标签:android 主题切换 换肤 模块化 apkplug
该文章是基于apkplug V1.6.8 进行说明的
我们提供了一个demo做为参考,项目下载地址为:http://git.oschina.net/plug/IMThemeDemo
该 IMThemeDemo 实现了简单的聊天泡泡切换功能,同时主题包(插件)是托管在apkplug的云服务器上的。所以要阅读项目的完整代码可以先看插件托管服务开发系列文章 <插件托管服务开发指南>
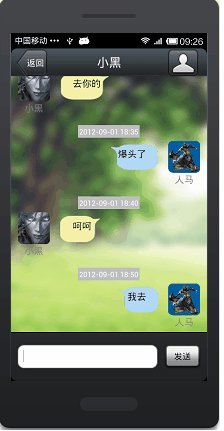
demo运行效果图:

上一篇文章我们实现了主应用的开发,本篇应用我们开发主题包(插件)。
一,主题包说明
apkplug主题(换肤)解决方案中的主题包本质上是一个完整的apk应用程序或者说是apkplug的插件,但它有以下的不同
1.主题包对外提供主题样式资源。
2.主题包必须上传apkplug官网进行编译,生成的apk才能提供主题切换。否则即为普通apk
二,主题包(插件)搭建
1.按照普通app创建流程创建安卓工程
2.按照apkplug插件开发流程添加必要文件 <apkplug插件开发>
osgi.jar应使用osgi1.6.8.jar
3.将主应用导出的主题切换接口jar包(IMTheme.jar)导入工程
com.apkplug.imthemedemo.themeinterface.chatstyles
三,创建主题控件样式资源
与普通app开发一样,我们创建一些用于聊天泡泡按钮背景的资源,它们可以是图片或者xml样式,最终都将以R.id的形式传递给主应用进行替换

四,添加主应用约定的chatstyles服务
com.apkplug.imtheme1.SimpleBundle
01 |
ServiceReference
reference=mcontext.getServiceReference(ThemeControl.class.getName()); |
02 |
if(null!=reference){ |
03 |
ThemeControl
service=(ThemeControl) mcontext.getService(reference); |
04 |
if(service!=null){ |
05 |
service.addStyles(mcontext,
chatstyles.class.getName(), |
06 |
new chatstyles(){ |
07 |
@Override |
08 |
public int chat_left_msg_background()
{ |
09 |
return R.drawable.chat_btn_left; |
10 |
} |
11 |
@Override |
12 |
public int chat_right_msg_background()
{ |
13 |
return R.drawable.chat_btn_right; |
14 |
} |
15 |
@Override |
16 |
public int Version()
{ |
17 |
return 0; |
18 |
} |
19 |
@Override |
20 |
public int chatbackground()
{ |
21 |
return R.drawable.menu_background; |
22 |
} |
23 |
}); |
24 |
} |
25 |
} |
26 |
mcontext.ungetService(reference); |
注意:此时仅是添加并未真正设置为可替换的样式(主应用ThemeChengFactory接口监听不到)。只有当该主题包被设置为主题以后才会真正注册。
五,将主题包设置为apkplug框架当前可用替换主题包
com.apkplug.imtheme1.MainActivity
01 |
public void setTheme1(int themeid) throws Exception{ |
02 |
BundleContext
mcontext=BundleContextFactory.getInstance().getBundleContext(); |
03 |
ServiceReference
reference=mcontext.getServiceReference(ThemeControl.class.getName()); |
04 |
if(null!=reference){ |
05 |
ThemeControl
service=(ThemeControl) mcontext.getService(reference); |
06 |
if(service!=null){ |
07 |
//设置自身为apkplug框架当前可用主题包 |
08 |
service.setTheme(mcontext,
mcontext.getBundle(),themeid); |
09 |
} |
10 |
mcontext.ungetService(reference); |
11 |
} |
12 |
} |
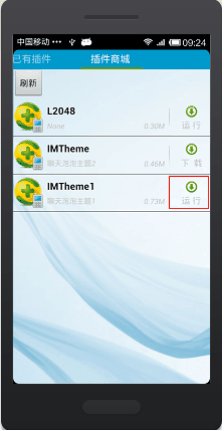
这一步在界面表现为用户点击以下按钮:
用户点击此按钮以后该主题包被设置为apkplug层主题,且ThemeChengFactory也将监听到该主题包SimpleBundle中所提供的chatstyles接口服务,同时com.apkplug.imthemedemo.activity.MainActivity也将监听到主题切换事件从而重绘界面。
六,注意事项
主题包之间如果资源重用会引起资源冲突,所以我们应当隔离两个主题包之间的资源。通过在主题包
AndroidManifest.xml 文件中配置
<meta-data android:name="apkplug-theme" android:value="Main-Bundle-Hide"></meta-data>
禁止主题包activity使用apkplug层的主题,从而防止资源冲突
1 |
<activity |
2 |
android:name="com.apkplug.imtheme1.MainActivity" |
3 |
android:label="@string/app_name" > |
4 |
<meta-data android:name="apkplug-theme" android:value="Main-Bundle-Hide"></meta-data> |
5 |
<intent-filter> |
6 |
<action android:name="android.intent.action.MAIN" /> |
7 |
<category android:name="android.intent.category.LAUNCHER" /> |
8 |
</intent-filter> |
9 |
</activity> |
七,打包源码包并上传服务器编译
主题包与普通插件有所不同,不能在本地编译器进行编译,需要将源码包上传服务器进行编译生成apk文件
1.打包源码包
注意:源码包内不能包含中文名称的文件或路径,打包文件zip格式且为根路径
2.上传云服务器编译生成apk主题包
3.编译成功以后下载apk主题包
该主题包是未签名主题包,开发者可用签名工具自行签名,主题包所有的资源与文件版权都归开发者所有
八,将主题包(插件)安装到主应用中
我们得到的主题包apk文件是一个完整的app插件,通过apkplug提供的接口可以安装到主应用中<apkplug插件安装>
九,IMThemeDemo项目简单说明
IMThemeDemo插件管理与安装是使用的apkplug插件托管服务,可查看相关教程了解<apkplug插件托管服务系列教程>
android下apkplug通用主题(皮肤)切换解决方案之主题包开发-02,布布扣,bubuko.com
android下apkplug通用主题(皮肤)切换解决方案之主题包开发-02
标签:android 主题切换 换肤 模块化 apkplug
原文地址:http://blog.csdn.net/o1587790525/article/details/26583563