标签:
概述:
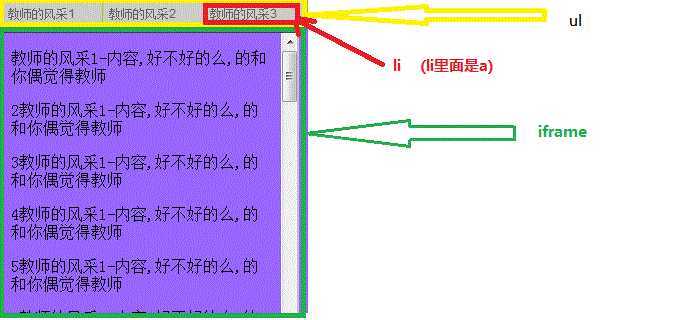
先上我的布局图:
ul中的每一个li里面包含着一个‘a‘超链接,可以猜想到,我想没点击ul->li里面每个a,链接到不同的页面,在这里,我用iframe完成.
html主要代码为:
1 <div class="warp"> 2 <div class="title"> 3 <ul id="fengcai_title"> 4 <li><a href="#">教师的风采1</a></li> 5 <li><a href="#">教师的风采2</a></li> 6 <li><a href="#">教师的风采3</a></li> 7 </ul> 8 </div> 9 <div class="content"> 10 <iframe scrolling="auto" target="_parent" id="content_frame" src="content/tar.html"> </iframe> 11 </div>
然后下载相关的jquery库,完整的jquery代码为:
<script type="text/javascript" src="jq/jquery-2.1.0.min.js"></script>
<script type="text/javascript" src="jq/jquery-2.1.0-vsdoc.js"></script>
<script type="text/javascript" src="jq/jQuery2.1.js"></script>
<script type="text/javascript" >
function dd() {
$("#fengcai_title li a").click(function(){
$("#content_frame").attr(‘src‘, ‘content/‘ + this.innerHTML + ".html");
});
}
</script>
其中,页面文件统一放在‘content‘目录中,页面的文件名和 a中的文字相对应.可以在 body的onload事件中调用该dd()函数.
标签:
原文地址:http://www.cnblogs.com/listened/p/4203357.html