标签:
一、后台下载/上传
1、简介
使用BackgroundTransferGroup可以十分方便操作上传及下载文件,BackgroundDownloader和BackgroundUploader类中的方法提供一系列方法交互这一过程,因此我们也可以利用live tile或toast显示传输的状态。
2、下载代码
代码一:
async void DownloadFile(Uri sourceUri, string destFilename) { cts = new CancellationTokenSource(); StorageFile destinationFile = await KnownFolders.PicturesLibrary.CreateFileAsync( destFilename, CreationCollisionOption.GenerateUniqueName); BackgroundDownloader downloader = new BackgroundDownloader(); DownloadOperation download = downloader.CreateDownload(sourceUri, destinationFile); try { Progress<DownloadOperation> progressCallback = new Progress<DownloadOperation>(DownloadProgress); // Start the download and attach a progress handler. await download.StartAsync().AsTask(cts.Token, progressCallback); } catch (TaskCanceledException) { /* User cancelled the transfer */ } catch (Exception ex) { /* ... */ } }
代码二:
private void CancelAll_Click(object sender, RoutedEventArgs e) { cts.Cancel(); cts.Dispose(); cts = new CancellationTokenSource(); // Re-create the CancellationTokenSource for future downloads. } private void DownloadProgress(DownloadOperation download) { double percent = 100; if (download.Progress.TotalBytesToReceive > 0) percent = download.Progress.BytesReceived * 100 / download.Progress.TotalBytesToReceive; if (download.Progress.HasRestarted) { /* Download restarted */ }; if (download.Progress.HasResponseChanged) // We‘ve received new response headers from the server. Debug.WriteLine(" - Response updated; Header count: " + download.GetResponseInformation().Headers.Count); }
二、HttpClient简单应用
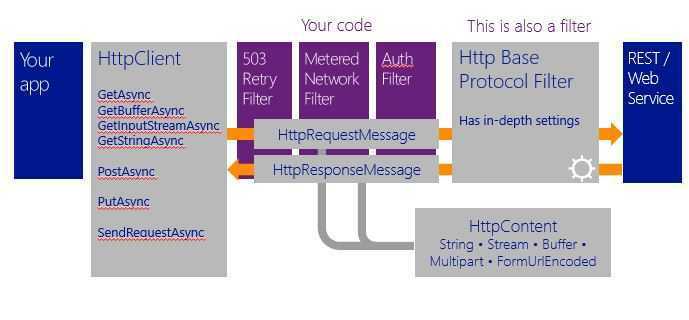
要使用HttpClicet,需对http协议要有一定的了解才行,可以去找些资料了解Http协议(我是从这篇文章http://www.cnblogs.com/zhili/archive/2012/08/18/HTTP.html初步了解了Http)。过程图可以参考下图:

1、利用Http简单地获取文本例子
try { // Create the HttpClient HttpClient httpClient = new HttpClient(); // Optionally, define HTTP headers httpClient.DefaultRequestHeaders.Accept.TryParseAdd("application/json");//表示客户端可接收json类型的文本 // Make the call string responseText = await httpClient.GetStringAsync( new Uri("http://services.odata.org/Northwind/Northwind.svc/Suppliers")); } catch (Exception ex) { ... }
ps:这里使用的httpclient来自命名空间Windows.Web.Http,而不是System.Net.Http。(两者有区别)
2、获取http响应
try { var client = new HttpClient(); var uri = new Uri(" http://example.com/customers/1"); var response = await client.GetAsync(uri);//GetAsync代替GetstringAsync,可以获得更多内容 // code and results var statusCode = response.StatusCode; // EnsureSuccessStatusCode throws exception if not HTTP 200 response.EnsureSuccessStatusCode(); var responseText = await response.Content.ReadAsStringAsync(); } catch (Exception ex) { ... }
3、写http请求的头部
var client = new HttpClient(); // set some headers var headers = client.DefaultRequestHeaders;//获取头部 headers.Referer = new Uri("http://contoso.com");//表示的是上一连接的url,如跳转到本页面的上一页面url var ok = headers.UserAgent.TryParseAdd("testprogram/1.0");//表示客户端软件类型 // make the request var response = await client.GetAsync(uri); // get response content length var length = response.Content.Headers.ContentLength.Value; byte[] buffer = new byte[length];
我们可以对请求头部进行更多的操作,如下图:

