行的最终模块,即这是个web项目,需要引用service模块的方法、类等。
步骤:
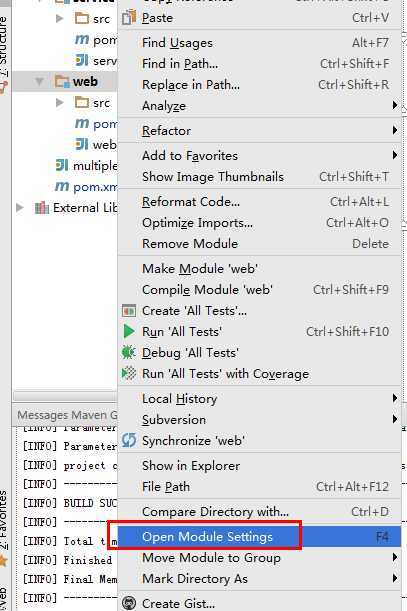
1.打开模块设置,右击web工程->Open Module Settings

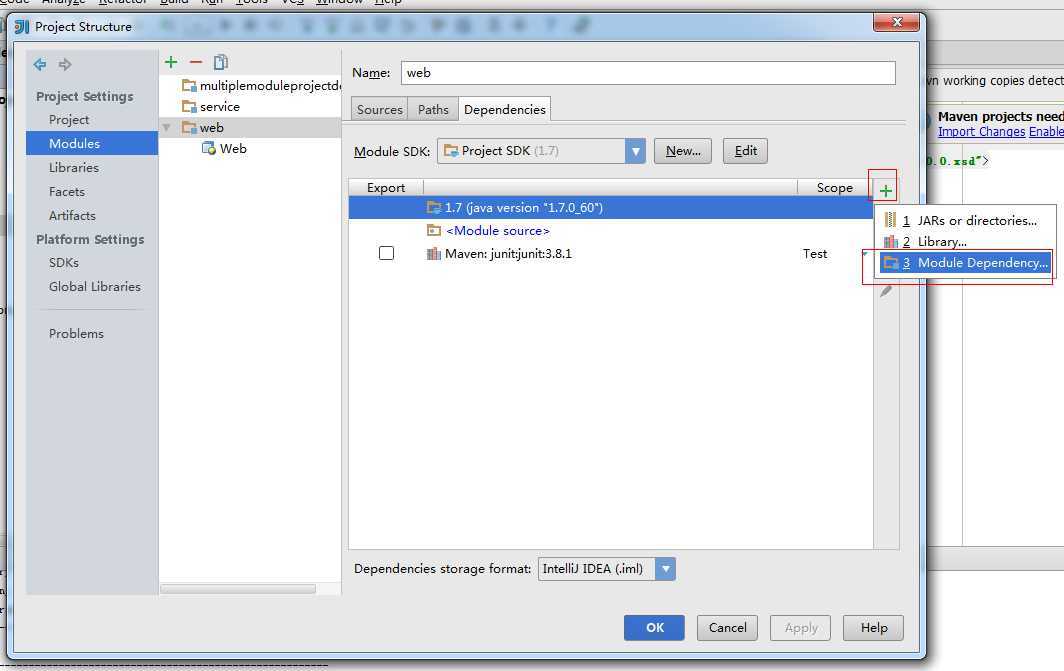
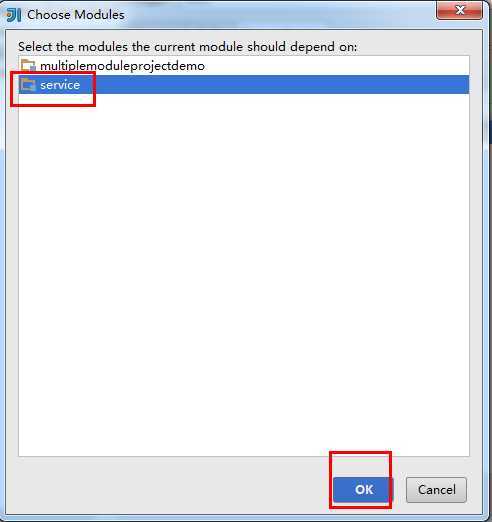
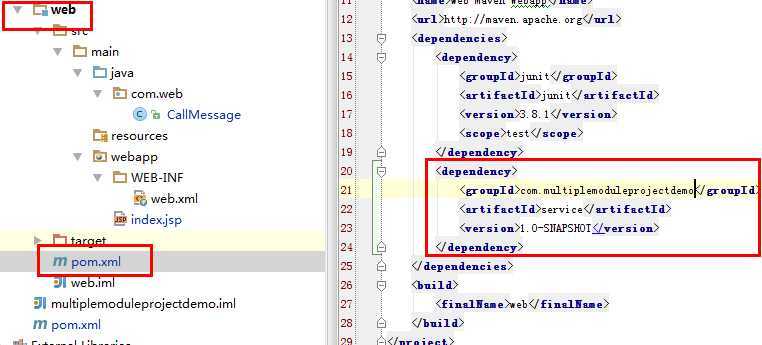
2.配置依赖service项目


