标签:
图片上传裁剪这功能随处可见,有的自己写,不过太耗费时间了,插件的话感觉好多,前段时间就想挑一款好的插件,以后就用那款,可是挑了几款插件用上去,效果很好,问题就出在合并了,单一的插件效果是很好的,没问题,不然人家也不用吃饭了,可是当我把这几款插件合并一起用的时候就各种奇怪的问题出来了,决解了一个又跑出一个来了,最后挑了好半天发现了一款还好用的,就赶紧的记录下来了,不然以后要用又要找,麻烦死了,浪费时间啊,所以记录一下心得,一步到位,这也算是栽了颗树吧,供小白乘凉。




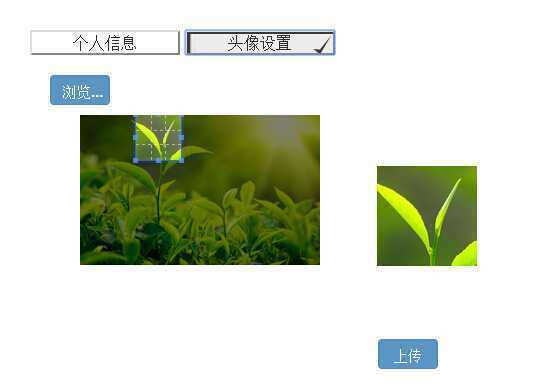
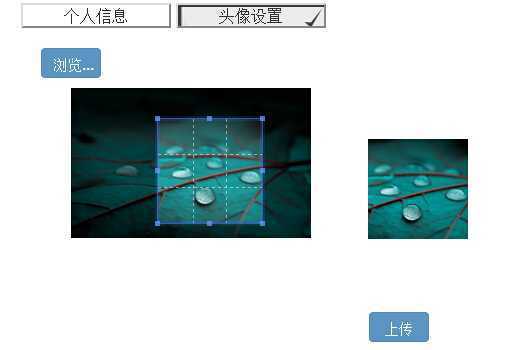
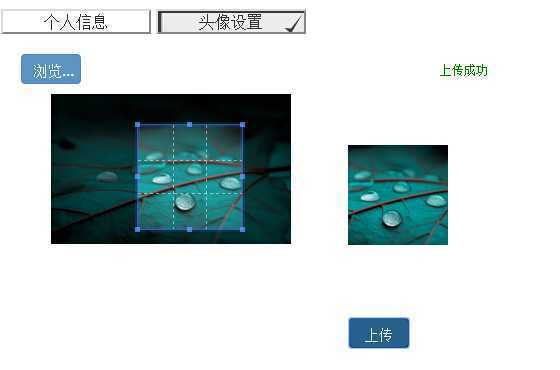
第一步:html代码

<script src="~/Scripts/jquery-1.10.2.min.js"></script><!--要9.0以上的版本--> <script src="~/js/jquery.form.js"></script><!--一步上传提交(上传)此插件不是裁剪,属于另外 下载的,为了方便异步上传提交--> <link href="~/css/bootstrap.min.css" rel="stylesheet" /> <link href="~/css/cropper.css" rel="stylesheet" /> <link href="~/css/docs.css" rel="stylesheet" /> <script src="~/js/bootstrap.min.js"></script> <script src="~/js/cropper.js"></script><!--裁剪上传 http://fengyuanchen.github.io/cropper/ --> <form action="#" id="form_upload" method="post"> <label style="width:60px;height:30px;" for="inputImage" title="打开图片"> <input class="hide" id="inputImage" name="file" type="file" accept="image/*"> 浏览... </label> <!--上传提示--> <div class="upload_tag"></div> <div style="margin-top:10px;"> <div style="width:100px;height:100px;"> <img alt="Picture" class="cropper" src="/images/background1.jpg" /> </div><br /><br /> <div class="preview preview-lg"></div> </div><br /><br /> <div> <input type="submit" value="上传" class="btn upload_point btn-primary" style="width:60px;height:30px;" /> </div> </form>
第二步:docs.js代码

