标签:
1.html代码不区分大小写,javascript代码区分大小写;
2.Unicode转义写法,转义序列均以/u为前缀;同时转义写法也可出现在注释中,但不会解析为对应的字符;
3.javascript的标识符必须以字母、下划线、或美元符号开头,javascript中允许出现Unicode字符全集中的字母和数字。
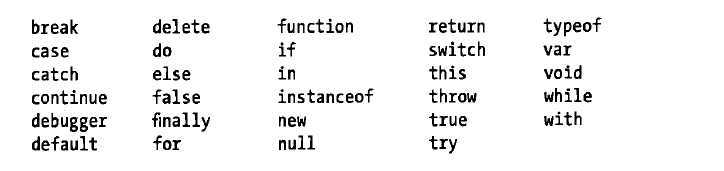
3.保留字:


4.在return,break,continue和随后的表达式之间不能有换行;在涉及“++”或“--”运算符时,如果将其用作后缀表达式应当在同一行。否者尾部将填补分号,同时“++”或“--”将会记作下一行代码的前缀操作符并与之一起解析;
5.javascript数据类型:原始类型(可变类) 对象类型(不可变类)
5.1原始类型包括数字、字符串、布尔值,特殊的原始值包括 null 和 undefined
null 是object类型
undefined 如果查询对象数组的值时返回undefined说明这个属性或元素不存在。 其类型为“undefined”
5.2对象: 每个属性都是由“名/值”对应,是无序列集合,但数组是有序列集合
数组
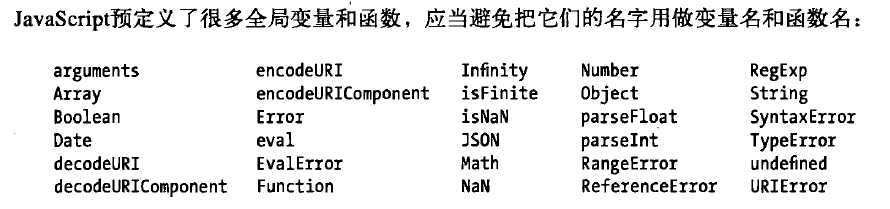
全局对象
函数
构造函数
日期类
正则类
错误类
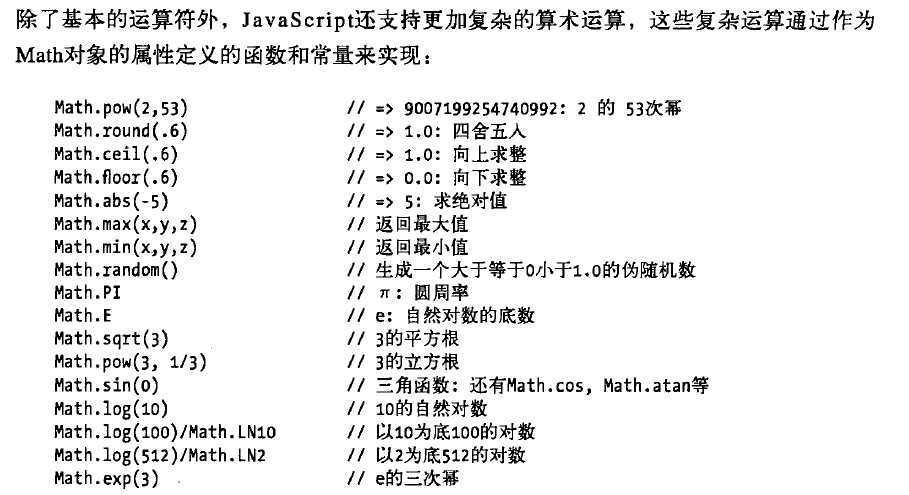
6.运算

isNaN() 判断一个结果是否为数字,不是为true,isFinite()判断一个参数是否是NaN,Infinity,-Infinity不是反回true。
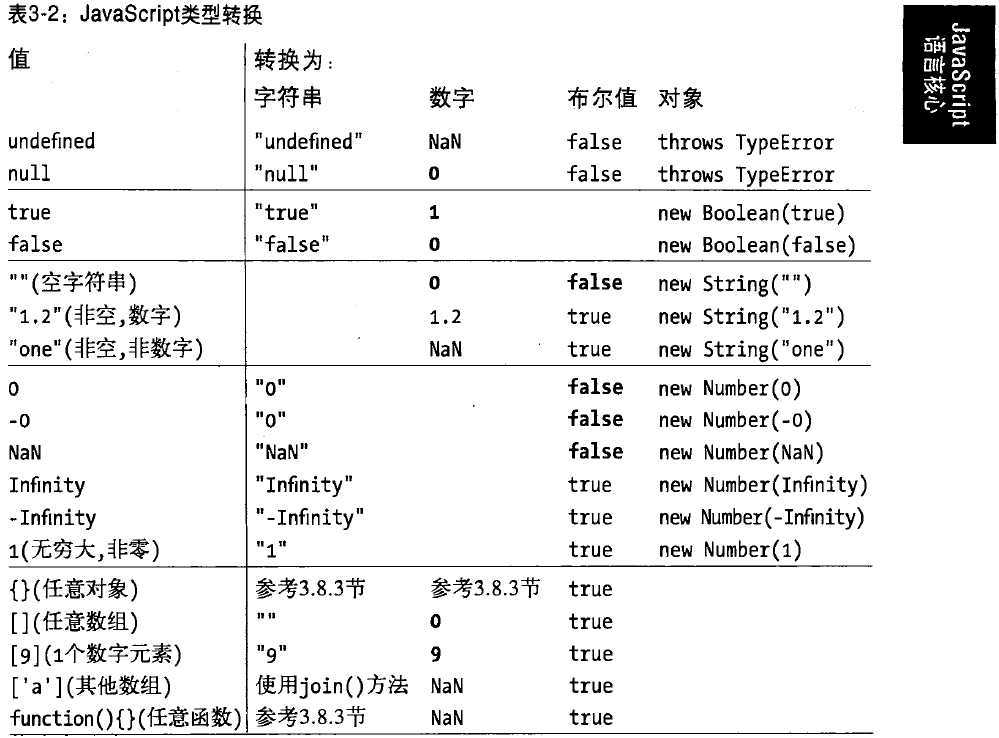
7.javascript类型转换

原始值可以通过调用String(),Number(),Boolean构造函数,转换为他们各种包装对象。
null和undefined属于例外,当将他们用在期望是一个对象的地方都会造成一个类型错误异常,而不会执行正常转换。
标签:
原文地址:http://www.cnblogs.com/by-ni/p/4205921.html