标签:
今天给大家介绍一款h5游戏的小框架,createjs,相信很多人都接触过。先简单介绍下createjs:CreateJS为CreateJS库,可以说是一款为HTML5游戏开发的引擎。

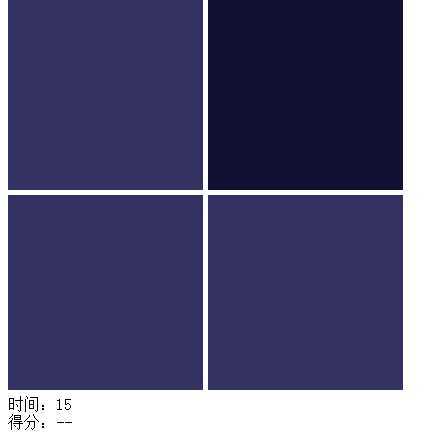
<!DOCTYPE PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html lang = "en" > <head><meta charset = "UTF-8" > <!--This text is a comment--> <script src = "jquery-1.8.3.min.js"></script> <script src="easeljs-0.7.1.min.js"></script> <script src="rank.js"></script> </head> <body> <canvas id="gameView" width="400px" height="400px;"> Your browser is not Support</canvas> <div>时间:<span id="time">--</span></div><div>得分:<span id="int">--</span></div> <script src="app.js"></script> </body> </html>
该代码为html内容,其中引入easeljs模块,直接引入就好。(在这里我们只引用了了easejs这个组件类库,其实createjs功能很强大,本身是一款h5游戏引擎)
然后我们自己写的js为两块,一个是app.js,另一个就是rank.js。其中rank.js为构造实例,即每一关图块所拥有的方法,我们均将其封装在这个实例里面。app.js为具体执行的主线程js。
先上rank.js的代码
function Rect(n,color){ createjs.Shape.call(this);//将createjs.Shape的方法全部当作参数传进来 this.setRectType = function (type){//构造setRectType方法 this._RectType = type; switch (type){ case 1: this.setColor("#"+color[0]+color[1]+color[2]+color[3]+color[4]+color[5]); break; case 2: var m=1.9-n/9; this.setColor("#"+parseInt(color[0]/m)+parseInt(color[1]/m)+parseInt(color[2]/m)+parseInt(color[3]/m)+parseInt(color[4]/m)+parseInt(color[5]/m)); break; } } this.setColor = function(colorString){ this.graphics.beginFill(colorString); this.graphics.drawRect(0,0,400/n-5,400/n-5); this.graphics.endFill(); } this.getRectType = function (){ return this._RectType; } this.setRectType(1); } Rect.prototype = new createjs.Shape();//构建Rect对象,继承所有createjs方法以及我们之前创建的方法
在rank.js代码中,我们构建的所有实例应该拥有的方法,接下来在app.js中我们写主线程:
var stage=new createjs.Stage("gameView"); createjs.Ticker.setFPS(30); createjs.Ticker.addEventListener("tick",stage); var gameView=new createjs.Container(); stage.addChild(gameView); var n=2,num=1; var timer = 16; var time=$("#time"); function stop() { var ove = ‘<div style="9999px;height:9999px;z-index:99;opacity:0.6;background:#000;"></div>‘, over = ‘<div style="position:absolute;top:200px;left:200px;font-size:20px;height:500px;width:200px;z-index:999" id="over">时间到啦!!!!!!</div>‘; $("html").append(ove); $("html").append(over); } t = setInterval(function() { timer--; if(timer<0){ stop(); clearTimeout(t); } else { time.html(timer); } }, 1000); function addRect(){ var cl=[parseInt(Math.random()*10),parseInt(Math.random()*10),parseInt(Math.random()*10),parseInt(Math.random()*10),parseInt(Math.random()*10),parseInt(Math.random()*10)]; var color = cl; var x =parseInt(Math.random()*n); var y =parseInt(Math.random()*n); for(var indexX=0;indexX<n;indexX++){ for(var indexY=0;indexY<n;indexY++){ var r = new Rect(n,color); gameView.addChild(r); r.x=indexX; r.y=indexY; if(r.x == x&& r.y==y){ r.setRectType(2); } r.x=indexX*(400/n); r.y=indexY*(400/n); if(r.getRectType() == 2 &&timer>=0){ r.addEventListener("click",function(){ if(n<7){++n;} gameView.removeAllChildren(); $("#int").html(num++); addRect(); }); } } } } addRect();
由于游戏简单,app.js功能很好理解,主要作用为玩家选中目标方块时,构建新图层。
标签:
原文地址:http://www.cnblogs.com/qianyongV/p/4206395.html