标签:
一、CSS3新属性
1、CSS3边框
边框添加了三种特性,圆角边框border-radius,盒阴影box-shadow,图片边框border-image。
圆角边框border-radius语法:border-radius: 1-4 length|% / 1-4 length|%;默认值:0;。
解释:符号"/"前后分别表示长半轴与短半轴的长度,x轴为长半轴。每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,与右上角是相同的。如果省略右下角,与左上角是相同的。如果省略右上角,与左上角是相同的。也可以使用border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius来分别设置。
盒阴影box-shadow语法:box-shadow: h-shadow v-shadow blur spread color inset;默认值:none 100% 1 0 stretch;。
| 值 | 描述 | 测试 |
|---|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 | 测试 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 | 测试 |
| blur | 可选。模糊距离。 | 测试 |
| spread | 可选。阴影的尺寸。 | 测试 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 | 测试 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 | 测试 |
boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
图片边框border-image语法:border-image: source slice width outset repeat;默认值:none 100% 1 0 stretch;。
border-image属性是速记属性,用于设置 border-image-source, border-image-slice, border-image-width, border-image-outset 和border-image-repeat 的值。
| 值 | 描述 | 测试 |
|---|---|---|
| border-image-source | 用在边框的图片的资源位置。 | |
| border-image-slice | 图片边框向内偏移,用于设置图像的裁切方式。 | |
| border-image-width | 图片边框的宽度。 | |
| border-image-outset | 边框图像区域超出边框的量。 | |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。 | 测试 |
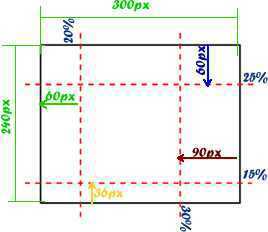
关于切割方法的详细说明:使用九分法切割,又叫做九分构图法。通过把图片切割四刀来区分图片的不同区域。(可对比(clip:rect(auto, auto, auto, auto))裁切属性。)
如右图所示,可以在第二个参数中设置裁切的方法,同一般的设置一致,从上、右、下、左的顺序裁切。

更多详细内容请参考CSS3 Border-image和CSS3教程:border-image属性。
2、CSS3背景
CSS3对背景做了拓展,具体如下:
background-clip:规定背景的绘制区域。语法:background-clip: border-box|padding-box|content-box;默认值:border-box;。
background-origin:相对于内容框来定位背景图像。语法:background-origin: padding-box|border-box|content-box;默认值:padding-box;。
| 值 | 描述 | 测试 |
|---|---|---|
| padding-box | 背景图像相对于内边距框来定位。 | 测试 |
| border-box | 背景图像相对于边框盒来定位。 | 测试 |
| content-box | 背景图像相对于内容框来定位。 | 测试 |
background-size:规定背景图像的尺寸。语法:background-size: length|percentage|cover|contain;默认值:auto;。
| 值 | 描述 | 测试 |
|---|---|---|
| length | 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 | 测试 |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 | 测试 |
| cover | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。 | 测试 |
| contain | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。 | 测试 |
背景图片还有一个新特性是可以叠加多张,用逗号隔开,参数为url("url"),url("url")。
标签:
原文地址:http://www.cnblogs.com/guangshan/p/4204896.html