标签:
前面分享了用js将json数据下载为csv文件,方便后期管理。但是对于测试人员更希望能够以页面的形式展现任务,所以就做了一个将csv文件展现在页面上的例子。
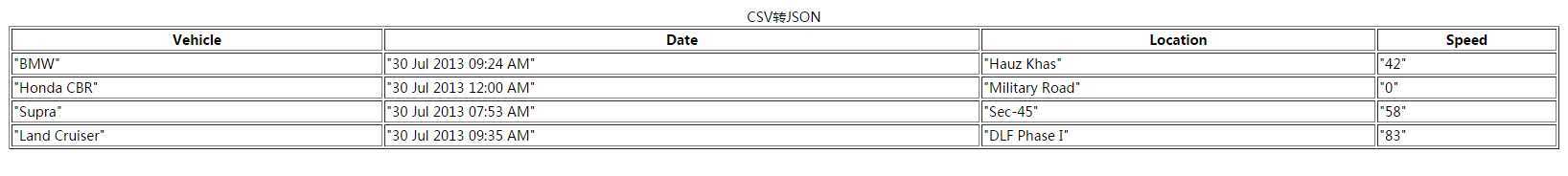
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <title>csv</title> <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="./papaparse.min.js"></script> <style> html,body{ font-size: 14px; font-family: ‘Microsoft Yahei‘,Tahoma,Verdana,simsun,sans-serif; } table {width: 85%;margin: 30px auto;} </style> </head> <body> <table id="table" border="1"> <caption>CSV转JSON</caption> <thead> <tr> <th>Vehicle</th> <th>Date</th> <th>Location</th> <th>Speed</th> </tr> </thead> <tbody> </tbody> </table> <script> Papa.parse(‘./Result.csv‘, { download: true, complete: function(results) { var data = results.data, html; for(var i = 1, _l = data.length-1; i < _l; i++) { var item = data[i]; html += ‘<tr><td>‘+item[0].substring(1)+‘</td><td>‘+item[1].substring(1)+‘</td><td>‘+item[2].substring(1)+‘</td><td>‘+item[3].substring(1)+‘</td></tr>‘; } $(‘#table tbody‘).append(html); } }); </script> </body> </html>

注意:上面的例子需要服务环境
https://github.com/mholt/PapaParse
标签:
原文地址:http://www.cnblogs.com/xiyangbaixue/p/4210281.html