标签:
今天坐在右边的同事忽然欣喜的跟我说:嘿,推荐你个好东西,用PM2试试,比forever高端多了。表示一向落后于时尚的科技前沿的我认真的回答:什么?PM2.5还这么严重,PM2又出来了!
要不是都已习惯了我的二,这气氛还真要囧好一会儿~~呵呵……
先说说平时我都是怎么部署程序的吧
1、最常用的属nohup了,其实就是在后台执行进程,末尾加个&
[zhoujie@ops-dev ~]$ nohup node /home/zhoujie/ops/app.js &
[1] 31490nohup: ignoring input and appending output to `nohup.out‘
即此时程序已启动,直接访问即可,原程序的的标准输出被自动改向到当前目录下的nohup.out文件,起到了log的作用。该命令可以在你退出帐户/关闭终端之后继续运行相应的进程。nohup就是不挂起的意思( no hang up)。
该命令的一般形式为:nohup command &
这个不太靠谱的样子,经常默默的进程在后台就挂了
2、用screen另开一个屏幕,这种方式可以直接在屏幕上看到程序运行情况
给该应用程序开个screen,如:screen -r ops ,用npm start启动,
退出该后台:ctrl + a,再按d,可不能直接ctrl +c,否则就退出了
这种方式很不专业,呵呵,不过方便看在生产环境的操作。
这个本质上用的forever,package.json里配置的:
"scripts": { "start": "forever app.js", "test": "supervisor app.js" },
3、PM2
使用它要先安装它,用root账号和全局模式安装一下:
npm install -g pm2
用它来启动程序(在当前目录下可以直接启动,pm2 start app.js --name uops)
[zhoujie@ops-dev uops]$ pm2 start app.js
[PM2] Spawning PM2 daemon
[PM2] Success
[PM2] Process app.js launched
┌──────────┬────┬──────┬─────┬────────┬───────────┬────────┬─────────────┬──────────┐
│ App name │ id │ mode │ PID │ status │ restarted │ uptime │ memory │ watching │
├──────────┼────┼──────┼─────┼────────┼───────────┼────────┼─────────────┼──────────┤
│ app │ 0 │ fork │ 308 │ online │ 0 │ 0s │ 21.879 MB │ disabled │
└──────────┴────┴──────┴─────┴────────┴───────────┴────────┴─────────────┴──────────┘
Use `pm2 info <id|name>` to get more details about an app
[zhoujie@ops-dev uops]$
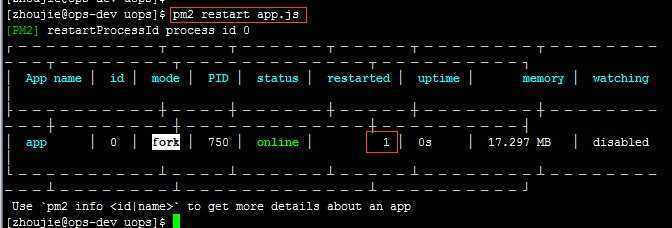
看,它显示了Success,程序已经默默的成功的启动了,可以实时监控程序的运行,比如执行个pm2 restart,则上述restarted那栏变成1,可以显示程序运行了多长时间、占用内存大小,实在是太赞啦!