3.注意,以上的依赖仅仅确保了项目可以正确编译通过,不能成功运行,还需配置maven包依赖

三、新建测试类
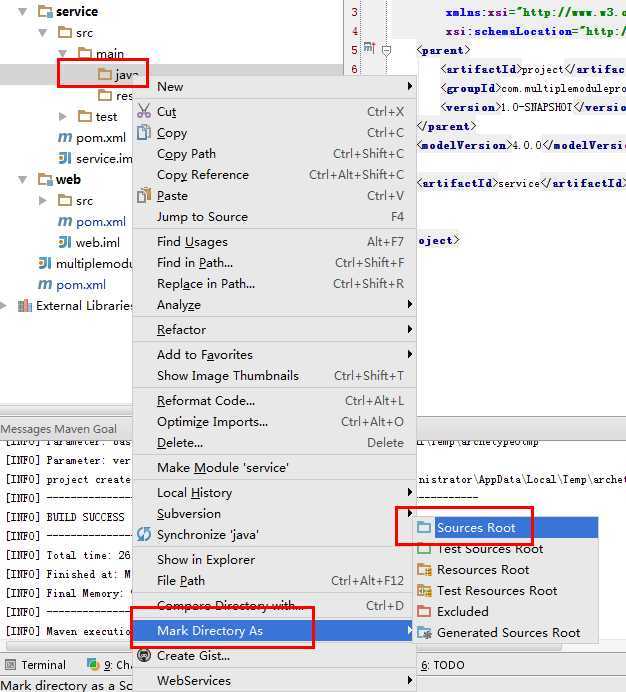
1.在service项目的java目录新建类,发现没有提示,需要先标记java文件夹为SourceRoot

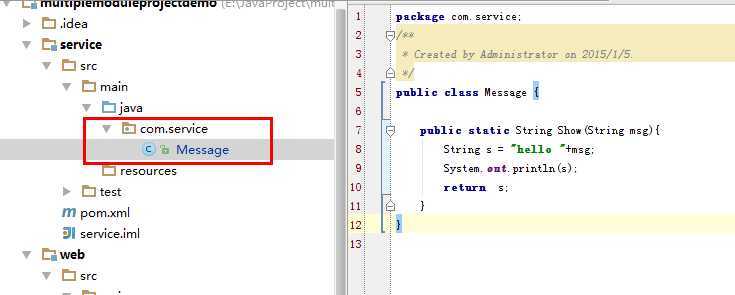
2.新建 包com.service,在包中建类Message.java
package com.service;
public class Message {
public static String Show(String msg){
String s = "hello "+msg;
System.out.println(s);
return s;
}
}

