标签:
前段时间,开发需要百度地图,底层用Extjs 4.0.7 版本,想进行融合封装下,上网查了很多资料,基本没有Extjs4 封装百度地图的例子,都是直接用的api嵌入页面,这样并不能满足需求。
然后我看了下extjs ux 扩展控件里,有个谷歌地图控件,我便仿照谷歌控件封装了一个百度地图控件,以后只需要对这个百度控件进行扩展就可以了,下面分享下源码,纯手打,纯原创,author:DEMON
首先:在html页面里面要引用百度地图api,我使用的是2.0大众版本.
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=自己申请"></script>
以下是地图控件封装(只封装了控件和标记):
1 /** 2 * @class Ext.ux.BMapPanel 3 * @extends Ext.Panel 4 * @author DEMON 5 */ 6 Ext.define(‘Ext.ux.BMapPanel‘, { 7 extend: ‘Ext.Panel‘, 8 9 alias: ‘widget.bmappanel‘, 10 11 requires: [‘Ext.window.MessageBox‘], 12 13 initComponent: function () { 14 Ext.applyIf(this.bmap, this.config); 15 this.callParent(); 16 }, 17 18 afterRender: function () { 19 //设置panel属性 20 var wh = this.ownerCt.getSize(); 21 Ext.applyIf(this, wh); 22 this.callParent(); 23 24 //设置百度地图属性 25 if (this.bmapType === ‘map‘) { 26 this.bmap = new BMap.Map(this.body.dom); 27 } 28 29 if (this.bmapType === ‘map‘) { 30 this.bmap.centerAndZoom(this.centerCity, this.zoomLevel); //设置初始化中心点 31 } 32 33 this.onMapReady(); //地图加载项 34 }, 35 onMapReady: function () { 36 this.addMapConfigs(); //添加地图属性 37 this.addMapControls(); //添加地图控件 38 this.addMapMarkers(this.markers); //添加标记 39 }, 40 getMap: function () { 41 return this.bmap; 42 }, 43 addMapMarkers: function (markerArray) { 44 if (Ext.isArray(markerArray)) { 45 for (var i = 0; i < markerArray.length; i++) { 46 this.addMapMarker(markerArray[i]); 47 } 48 } 49 }, 50 addMapMarker: function (markerParam) { 51 var point = new BMap.Point(markerParam.x, markerParam.y); //创建图点 52 var markerBase = new BMap.Marker(point); //创建标记 53 54 if (markerParam.isDragging == true) 55 markerBase.enableDragging(); 56 else 57 markerBase.disableDragging(); 58 59 this.getMap().addOverlay(markerBase); //标记覆盖入地图 60 }, 61 addMapControls: function () { 62 debugger 63 if (Ext.isArray(this.mapControls)) { 64 for (var i = 0; i < this.mapControls.length; i++) { 65 this.addMapControl(this.mapControls[i]); 66 } 67 } 68 }, 69 addMapControl: function (controlParam) { 70 debugger 71 var controlBase = new BMap[controlParam.controlName](controlParam); 72 this.getMap().addControl(controlBase); 73 }, 74 addMapConfigs: function () { 75 if (Ext.isArray(this.mapConfigs)) { 76 for (var i = 0; i < this.mapConfigs.length; i++) { 77 this.addMapConfig(this.mapConfigs[i]); 78 } 79 } else if (typeof this.mapConfigs === ‘string‘) { 80 this.addMapConfig(this.mapConfigs); 81 } 82 83 }, 84 addMapConfig: function (configParam) { 85 this.getMap()[configParam](); 86 } 87 });
以下是Ext,调用封装地图:
1 //百度地图类封装 2 Ext.define(‘Demon.extend.BMapPanel‘, { 3 constructor: function (configParam) { 4 var configBase = { 5 bmapType: ‘map‘, 6 border: false, 7 zoomLevel: 15, 8 centerCity: ‘南京‘, 9 mapConfigs: [‘enableScrollWheelZoom‘], 10 mapControls: [{ 11 controlName: ‘ScaleControl‘, 12 anchor: ‘BMAP_ANCHOR_TOP_LEFT‘ 13 }, { 14 controlName: ‘NavigationControl‘, 15 anchor: ‘BMAP_ANCHOR_TOP_RIGHT‘, 16 type: ‘BMAP_NAVIGATION_CONTROL_SMALL‘ 17 }], 18 markers: [{ 19 x: 118.773834, 20 y: 32.048698, 21 isDragging: true 22 }, { 23 x: 118.79101, 24 y: 32.057083, 25 isDragging: false 26 }] 27 }; 28 29 Ext.applyIf(configBase, configParam); 30 31 return Ext.create(‘Ext.ux.BMapPanel‘, configBase); 32 } 33 });
代码很简单,花2分钟看下就能明白,希望能给需要的童鞋一点帮助
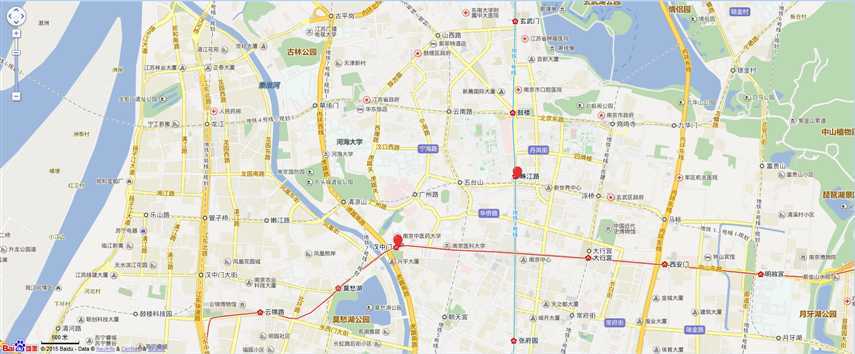
无图无真相?好吧,最后补上效果图:

标签:
原文地址:http://www.cnblogs.com/FGODLDEMON/p/4209969.html