标签:
在开发过程中,并不是每次都通过storyboard拖控件完成UI界面,因为storyboard上面的界面是“固定死”的,有时候可能会在程序运行过程中动态地添加一些新的控件到界面上。
比如QQ的聊天信息,是有人发出一条信息后才动态显示出来的。
因此,需要掌握如何用代码动态地添加控件 实际上,storyboard的本质就是根据图形界面描述转成相应的代码。
实践:
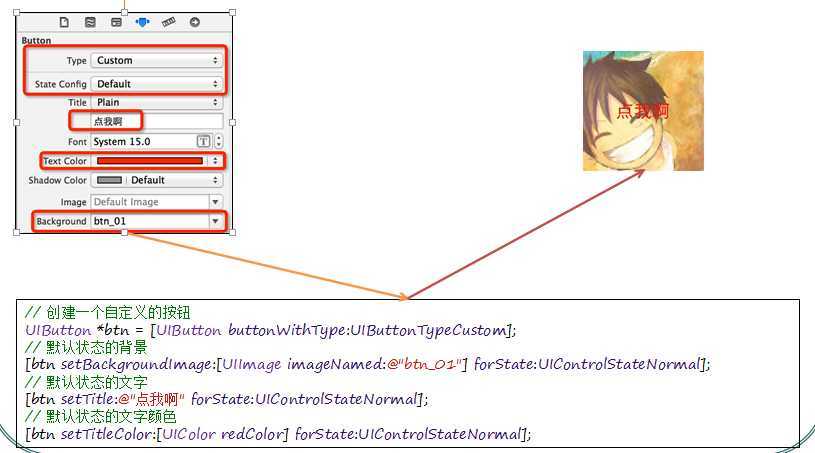
// 创建一个自定义的按钮 UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; // 默认状态的背景 [btn setBackgroundImage:[UIImage imageNamed:@"btn_01"] forState:UIControlStateNormal]; // 默认状态的文字 [btn setTitle:@"点我啊" forState:UIControlStateNormal]; // 默认状态的文字颜色 [btn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
几行代码就可以代替在storyboard拖拽并设置控件属性同样的效果

标签:
原文地址:http://www.cnblogs.com/kengsir/p/4211564.html