3.在web模块中新建jsp页面引用此类试试
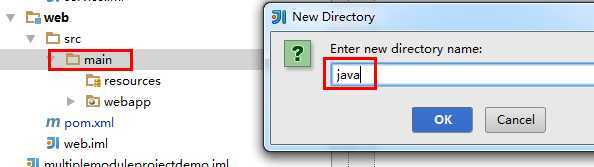
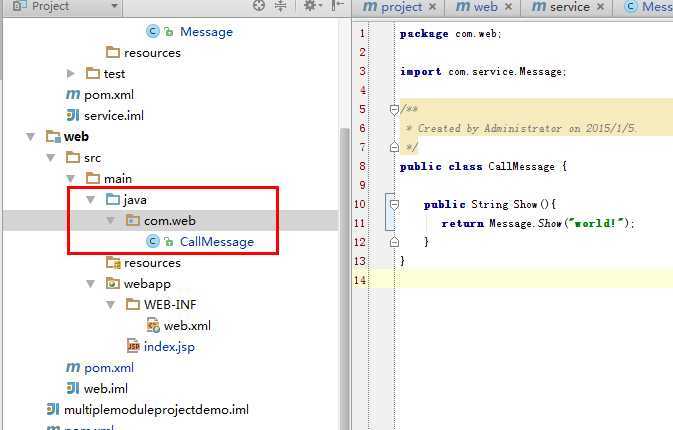
发现没有java文件夹,新建此文件夹,同样标记为Source Root

新建包com.web 、包中建类CallMessage.java
package com.web;
import com.service.Message;
public class CallMessage {
public String Show(){
return Message.Show("world!");
}
}

