标签:
之前一直都是“纯手工”,一个一个符号慢慢敲的,现在编码量大了,自然效率也不能还停留在一个一个慢慢敲的时代。
如何设置editplus中的自动补全功能?
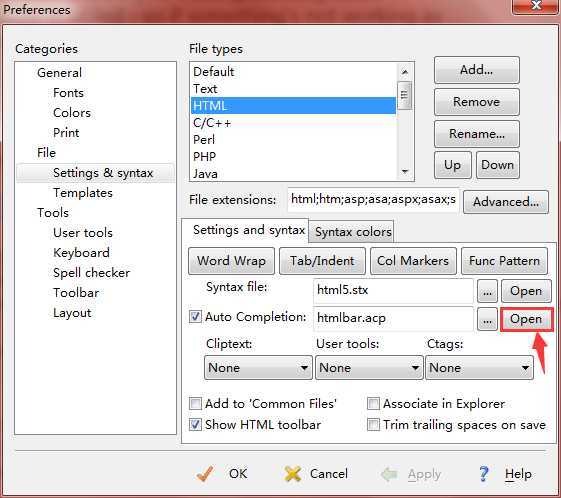
首先在Tools中找到Configure User Tools...,点击File选项下的Settings &&syntax,在File types中选中HTML。
将下面的Auto Completion选项勾选,默认是htmlbar.acp。点击下面的OK就可以了。
怎么使用editplus的自动补全呢?
首先先新建一个HTML页面,当你要编写一个标签的时候,比如:<div></div>;你只需要编写div + 空格/回车,editplus就帮你自动补全为<div id="" class=""></div>了,非常方便。如果你不知道还有哪些快捷命令,你可以打开htmlbar.acp进行查看。找不到这个文件你就点击上图中红圈圈的那个open按钮,这样也可以打开。
如何编写自己的模板指令?
打开htmlbar.acp文件后可以看到很多指令,比如:
#T=H1
<h1>^!</h1>
意思就是h1 + 空格/回车就会补全为第二行模板的样子,“^!”的意思是补全之后光标的位子。明白了之后,你也可以根据自己的编程习惯添加一些自己的模板指令,加快自己的编写速度。
因为默认的htmlbar.acp是没有包含HTML5的标签的,所以用起来有点麻烦,难道要一个个的加进去吗?嘻嘻,这个工作已经有人帮你做了,登录editplus的官网,官网上有很多版本的指令(https://www.editplus.com/html.html)。这里不仅仅有html,css、js、php都有,自己下好,将acp文件放到editplus的syntax目录下,再到Tools里面设置一下就可以了。
默认的htmlbar.acp中的指令格式是: 标签名 + 空格/回车,而我下载的html5.acp的指令格式是: # + 标签名 + 空格/回车;
因为我是个比较“懒”的人,当然更倾向于没“#”号的啦。于是我将htmlbar.acp中没有的html5指令复制了过来,同时加入了一点自己习惯的指令。下面有下载链接,有兴趣的可以自己下来看看。
在自己编写指令的时候注意,“;”就是注释。“#T=”之后就是指令,模板是下面所有的代码,直到遇到下一个“#T=”或者 “#”;
所以在你想空几行来分隔开时要注意,在接受的模板后面添加一个“#”,否则模板的效果会多出很多空白行。
editplus中html的自动补全功能
标签:
原文地址:http://www.cnblogs.com/kable/p/4210918.html