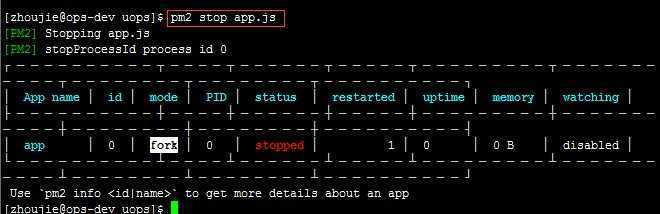
终止程序也很简单:pm2 stop

列举出所有用pm2启动的程序:pm2 list
[zhoujie@ops-dev uops]$ pm2 list
┌──────────┬────┬──────┬─────┬────────┬───────────┬────────┬─────────────┬──────────┐
│ App name │ id │ mode │ PID │ status │ restarted │ uptime │ memory │ watching │
├──────────┼────┼──────┼─────┼────────┼───────────┼────────┼─────────────┼──────────┤
│ app │ 0 │ fork │ 984 │ online │ 1 │ 3s │ 64.141 MB │ disabled │
└──────────┴────┴──────┴─────┴────────┴───────────┴────────┴─────────────┴──────────┘
Use `pm2 info <id|name>` to get more details about an app
查看启动程序的详细信息:pm2 describe id
[zhoujie@ops-dev uops]$ pm2 desc 0
Describing process with pid 0 - name app
┌───────────────────┬─────────────────────────────────────────┐
│ status │ online │
│ name │ app │
│ id │ 0 │
│ path │ /home/zhoujie/uops/app.js │
│ args │ │
│ exec cwd │ /home/zhoujie/uops │
│ error log path │ /home/zhoujie/.pm2/logs/app-error-0.log │
│ out log path │ /home/zhoujie/.pm2/logs/app-out-0.log │
│ pid path │ /home/zhoujie/.pm2/pids/app-0.pid │
│ mode │ fork_mode │
│ node v8 arguments │ │
│ watch & reload │ ? │
│ interpreter │ node │
│ restarts │ 1 │
│ unstable restarts │ 0 │
│ uptime │ 93s │
│ created at │ 2015-01-07T09:41:25.672Z │
└───────────────────┴─────────────────────────────────────────┘
[zhoujie@ops-dev uops]$
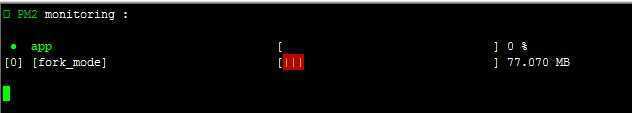
通过pm2 list命令来观察所有运行的进程以及它们的状态已经足够好了.但是怎么来追踪它们的资源消耗呢?别担心,用这个命令:pm2 monit
可以得到进程(以及集群)的CPU的使用率和内存占用(ctrl +c 退出)

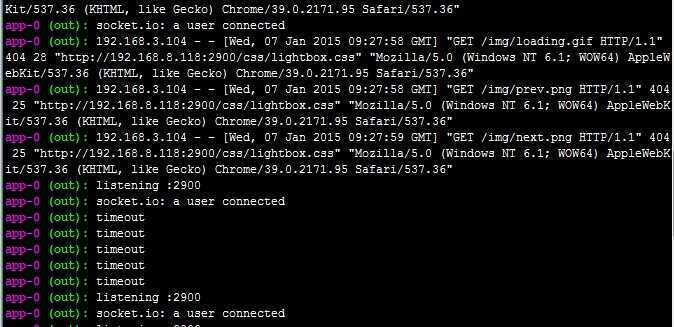
实时集中log处理:pm2 logs

强大API: pm2 web
你想要监控所有被PM2管理的进程,而且同时还想监控运行这些进程的机器的状态,
[zhoujie@ops-dev uops]$ pm2 web
Launching web interface on port 9615
[PM2] Process /usr/local/node/lib/node_modules/pm2/lib/HttpInterface.js launched
[PM2] Process launched
┌────────────────────┬────┬──────┬──────┬────────┬───────────┬────────┬─────────────┬──────────┐
│ App name │ id │ mode │ PID │ status │ restarted │ uptime │ memory │ watching │
├────────────────────┼────┼──────┼──────┼────────┼───────────┼────────┼─────────────┼──────────┤
│ app │ 0 │ fork │ 984 │ online │ 1 │ 9m │ 74.762 MB │ disabled │
│ pm2-http-interface │ 1 │ fork │ 1878 │ online │ 0 │ 0s │ 15.070 MB │ disabled │
└────────────────────┴────┴──────┴──────┴────────┴───────────┴────────┴─────────────┴──────────┘
Use `pm2 info <id|name>` to get more details about an app
启动程序的时候顺便在浏览器访问:http://localhost:9615
擦,我眼睛被亮瞎了,这么炫酷,竟然把部署的服务器的信息和程序的信息都显示出来了:

这东西对程序运行的监控页面的开发实在是太有帮助了,呵呵~~
好吧,我承认我有点失控了,前面说的有点混乱,我愿意重新把命令整理一遍:
安装:npm install -g pm2 启动程序:pm2 start <app_name|id|all> 列举进程:pm2 list 退出程序:pm2 stop <app_name|id|all> 重起应用:pm2 restart 程序信息:pm2 describe id|all 监控:pm2 monit 实时集中log处理: pm2 logs API:pm2 web (端口:9615 )
推荐:https://github.com/Unitech/pm2
http://www.oschina.net/translate/goodbye-node-forever-hello-pm2?cmp
标签:
原文地址:http://www.cnblogs.com/zhoujie/p/nodejs4.html