$(function () {
var $image = $(".cropper"),
$dataX = $("#dataX"),
$dataY = $("#dataY"),
$dataHeight = $("#dataHeight"),
$dataWidth = $("#dataWidth"),
//console = window.console || { log: $.noop },
cropper;
$image.cropper({
aspectRatio: 1,//纵横比例string/number,默认auto,1表示正方形,16/4表示长方形
autoCropArea: 0.3,//0和1之间的数。定义自动裁剪区域的大小(百分比)
zoomLevel: 1,//缩放级别
//data: {//只支持四个属性:“x”,“y”,“width”和“height”,默认情况下裁剪区将出
现在图像的中心。
// x: 420,
// y: 50,
// width: 100,
// height: 100
//},
preview: ".preview",//jQuery选择器预览,添加额外的元素,预览区域
modal: true,//区分裁剪区和背景
dashed: true,//设置裁剪区的方格虚线
autoCrop: true,//是否自动显示裁剪区
dragCrop: true,//使删除当前裁剪区,通过拖动在图像上创建一个新的
dashed: true,
modal: true,
movable: true,//移动裁剪区
resizable: true,//调整裁剪区
zoomable: true,//放大图片
rotatable: true,//旋转图片
checkImageOrigin: true,//检查图像的来源,如果它是一个跨原产地形象,crossorigin属性将
被添加到图像元素使“旋转”和“getdataurl”
//maxWidth: 100,//裁剪区
//maxHeight: 100,
//minWidth: 100,
//minHeight: 100,
done: function (data) {//区域变化时触发
$dataX.val(data.x);
$dataY.val(data.y);
$dataHeight.val(data.height);
$dataWidth.val(data.width);
},
build: function (e) {//创建裁剪区之前触发
},
built: function (e) {//创建裁剪区之后触发
$image.cropper("zoom", -1);
},
dragstart: function (e) {//裁剪区移动之前触发
},
dragmove: function (e) {//裁剪区移动之时触发
},
dragend: function (e) {//裁剪区移动之后触发
}
});
$("#zoomOut").click(function () {
$image.cropper("zoom", -1);
});
var $inputImage = $("#inputImage");
if (window.FileReader) {//选择图片
$inputImage.change(function () {
var fileReader = new FileReader(),
files = this.files,
file;
if (!files.length) {
return;
}
file = files[0];
if (/^image\/\w+$/.test(file.type)) {
fileReader.readAsDataURL(file);
fileReader.onload = function () {
$image.cropper("reset", true).cropper("replace", this.result).css
("width","100px");
$inputImage.val("");
};
} else {
showMessage("请选择图片.");
}
});
} else {
$inputImage.addClass("hide");
}
});
//上传代码
$(".upload_point").click(function () {
//alert($(".cropper").cropper("getDataURL"), type); return false;
$("#form_upload").ajaxSubmit({
url: "/Home/ProcessRequest",
type: "post",
dataType: "text",
data: { "getDataURL": $(".cropper").cropper("getDataURL",{width: 50,height:
50}) },//表示把base64的图片字符格式提交到后台
success: function (data) {
$(".upload_tag").text(data).css
({"color":"green","display":"block"});
}, error: function () {
$(".upload_tag").text("上传异常,请刷新或重新登录").css({ "color":
"red", "display": "block" });
}
});
return false;
});
第三步:后台代码

1 [HttpPost] 2 public string ProcessRequest(FormCollection f) 3 { 4 try 5 { 6 string byteStr = f["getDataURL"].ToString();//data:image/png;base64, 7 int delLength = byteStr.IndexOf(‘,‘) + 1; 8 string str = byteStr.Substring(delLength, byteStr.Length - delLength); 9 Image returnImage = Base64StringToImage(str); 10 11 returnImage.Save(Server.MapPath("/images/head/") + Guid.NewGuid() + ".jpg", 12 13 System.Drawing.Imaging.ImageFormat.Jpeg); 14 } 15 catch (Exception) 16 { 17 return "上传失败"; 18 } 19 return "上传成功"; 20 } 21 //base64编码的文本 转为 图片 22 private Image Base64StringToImage(string txt) 23 { 24 byte[] arr = Convert.FromBase64String(txt); 25 MemoryStream ms = new MemoryStream(arr); 26 Bitmap bmp = new Bitmap(ms); 27 return bmp; 28 }
标签:
原文地址:http://www.cnblogs.com/LiuZhen/p/4206295.html