4.修改index.jsp页面为如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="com.web.CallMessage" %>
<html>
<head>
<title>index</title>
</head>
<body>
<h1>index</h1>
<div>
<%=new CallMessage().Show()%>
</div>
</body>
</html>
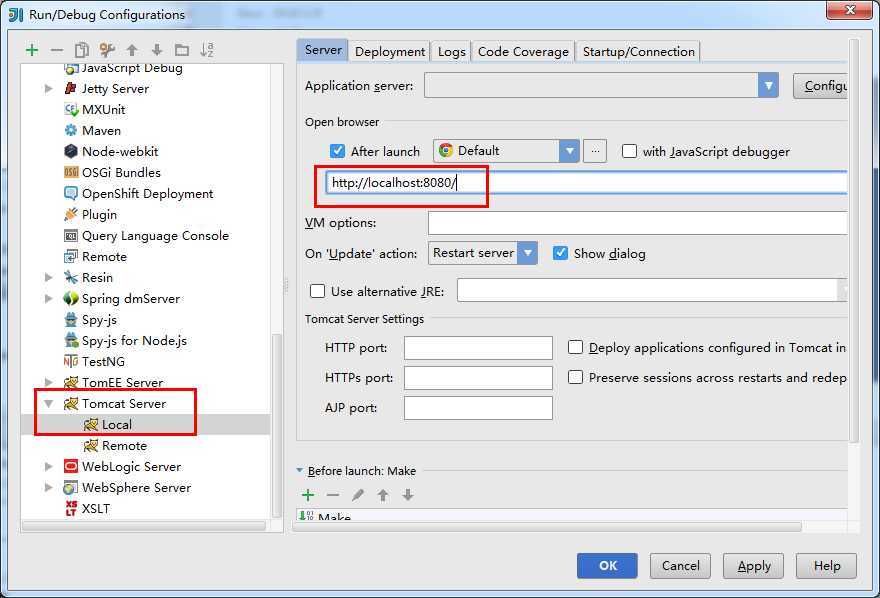
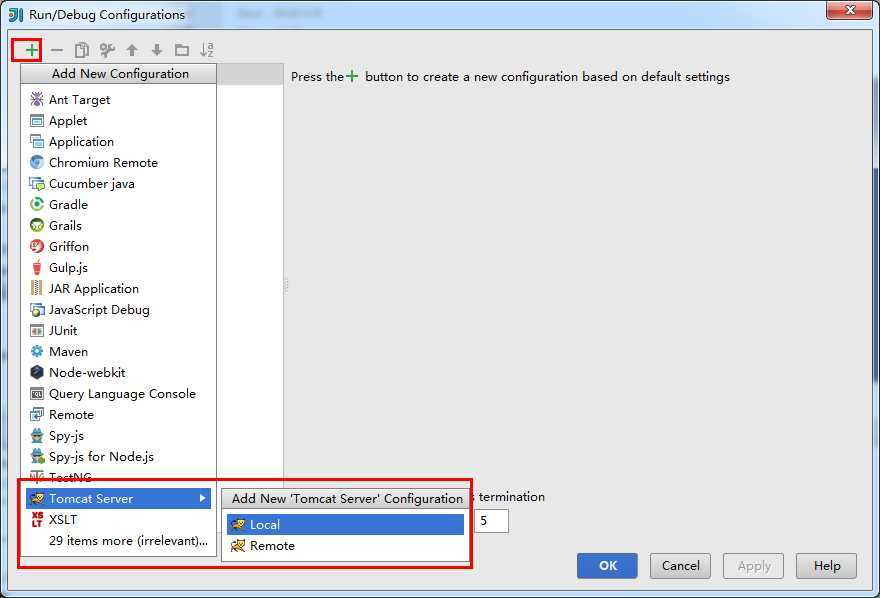
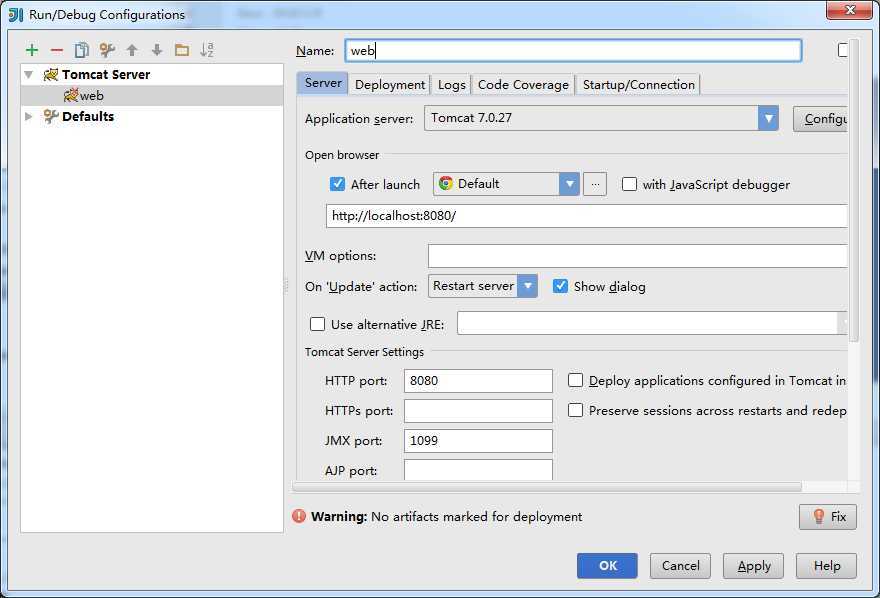
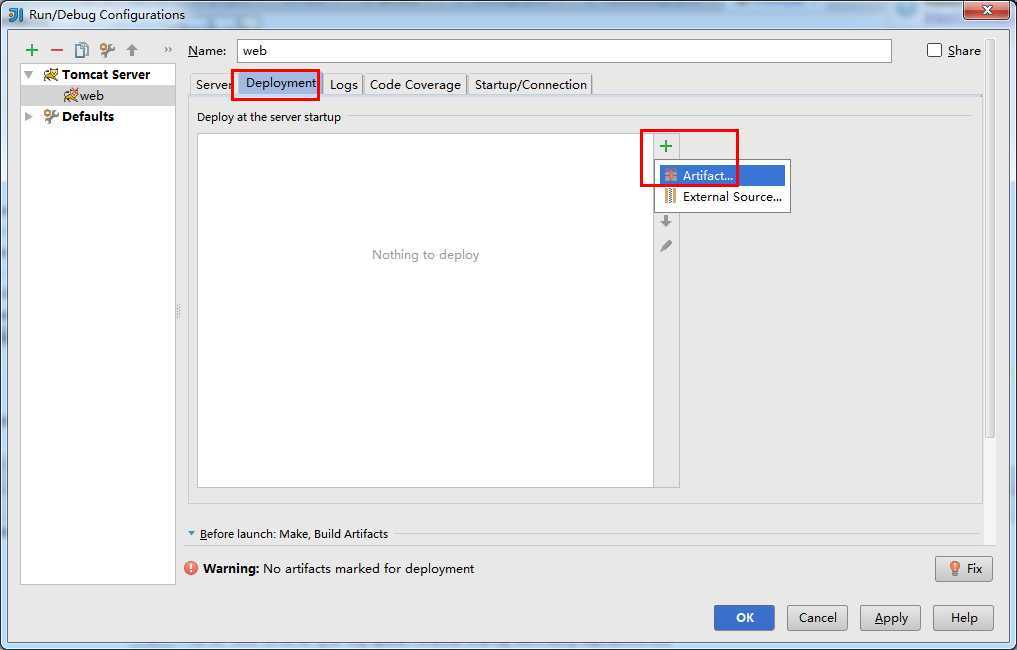
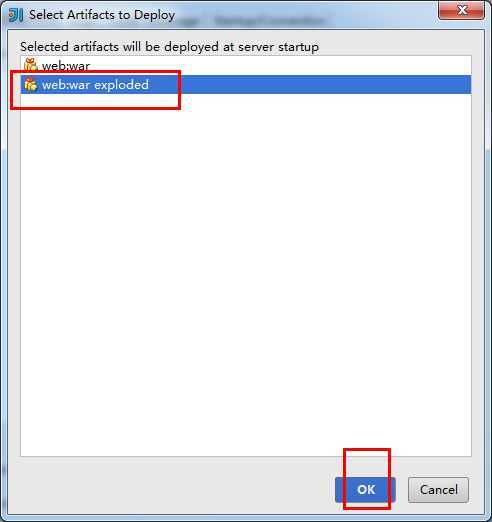
四、添加运行环境







