标签:
摘要:用nodejs作为服务器,php作为客服端进行跨域请求,并返回数据。
一:windows环境下的nodejs安装(以及express模板的安装):http://blog.uifanr.com/2013/03/12/472
http://www.veryhuo.com/a/view/39756.html
二:测试安装
1:在cmd中输入:node -v 若出现版本号,则安装成功。
2:在D 盘下新建一个文件 test_node.js :

1 var http = require("http"); 2 3 http.createServer(function(request, response) { 4 5 response.writeHead(200, {"Content-Type": ‘application/json;charset=UTF-8‘}); 6 7 response.write("hello"); 8 9 response.end(); 10 11 }).listen(8899); 12 13 console.log("nodejs start listen 8899 port!");
3:在 cmd 中进入D 盘;运行 node test_node.js。 出现:  。 打开浏览器,输入 http://127.0.0.1:8899 会出现 hello
。 打开浏览器,输入 http://127.0.0.1:8899 会出现 hello
三:PHP跨域请求 nodejs 服务:
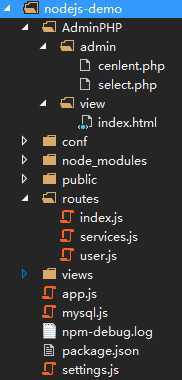
1: 在D盘下新建一个文件夹 node,在 cmd 中进入 D:/node/ 文件夹下新建项目:

其中 node_modules 文件夹通过node引入: 在终端进入 D:\node\nodejs-demo\ 文件夹下 npm install express ,将会在该文件夹下建立node_modules,并在
其中引入 express模板,再引入一个模板 :npm install ejs ,将会在node_modules文件夹下引入 ejs 模板。框架大体就搭建好了。
2:routes 文件夹下新建一个 js 文件,services.js :

1 exports.index = function (req, res) { 2 var params = req.params;//得到3000:后的 shows。 3 switch (params[0]) { 4 case ‘shows‘: 5 shows(req, res); 6 break; 7 case ‘select‘: 8 // selects(req, res); 9 break; 10 } 11 }; 12 13 var shows = function (req, res) { 14 var msg = req.headers.num;//得到 15 var val = req.headers.val 16 res.setHeader(‘Content-Type‘, ‘application/json;charset=UTF-8‘); 17 res.send({ 18 ‘status‘: 1, 19 ‘data‘: " hellow.date: " + val, 20 ‘url‘: " hellow.URL: " + msg, 21 }); 22 res.end(); 23 };
其中 req 为请求数据,req.params 得到请求的第一个参数(app.js有配置),req.headers.num 得到客户端 请求的num 参数。
3:配置 app.js :
1 var express = require(‘express‘); 2 var routes = require(‘./routes‘); 3 var user = require(‘./routes/user‘); 4 var services = require(‘./routes/services‘); 5 var http = require(‘http‘); 6 var path = require(‘path‘); 7 8 var app = express(); 9 10 // all environments 11 app.set(‘port‘, process.env.PORT || 3000); 12 app.set(‘views‘, path.join(__dirname, ‘views‘)); 13 app.set(‘view engine‘, ‘ejs‘); 14 app.use(express.favicon()); 15 app.use(express.logger(‘dev‘)); 16 app.use(express.json()); 17 app.use(express.urlencoded()); 18 app.use(express.methodOverride()); 19 app.use(app.router); 20 app.use(express.static(path.join(__dirname, ‘public‘))); 21 22 // development only 23 if (‘development‘ == app.get(‘env‘)) { 24 app.use(express.errorHandler()); 25 } 26 27 app.get(‘/‘, routes.index); 28 app.get(‘/users‘, user.list); 29 30 app.get(‘/service/*‘, services.index); 31 app.post(‘/service/*‘, services.index); 32 33 34 http.createServer(app).listen(app.get(‘port‘), function(){ 35 console.log(‘Express server listening on port ‘ + app.get(‘port‘)); 36 });
通过引入添加的app.js 很多都已经配置好了,只需要添加你自己的 js 文件路径:./routes/services 即是刚才新建的 js 文件。 app.get 和app.post 分别接收get传值和post传值。
在 app.get(‘/service/*‘, services.index); 中 services.index 指向 services.js 文件中的 exports.index = function (req, res){} 函数。到此,服务端就算配置好了。
4:进入admin 文件夹中 新建 cenlent.php 文件,作为请求代理:

