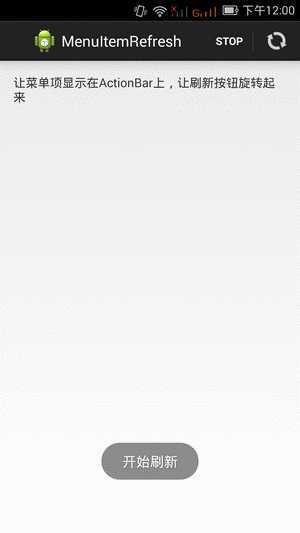
将Menu菜单项显示在ActionBar上,这里显示一个刷新按钮,模拟在刷新动作时的添加刷新动画
菜单布局
menu.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+id/action_stop" android:orderInCategory="100" android:showAsAction="always" android:title="@string/action_stop"/> <item android:id="@+id/action_refresh" android:orderInCategory="100" android:showAsAction="always" android:icon="@drawable/ic_action_refresh" /> </menu>
显示旋转动画的view refresh_view.xml
<ImageView xmlns:android="http://schemas.android.com/apk/res/android" style="@android:style/Widget.ActionButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="centerInside" android:contentDescription="refresh" />
设置旋转属性
refresh.xml


<?xml version="1.0" encoding="utf-8"?> <!-- Copyright 2012 GitHub Inc. Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="2000" android:fromDegrees="0" android:interpolator="@android:anim/linear_interpolator" android:pivotX="50%" android:pivotY="50%" android:toDegrees="360" />
Activity


package com.example.actionbarmenubtnrefresh; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.ImageView; import android.widget.Toast; public class MainActivity extends Activity { protected MenuItem refreshItem; private boolean isRefreshState = false; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); } @Override public boolean onCreateOptionsMenu(Menu menu) { //MenuInflater实例化Menu目录下的Menu布局文件 getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.action_refresh: refreshMenuItemView(item); Toast.makeText(getBaseContext(), "开始刷新", Toast.LENGTH_SHORT).show(); break; case R.id.action_stop: hideRefreshAnimation(); Toast.makeText(getBaseContext(), "停止刷新", Toast.LENGTH_SHORT).show(); break; default: break; } return super.onOptionsItemSelected(item); } private void refreshMenuItemView(MenuItem item) { hideRefreshAnimation(); refreshItem = item; //LayoutInflater实例化整个布局文件 //使用ImageView设置成MenuItem的ActionView ImageView refreshView = (ImageView)getLayoutInflater().inflate(R.layout.refresh_view, null); refreshView.setImageResource(R.drawable.ic_action_refresh); refreshItem.setActionView(refreshView); //显示刷新动画 Animation animation = AnimationUtils.loadAnimation(this, R.anim.refresh); //设置重复模式 Defines what this animation should do when it reaches the end animation.setRepeatMode(Animation.RESTART); //设置重复次数 animation.setRepeatCount(Animation.INFINITE); //使用ImageView 显示旋转动画 refreshView.startAnimation(animation); isRefreshState = true; } private void hideRefreshAnimation() { if (refreshItem != null) { View view = refreshItem.getActionView(); if (view != null) { view.clearAnimation(); refreshItem.setActionView(null); isRefreshState = false; } } } }
效果如下

点击stop停止动画
参考 http://my.oschina.net/fanxiao/blog/152175
gif图片在线制作: http://picasion.com/
原文地址:http://blog.csdn.net/androidmylove/article/details/42457779