标签:
原文:【百度地图API】批量地址解析与批量反地址解析(带商圈数据)摘要:因为地址解析的webserives方式还没有开通,所以先用JS版本的地址解析接口来批量获取地址解析数据吧,同时还能得到商圈的数据呀~~
----------------------------------------------------------------------------------------------------------------------------------
API和SDK都可以不展示地图,直接获取数据。
所以,建议大家都不要用webserives方式啦,因为webserives方式一般都有很高的限制。
用到了地址解析和反地址解析的接口。
类参考:http://dev.baidu.com/wiki/map/index.php?title=Class:%E6%9C%8D%E5%8A%A1%E7%B1%BB/Geocoder

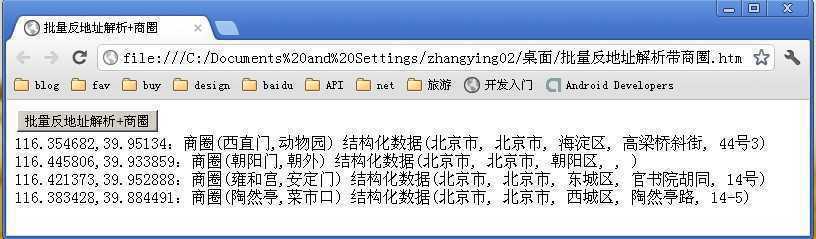
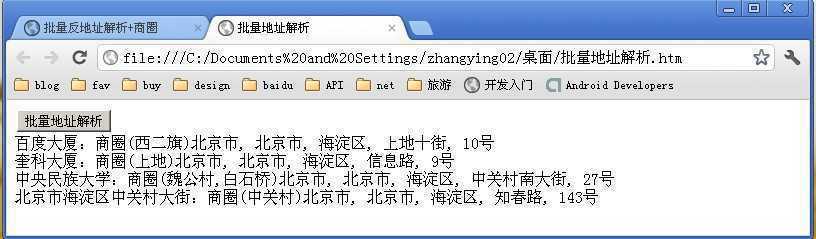
下面分别是地址解析和反地址解析的demo图,还有全部源代码。

全部源代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>批量反地址解析+商圈</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script> </head> <body> <input type="button" value="批量反地址解析+商圈" onclick="bdGEO()" /> <div id="result"></div> </body> </html> <script type="text/javascript"> var index = 0; var myGeo = new BMap.Geocoder(); var adds = [ new BMap.Point(116.354682,39.95134), new BMap.Point(116.445806,39.933859), new BMap.Point(116.421373,39.952888), new BMap.Point(116.383428,39.884491) ]; function bdGEO(){ var pt = adds[index]; geocodeSearch(pt); index++; } function geocodeSearch(pt){ if(index < adds.length){ setTimeout(window.bdGEO,300); } myGeo.getLocation(pt, function(rs){ var addComp = rs.addressComponents; document.getElementById("result").innerHTML += adds[index-1].lng + "," + adds[index-1].lat + ":" + "商圈(" + rs.business + ") 结构化数据(" + addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber + ")</br>"; }); } </script>

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>批量地址解析</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script> </head> <body> <input type="button" value="批量地址解析" onclick="bdGEO()" /> <div id="result"></div> </body> </html> <script type="text/javascript"> var index = 0; var myGeo = new BMap.Geocoder(); var adds = [ "百度大厦", "奎科大厦", "中央民族大学", "北京市海淀区中关村大街" ]; function bdGEO(){ var a = adds[index]; geocodeSearch(a); index++; } function geocodeSearch(a){ if(index < adds.length){ setTimeout(window.bdGEO,300); } myGeo.getPoint(a, function(point){ if (point) { myGeo.getLocation(point, function(rs){ var addComp = rs.addressComponents; document.getElementById("result").innerHTML += adds[index-1] + ":" + "商圈(" + rs.business + ")" + addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber + "</br>"; }); } }, "全国"); } </script>
【百度地图API】批量地址解析与批量反地址解析(带商圈数据)
标签:
原文地址:http://www.cnblogs.com/lonelyxmas/p/4208544.html