五、maven配置jar包

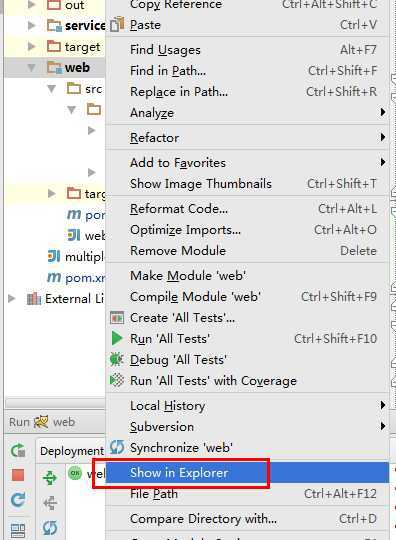
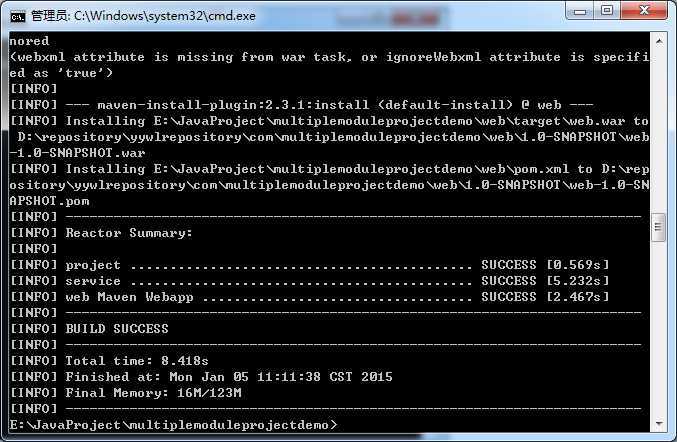
在打开的文件夹中:按住shift键 右击空白处 ,选择 在此处打开命令窗口,输入命令mvn clean install,回车


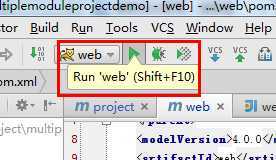
六、运行


使用IntelliJ IDEA搭建多maven模块JAVA项目
标签:
原文地址:http://www.cnblogs.com/hdwang/p/4203142.html