<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
<meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
<title>圣诞老人的麋鹿</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?key=46ce9d0614bf7aefe0ba562f8cf87194&v=1.1&services=true">
</script>
</head>
<body>
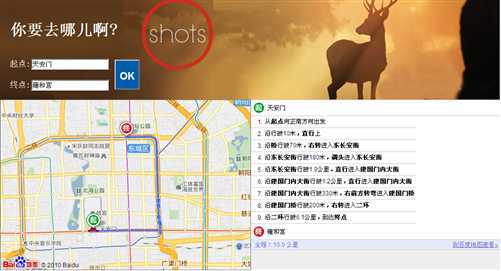
<div style="background:url(deer.jpg);height:160px;color:#FFF;width:960px;padding:20px;">
<h1>你要去哪儿啊?</h1>
<div style="clear:both;">
<div style="float:left;">
<p><label for="placeStart">起点</label>:<input type="text" id="placeStart" /></p>
<p><label for="placeEnd">终点</label>:<input type="text" id="placeEnd" /></p>
</div>
<div style="float:left;padding:20px 0 0 10px;">
<button onclick="findWay();" style="height:60px;line-height:60px;width:50px;background:#005EAC;color:#FFF;font-size:20px;"><b>OK</b></button>
</div>
</div>
</div>
<div style="clear:both;">
<div style="float:left;width:500px;height:340px;border:1px solid gray" id="container"></div>
<div id="divResult" style="float:left;width:500px;height:340px;background:#eee"></div>
</div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
function findWay(){
var start=document.getElementById("placeStart"); //设定起点
var end =document.getElementById("placeEnd"); //设定终点
if(start.value.length<=0)
{
alert("请输入起点"); //起点为空,弹出警告
start.focus(); //起点为空,把焦点放在起点处
return ;
}
if(end.value.length<=0)
{
alert("请输入终点"); //终点为空,弹出警告
end.focus(); //终点为空,把焦点放在起点处
return ;
}
var driving = new BMap.DrivingRoute(map, {renderOptions:{ //创建驾车导航对象
map: map,
panel:"divResult",
autoViewport: true
}});
driving.setSearchCompleteCallback(function(result){ //判断是否有此路线
if(driving.getStatus() == BMAP_STATUS_SUCCESS)
{
}
else
{
alert("没有搜索到路线,请确定起始点是否有效!");
start.focus();
}
})
driving.search(start.value,end.value); //查询路线
}
</script>