标签:
flexbox是CSS3提出的页面布局模块。flexbox可以把列表横向或者纵向排列,并且填满可以延伸到的空间。稍微复杂的布局可以通过嵌套flex container来实现。
利用flexbox可以方便的创建弹性布局,这使得在移动设备上,可以让元素在容器内扩展和收缩,更容易的实现常见布局,如三列布局。
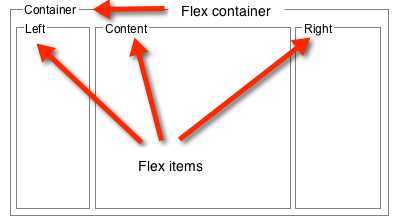
弹性容器和弹性块
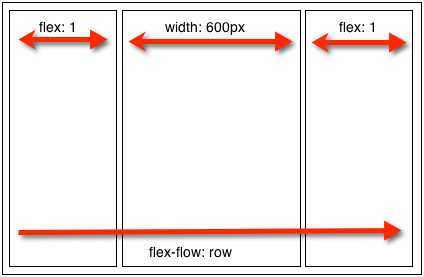
一个flex container中包含了left content right三个弹性块。

可以设置display为flex让块变为弹性块。
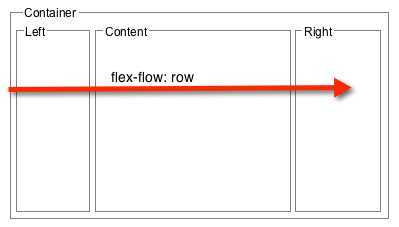
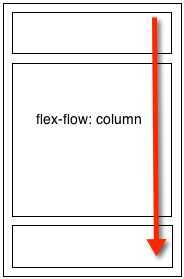
可以设置flex-flow来确定弹性块的布局方向,设置为row,横向布局,设置为cloumn,纵向布局:


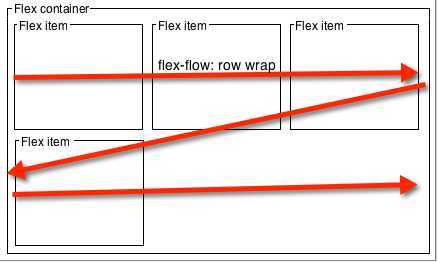
弹性块可以多行或单行排列。可以设置wrap让其多行排列,如图:

横向布局需要指定各块的宽度,可以为固定宽度,如300px,也可设置为比例宽度,如flex:1,含义是占除指定了width之外的剩余空间的N分之一的宽度,N是总份数。
其高度是弹性容器的高度。
如图:

纵向高度是类似的情况。
一个综合例子:
<!DOCTYPE html> <html> <head> <style> .container{ background:#a1a1a1; display:flex; flex-flow:row; height:500px; } .main { width: 60%; } .left { flex: 1; background:pink; } .right { flex: 2; background:pink; } </style> </head> <body> <div class="container"> <nav class="nav left">…</nav> <section class="main"> Winter comes after autumn.It snows heavily here.... </section> <nav class="nav right">…</nav> </div> </body> </html>
效果:

浏览器支持:为了更广泛的支持浏览器,需要考虑添加支持老语法版本的flexbox.上述例子在FF23.0.1运行OK。
参考英文文档:http://helephant.com/2013/03/23/css3-flexbox-layout/
标签:
原文地址:http://www.cnblogs.com/linda586586/p/4206912.html