3、对请求行(方法)操作
var client = new HttpClient(); // we‘re sending a delete request var request = new HttpRequestMessage(HttpMethod.Delete, uri);//http方法Delette // we don‘t expect a response, but we‘ll snag it anyway var response = await client.SendRequestAsync(request);
http请求方法还有Delete,Get,Head,Options,Patch,Post,Put等,具体描述可以参考http://www.cnblogs.com/zhili/archive/2012/08/18/HTTP.html
4、设置及获取cookies
(1)设置cookies
var uri = new Uri("http://example.com/customers/1"); try { var baseFilter = new HttpBaseProtocolFilter(); var cookieManager = baseFilter.CookieManager; var cookie = new HttpCookie("favoriteColor", ".example.com", "/") { Value = "purple"}; cookieManager.SetCookie(cookie); var client = new HttpClient(baseFilter); await client.PostAsync(uri, new HttpStringContent("Pete")); } catch (Exception ex) { ... }
(2)获取cookies
var baseFilter = new HttpBaseProtocolFilter(); var cookieManager = baseFilter.CookieManager; var client = new HttpClient(baseFilter); var cookies = cookieManager.GetCookies(uri); // display cookies foreach (var cookie in cookies) { CookieList.Text += cookie.Name + " = " + cookie.Value + "\n"; }
5、使用HttpBaseProtocolFilter
HttpBaseProtocolFilter filter = new HttpBaseProtocolFilter(); // When AutomaticDecompression is true (the default), the Accept-Encoding header is added // to the headers and set to allow gzip and compress filter.AutomaticDecompression = true; PasswordCredential creds = new PasswordCredential("JumpStart", userName, password); filter.ServerCredential = creds; filter.ProxyCredential = creds; // Create the HttpClient HttpClient httpClient = new HttpClient(filter);
三、使用httpclient完整的demo
demo实现从网站一图片下载到手机中并显示在页面上。
1、Page的xaml主要代码如下:
<Grid> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="2*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Border x:Name="ImageBorder" Grid.Row="1"> <Image x:Name="MainImage"/> </Border> <Button x:Name="DownloadButton" Content="Get Image" HorizontalAlignment="Left" Margin="142,47,0,0" Grid.Row="2" VerticalAlignment="Top" Click="DownloadButton_Click"/> </Grid>
2、Page的C#主要代码如下:
private async void DownloadButton_Click(object sender, RoutedEventArgs e) { Size downloadSize = new Size( (int)(ImageBorder.ActualWidth * DisplayInformation.GetForCurrentView().RawPixelsPerViewPixel), (int)(ImageBorder.ActualHeight * DisplayInformation.GetForCurrentView().RawPixelsPerViewPixel)); //Size downloadSize = new Size(744, 360); await DownloadAndScale("bg-homepage.jpg", "http://www.qnwfan.com/images/bg-homepage.jpg", downloadSize); StorageFolder resultsFolder = await ApplicationData.Current.LocalFolder.GetFolderAsync("Results");//进入图片存放的文件夹 StorageFile file = await resultsFolder.GetFileAsync("bg-homepage.jpg");//选取对应图片文件 using (IRandomAccessStream fileStream = await file.OpenAsync(Windows.Storage.FileAccessMode.Read)) //取图片放到MainImage { // Set the image source to the selected bitmap BitmapImage bitmapImage = new BitmapImage(); await bitmapImage.SetSourceAsync(fileStream); MainImage.Source = bitmapImage; } } private async Task DownloadAndScale(string outfileName, string downloadUriString, Size scaleSize) { Uri downLoadingUri = new Uri(downloadUriString); HttpClient client = new HttpClient();//创建一个http客户端 using (var response = await client.GetAsync(downLoadingUri))//获取响应 { var buffer = await response.Content.ReadAsBufferAsync();//缓存响应数据内容 var memoryStream = new InMemoryRandomAccessStream();//创建一个数据流 await memoryStream.WriteAsync(buffer);//把buffer缓存区里的数据写入数据流中 await memoryStream.FlushAsync();//数据流刷新 var decoder = await Windows.Graphics.Imaging.BitmapDecoder.CreateAsync(memoryStream);//数据流解码成图片 var bt = new Windows.Graphics.Imaging.BitmapTransform();//设置图片大小 bt.ScaledWidth = (uint)scaleSize.Width; bt.ScaledHeight = (uint)scaleSize.Height; var pixelProvider = await decoder.GetPixelDataAsync( decoder.BitmapPixelFormat, decoder.BitmapAlphaMode, bt, ExifOrientationMode.IgnoreExifOrientation, ColorManagementMode.ColorManageToSRgb);//使已初步解码后的图片进一步通过一些设置(设置图片帧格式,图片方向,图片大小等)还原成适合在屏幕显示的图片,成为像素提供源 // 既然我们有了像素数据,那么可以把数据储存在文件夹中 var localFolder = Windows.Storage.ApplicationData.Current.LocalFolder; var resultsFolder = await localFolder.CreateFolderAsync("Results", CreationCollisionOption.OpenIfExists); var scaledFile = await resultsFolder.CreateFileAsync(outfileName, CreationCollisionOption.ReplaceExisting); using (var scaledFileStream = await scaledFile.OpenAsync(Windows.Storage.FileAccessMode.ReadWrite)) { var encoder = await Windows.Graphics.Imaging.BitmapEncoder.CreateAsync( Windows.Graphics.Imaging.BitmapEncoder.JpegEncoderId, scaledFileStream);// var pixels = pixelProvider.DetachPixelData();//获取像素数据 encoder.SetPixelData( decoder.BitmapPixelFormat, decoder.BitmapAlphaMode, (uint)scaleSize.Width, (uint)scaleSize.Height, decoder.DpiX, decoder.DpiY, pixels );//设置有关帧的像素数据 await encoder.FlushAsync();//刷新 }
3、实现效果图
点击GetImage前后


WP8.1 Study17:网络之后台下载/上传及HttpClient
标签:
原文地址:http://www.cnblogs.com/NEIL-X/p/4202047.html