标签:

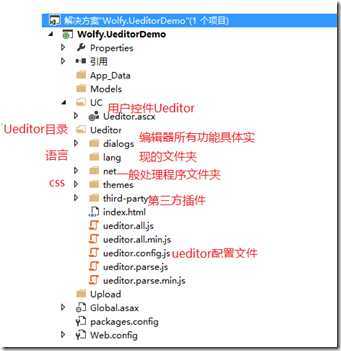
一,修改配置文件ueditor.config.js,配置Ueditor路径
/** * 编辑器资源文件根路径。它所表示的含义是:以编辑器实例化页面为当前路径,指向编辑器资源文件(即dialog等文件夹)的路径。 * 鉴于很多同学在使用编辑器的时候出现的种种路径问题,此处强烈建议大家使用"相对于网站根目录的相对路径"进行配置。 * "相对于网站根目录的相对路径"也就是以斜杠开头的形如"/myProject/ueditor/"这样的路径。 * 如果站点中有多个不在同一层级的页面需要实例化编辑器,且引用了同一UEditor的时候,此处的URL可能不适用于每个页面的编辑器。 * 因此,UEditor提供了针对不同页面的编辑器可单独配置的根路径,具体来说,在需要实例化编辑器的页面最顶部写上如下代码即可。当然,需要令此处的URL等于对应的配置。 * window.UEDITOR_HOME_URL = "/xxxx/xxxx/"; */ window.UEDITOR_HOME_URL = "/Ueditor/"; var URL = window.UEDITOR_HOME_URL || getUEBasePath(); //测试用 如果不知道路径是什么可以通过alert来测试 //alert("URL:" + URL); //alert("window.UEDITOR_HOME_URL:" + window.UEDITOR_HOME_URL); //alert("getUEBasePath():" + getUEBasePath()); /** * 配置项主体。注意,此处所有涉及到路径的配置别遗漏URL变量。
问题:
1.“将截断字符串或二进制数据。”
把数据库字段设置为text
2.从客户端(editorValue=”……”)中检测到有潜在危险的 Request.Form 值
这个需要在web.config中设置,有两个地方,第一个地方添加requestValidationMode="2.0",第二个地方添加validateRequest="false",最后的结果类似下面的代码:
<?xml version="1.0"?>
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0"/>
<httpRuntime requestValidationMode="2.0" />
<pages validateRequest="false" />
</system.web>
</configuration>
Action头上添加 [ValidateInput(false)] 的标识
ValidateInput(false)]
public ActionResult Index(XDocument xml){
}
标签:
原文地址:http://www.cnblogs.com/tangge/p/4208510.html