标签:
bigpipe是facebook提出的一种加快页面生成与呈现的方案。
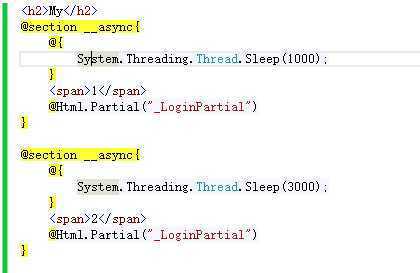
之前我也在网上看到过asp.net mvc的实现方案,但一般都是在View中使用方法注册回调的方式来实现的,并且被注册的模块一般为一个Action或String。这种方式将原本一体的页面拆分为多个,增加了代码复杂度,并且不直观。为解决上述问题,我现在以重写section的方式实现了另一套解决方案,效果如下:

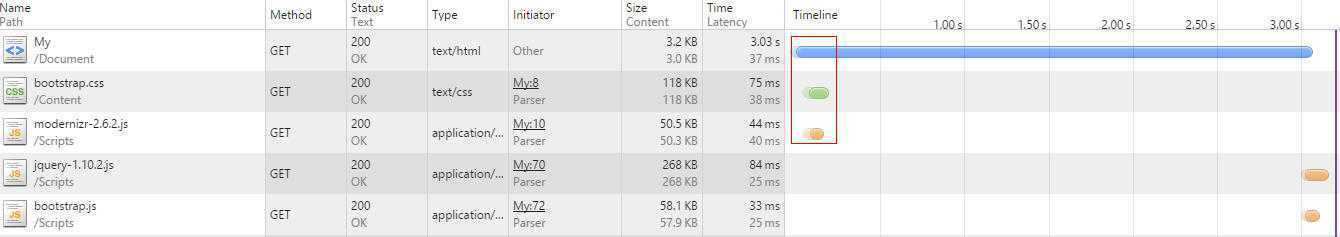
在使用__async的section包围两个耗时的模块后,整体页面由原来的4s+缩短为3s+,并且部分css与js被提前加载,界面也提前渲染到客户端(<1s,似其它部分的耗时)。


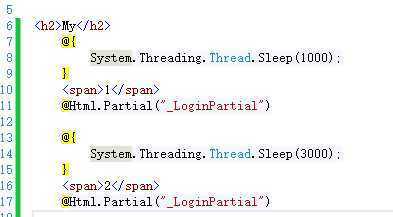
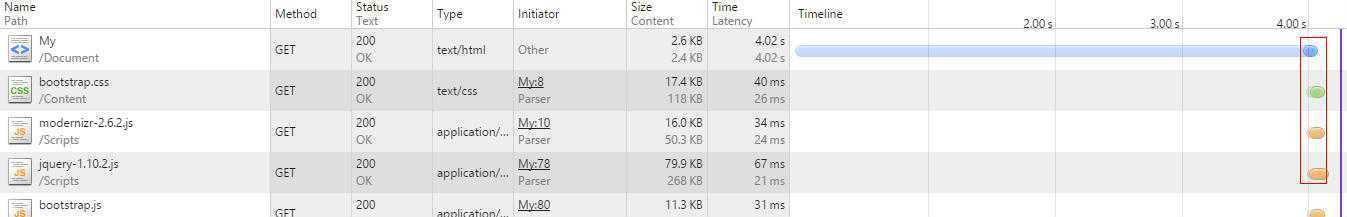
以下为优化前的效果(客户端需要等待4s+才会开始下载css和js,以及渲染):


原文发布于:http://hi.baidu.com/aspark/item/995869316f2b14ffdf222116
标签:
原文地址:http://www.cnblogs.com/aspark/p/4204701.html