1 <?php 2 3 $value = $_POST["values"]; 4 $url = $_GET["url"]; 5 6 $heads = array ( 7 ‘val:‘ . $value, 8 ‘num:‘.$url, 9 ); 10 11 //$fields = array( 12 // ‘vals:‘.‘中心‘ 13 //); 14 15 $ch = curl_init (); 16 // 设置选项,包括URL 17 curl_setopt ( $ch, CURLOPT_URL, $url ); 18 curl_setopt ( $ch, CURLOPT_RETURNTRANSFER, 1 ); 19 curl_setopt ( $ch, CURLOPT_HEADER, 0 ); 20 curl_setopt ( $ch, CURLOPT_HTTPHEADER, $heads); 21 curl_setopt ( $ch, CURLOPT_TIMEOUT, 5 ); // 定义超时5秒钟 22 //curl_setopt ( $ch, CURLOPT_POST, 1 ); // POST数据 23 //curl_setopt ( $ch, CURLOPT_POSTFIELDS, $fields ); // 把post的变量加上 24 25 $result = curl_exec ( $ch ); 26 curl_close ( $ch ); 27 if($result != null){ 28 $results=array( 29 ‘status‘=>1, 30 ‘data‘ => $result 31 ); 32 }else{ 33 $results=array( 34 ‘status‘=> -1, 35 ‘info‘ => ‘服务器错误‘ 36 ); 37 } 38 header ( ‘Content-Type:application/json; charset=utf-8‘ ); 39 echo json_encode($results); 40 return ;
代码中的 $heads = array ( ‘val:‘ . $value,‘num:‘.$url, ); val 和 num 即为 services.js 中的 var msg = req.headers.num; 和 var val = req.headers.val; 的请求数据。
注:PHP 服务需要开启 php_curl.dll
(1).打开php.ini,开启extension=php_curl.dll
(2).检查php.ini的extension_dir值是哪个目录,检查有无php_curl.dll,没有的请下载php_curl.dll,再把php目录中的libeay32.dll,ssleay32.dll拷到c:\windows\system32里面.
(3):关于curl_init :http://www.open-open.com/lib/view/open1408151927286.html
5:数据请求(html)在文件夹 /AdminPHP/vew/ 下新建 html 文件 index.html:
1 <form id="file" method="post" enctype="multipart/form-data"> 2 传输值:<input type="text" name="value" id="value" /> 3 <input type="button" value="上传" onclick="submits()"/> 4 </form>
构建这样一个界面: ![]() 。
。
javascript中的jquery的post传值:

1 <script> 2 var conf = { 3 domain: ‘http://127.0.0.1:3000/‘ 4 }; 5 function submits() { 6 var url = conf.domain + ‘service/shows‘; 7 var vals = $("#value").val(); 8 $.post(‘../admin/cenlent.php?url=‘+ encodeURIComponent(url), {values : vals}, function (data) { 9 if (data.status == 1) { 10 datas = eval("[" + data.data + "]"); 11 var msg = ‘返回数据:‘ + datas[0].data + ‘ ;请求页面:‘ + datas[0].url; 12 alert(msg); 13 } else { 14 if (data.info !== undefined) { 15 alert(data.info); 16 } else { 17 alert(‘发生未知的异常,请重试~!‘); 18 } 19 } 20 }, ‘json‘); 21 22 return false; 23 } 24 </script>
代码中: domain: ‘http://127.0.0.1:3000/‘ 为请求的服务器地址(这是在本地测试,端口号在 app.js 配置中 app.set(‘port‘, process.env.PORT || 3000);)。
var url = conf.domain + ‘service/shows‘; 中 ‘service/shows‘ -- services 对应于 app.js 配置文件的 app.post(‘/service/*‘, services.index); 即向 services.index 发起请求。
而其中的 /shows 则是对方法的请求 ,在 services.js 文件中的 var params = req.params 即得到怕rams = shows 。
6.测试:
(1):在 cmd 终端进入 D:\node\nodejs-demo 文件夹下,输入 : node app.js 开启服务进程。(终端会打印出 Express server listening on port 3000);
(2):在浏览器中输入 http://127.0.0.1/****/nodejs-demo/AdminPHP/view/ 运行 index.html ,即必须在服务器运行 index.html 文件。 (注意:将 node 文件夹全部复制到 本地服务器 如:apache 的根目录下,不能使用 右击 index.html 用浏览器打开)。
如图: 
单击上传,即可到回复 :

再次查看 终端:

参考文件: http://www.cnblogs.com/flyoung2008/archive/2012/07/22/2603791.html
http://blog.uifanr.com/2013/03/12/472
http://www.open-open.com/lib/view/open1408151927286.html
标签:
原文地址:http://www.cnblogs.com/cj8988/p/4190025.html